[如何进行矩形自动裁剪的概述]
首先,将画布大小调整为图像大小,并在画布上绘制图像。
然后对于画布图像中的每个矩形:
- 使用getImageData获取画布图像上每个像素颜色的数组。
- 从左上角开始扫描颜色。
- 当您遇到非背景颜色时,就会遇到矩形的边缘。
- (您必须输入背景颜色或假设左上角像素定义了背景颜色)
- 沿着顺时针方向行走,直到返回到起始位置。
- (“步行”意味着沿着边框像素颜色垂直/水平行进)。
- 您已经得到了矩形的边界区域。
- (由于反锯齿像素,您需要绑定稍大一些的区域)。
- 创建一个临时画布并将其大小调整为发现的边界框大小。
- 使用context.drawImage的剪辑参数将原始画布中的有界矩形复制到临时画布中。
- 使用canvas.toDataURL将temp画布保存为图像。
- 使用context.clearRect从画布上清除矩形像素。
- 重新开始该过程,以查找下一个矩形。
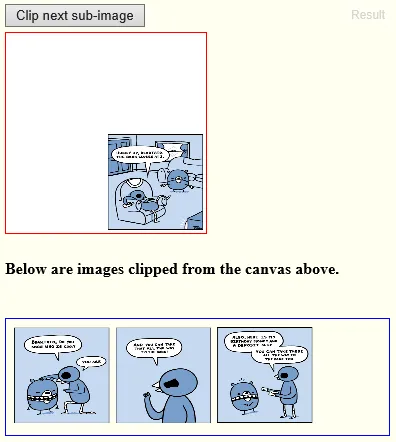
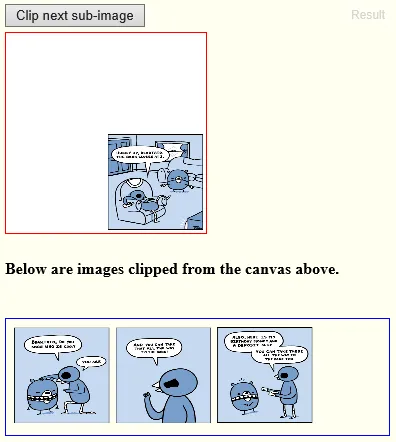
以下是显示自动裁剪到图像的代码和演示:http://jsfiddle.net/m1erickson/33tf2/

<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<style>
body{ background-color: ivory; }
canvas{border:1px solid red;}
#clips{border:1px solid blue; padding:5px;}
img{margin:3px;}
</style>
<script>
$(function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var cw,ch;
var isTransparent=false;
var bkColor={r:255,g:255,b:255};
var bkFillColor="rgb("+bkColor.r+","+bkColor.g+","+bkColor.b+")";
var img=new Image();
img.crossOrigin="anonymous";
img.onload=start;
img.src="https://dl.dropboxusercontent.com/u/139992952/multple/temp2a.png";
function start(){
cw=canvas.width=img.width/2;
ch=canvas.height=img.width/2;
ctx.drawImage(img,0,0,cw,ch);
}
function clipBox(data){
var pos=findEdge(data);
if(!pos.valid){return;}
var bb=findBoundary(pos,data);
clipToImage(bb.x,bb.y,bb.width,bb.height);
if(isTransparent){
ctx.clearRect(bb.x-2,bb.y-2,bb.width+4,bb.height+4);
}else{
ctx.fillStyle=bkFillColor;
ctx.fillRect(bb.x-2,bb.y-2,bb.width+4,bb.height+4);
}
}
function xyIsInImage(data,x,y){
var start=(y*cw+x)*4;
if(isTransparent){
return(data[start+3]>25);
}else{
var r=data[start+0];
var g=data[start+1];
var b=data[start+2];
var a=data[start+3];
var deltaR=Math.abs(bkColor.r-r);
var deltaG=Math.abs(bkColor.g-g);
var deltaB=Math.abs(bkColor.b-b);
return(!(deltaR<5 && deltaG<5 && deltaB<5 && a>25));
}
}
function findEdge(data){
for(var y=0;y<ch;y++){
for(var x=0;x<cw;x++){
if(xyIsInImage(data,x,y)){
return({x:x,y:y,valid:true});
}
}}
return({x:-100,y:-100,valid:false});
}
function findBoundary(pos,data){
var x0=x1=pos.x;
var y0=y1=pos.y;
while(y1<=ch && xyIsInImage(data,x1,y1)){y1++;}
var x2=x1;
var y2=y1-1;
while(x2<=cw && xyIsInImage(data,x2,y2)){x2++;}
return({x:x0,y:y0,width:x2-x0,height:y2-y0+1});
}
function drawLine(x1,y1,x2,y2){
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.strokeStyle="red";
ctx.lineWidth=0.50;
ctx.stroke();
}
function clipToImage(x,y,w,h){
if(w<3 || h<3){ return; }
var tempCanvas=document.createElement("canvas");
var tempCtx=tempCanvas.getContext("2d");
tempCanvas.width=w;
tempCanvas.height=h;
tempCtx.drawImage(canvas,x,y,w,h,0,0,w,h);
var image=new Image();
image.width=w;
image.height=h;
image.src=tempCanvas.toDataURL();
$("#clips").append(image);
}
$("#unbox").click(function(){
var imgData=ctx.getImageData(0,0,cw,ch);
var data=imgData.data;
clipBox(data);
});
});
</script>
</head>
<body>
<button id="unbox">Clip next sub-image</button><br>
<canvas id="canvas" width=300 height=150></canvas><br>
<h4>Below are images clipped from the canvas above.</h4><br>
<div id="clips"></div>
</body>
</html>