我该如何去掉覆盖在窗体上方的蓝色边框?(我不确定它的名称。)
7个回答
181
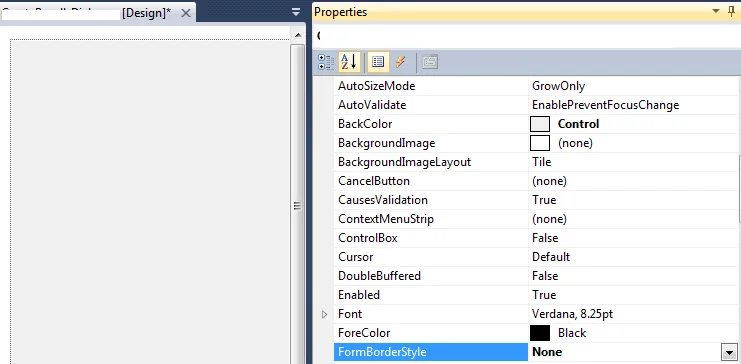
您可以在设计器中将属性FormBorderStyle设置为none,或者在代码中进行设置:
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
- P-Storm
2
当窗体的WindowState为Normal时,此代码有效,而当其为Maximized时则无效。 - S. B.
92
如果你所说的“窗体顶部的蓝色边框”指的是标题栏,则将表单的ControlBox属性设置为false,并将Text属性设置为空字符串("")。
代码段如下:
this.ControlBox = false;
this.Text = String.Empty;
- Nika G.
10
12您的解决方案比将边框样式设置为无优越,因为它会保持边框完好无损 :) +1 - Spook
不知何故,如果您通过
FormBorderStyle.None 进行操作,它会以某种方式禁止您在窗体上绘制(OnPaint 在一个将其 Dock 设置为 Fill 的 picturebox 中设置了一张图片),在我将边框设置更改为 FormBorderStyle.None 之前,这个方法运行得很好,但是现在,对我来说绘图仍然有效 :) - DrCopyPaste5这个解决方案在Windows 10中看起来很糟糕-“隐藏”的标题栏没有完全消失-在窗口顶部留下了一个“凸起”。我猜这是由于Windows 10的窄窗口边框造成的。我还没有找到解决方法。看起来我只能采用 FormBorderStyle.None 这种方式了。 - Fool Running
@Rekshino 但是如果我需要表单可以调整大小怎么办? - Spero
2将FormBorderStyle设置为Sizable并遵循上述建议可以解决问题,但请注意,Windows 10会在窗口顶部的客户区域外添加一个不美观的条形区域,该区域似乎是用于垂直调整窗口大小的抓取区域/调整边框(似乎顶部边框呈现在可见表单边框内部,而其他边框则呈现在外部o_O)。 - fusi
显示剩余5条评论
33

- CharithJ
29
还需要将以下代码添加到您的表单中,以使其仍然可拖动。
请在构造函数之前添加(即调用InitializeComponent()方法之前)
private const int WM_NCHITTEST = 0x84;
private const int HTCLIENT = 0x1;
private const int HTCAPTION = 0x2;
///
/// Handling the window messages
///
protected override void WndProc(ref Message message)
{
base.WndProc(ref message);
if (message.Msg == WM_NCHITTEST && (int)message.Result == HTCLIENT)
message.Result = (IntPtr)HTCAPTION;
}
这段代码来源于:https://jachman.wordpress.com/2006/06/08/enhanced-drag-and-move-winforms-without-having-a-titlebar/
要想去掉标题栏但仍然有边框,可以将另一个回复中的代码与下面这行代码结合使用:
this.ControlBox = false;
this.Text = String.Empty;
this.FormBorderStyle = FormBorderStyle.FixedSingle;
将这三行代码放入窗体的OnLoad事件中,你就可以得到一个漂亮的“浮动”窗体,它可以通过一个细边框进行拖动(如果不想要边框,则使用FormBorderStyle.None)。
- coding_is_fun
3
这个选项可以使窗口可调整大小。比将FormBorderStyle设置为None要好得多。正是我想要的。 - Antonio Rodríguez
1嗨@AntonioRodríguez,您如何调整此表单的大小?
我有一个普通的表单,并将其放在Load事件中,它显示为没有标题栏的单行边框表单,但无法调整大小(我在Windows 10上)
this.ControlBox = false;
this.Text = String.Empty;
this.FormBorderStyle = FormBorderStyle.FixedSingle; - haiduong87
好的解决方案,在Windows 10和11上运行良好。谢谢! - Rafael Alfredo Zelaya Amaya
14
Me.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None
- Joran Dob
13
将窗体的 FormsBorderStyle 属性设置为 None。
如果这样做,则由您自己来实现窗口的拖动和关闭功能。
- Maxim V. Pavlov
1
没有办法保持一个没有边框的大型窗体而不在顶部有那个讨厌的小标题栏。即使直接使用Win32也无法摆脱它。如果你没有边框,你必须实现自己的关闭、最大化、最小化方法,这很容易。然而,实现可调整大小是一件非常麻烦的事情,需要非常谨慎。我尝试过,但最终放弃了,这需要付出很多工作,但收益却不大。 - djack109
0
我正在分享我的代码。 form1.cs:-
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace BorderExp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
}
private void ExitClick(object sender, EventArgs e)
{
Application.Exit();
}
private void MaxClick(object sender, EventArgs e)
{
if (WindowState ==FormWindowState.Normal)
{
this.WindowState = FormWindowState.Maximized;
}
else
{
this.WindowState = FormWindowState.Normal;
}
}
private void MinClick(object sender, EventArgs e)
{
this.WindowState = FormWindowState.Minimized;
}
}
}
现在,设计师:
namespace BorderExp
{
partial class Form1
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.button1 = new System.Windows.Forms.Button();
this.button2 = new System.Windows.Forms.Button();
this.button3 = new System.Windows.Forms.Button();
this.SuspendLayout();
//
// button1
//
this.button1.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.button1.BackColor = System.Drawing.SystemColors.ButtonFace;
this.button1.BackgroundImage = global::BorderExp.Properties.Resources.blank_1_;
this.button1.FlatAppearance.BorderSize = 0;
this.button1.FlatAppearance.MouseOverBackColor = System.Drawing.Color.FromArgb(((int)(((byte)(224)))), ((int)(((byte)(224)))), ((int)(((byte)(224)))));
this.button1.FlatStyle = System.Windows.Forms.FlatStyle.Flat;
this.button1.Location = new System.Drawing.Point(376, 1);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(27, 26);
this.button1.TabIndex = 0;
this.button1.Text = "X";
this.button1.UseVisualStyleBackColor = false;
this.button1.Click += new System.EventHandler(this.ExitClick);
//
// button2
//
this.button2.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.button2.BackColor = System.Drawing.SystemColors.ButtonFace;
this.button2.BackgroundImage = global::BorderExp.Properties.Resources.blank_1_;
this.button2.FlatAppearance.BorderSize = 0;
this.button2.FlatAppearance.MouseOverBackColor = System.Drawing.Color.FromArgb(((int)(((byte)(224)))), ((int)(((byte)(224)))), ((int)(((byte)(224)))));
this.button2.FlatStyle = System.Windows.Forms.FlatStyle.Flat;
this.button2.Location = new System.Drawing.Point(343, 1);
this.button2.Name = "button2";
this.button2.Size = new System.Drawing.Size(27, 26);
this.button2.TabIndex = 1;
this.button2.Text = "[]";
this.button2.UseVisualStyleBackColor = false;
this.button2.Click += new System.EventHandler(this.MaxClick);
//
// button3
//
this.button3.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.button3.BackColor = System.Drawing.SystemColors.ButtonFace;
this.button3.BackgroundImage = global::BorderExp.Properties.Resources.blank_1_;
this.button3.FlatAppearance.BorderSize = 0;
this.button3.FlatAppearance.MouseOverBackColor = System.Drawing.Color.FromArgb(((int)(((byte)(224)))), ((int)(((byte)(224)))), ((int)(((byte)(224)))));
this.button3.FlatStyle = System.Windows.Forms.FlatStyle.Flat;
this.button3.Location = new System.Drawing.Point(310, 1);
this.button3.Name = "button3";
this.button3.Size = new System.Drawing.Size(27, 26);
this.button3.TabIndex = 2;
this.button3.Text = "___";
this.button3.UseVisualStyleBackColor = false;
this.button3.Click += new System.EventHandler(this.MinClick);
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.BackgroundImage = global::BorderExp.Properties.Resources.blank_1_;
this.ClientSize = new System.Drawing.Size(403, 320);
this.ControlBox = false;
this.Controls.Add(this.button3);
this.Controls.Add(this.button2);
this.Controls.Add(this.button1);
this.Name = "Form1";
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.Text = "Form1";
this.Load += new System.EventHandler(this.Form1_Load);
this.ResumeLayout(false);
}
#endregion
private System.Windows.Forms.Button button1;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.Button button3;
}
}
截图:- 无边框表单
- user9404262
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接