我按照heepie上面的建议去做了。
据我所知,没有一种属性可以直接将背景可绘制设置为ListView的单行。这应该通过在自定义适配器的getView方法中创建自定义视图来完成。这是我的最终代码。也许对某些人有用。
layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/my_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
layout/my_list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/my_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="left|center_vertical"
android:paddingLeft="6dip"
android:textColor="#FFFFFF"
android:background="@drawable/list_selector"
/>
drawable/list_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/bg_highlighted" />
<item android:drawable="@drawable/bg_default" />
</selector>
可绘制的png图像:
drawable/bg_default.png:

drawable/bg_highlighted.png:

src/main.java:
public class main extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
MyAdapter adapter;
ArrayList<String> mStrings = new ArrayList<String>();
mStrings.add("Item 1");
mStrings.add("Item 2");
mStrings.add("Item 3");
mStrings.add("Item 4");
ListView lv = (ListView) findViewById(R.id.my_list);
adapter = new MyAdapter(this, mStrings);
lv.setAdapter(adapter);
}
}
src/MyAdapter.java:
public class MyAdapter extends BaseAdapter {
public Activity activity;
ArrayList<String> data = new ArrayList<String>();
private static LayoutInflater inflater = null;
public MyAdapter(Activity a, ArrayList<String> d) {
activity = a;
data = d;
inflater = LayoutInflater.from(activity);
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.my_list_item, null);
holder = new ViewHolder();
convertView.setTag(holder);
} else {
holder = (ViewHolder)convertView.getTag();
}
convertView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Log.d("", "Touched row "+position);
}
});
holder.textView = (TextView)convertView.findViewById(R.id.my_textview);
holder.textView.setText(data.get(position));
return convertView;
}
public static class ViewHolder {
public TextView textView;
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
}
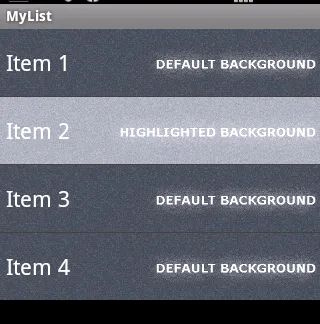
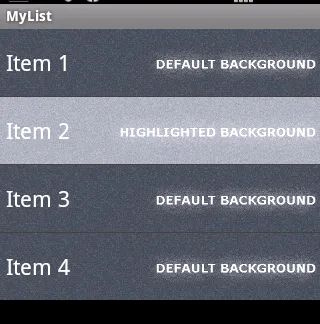
以下是结果: