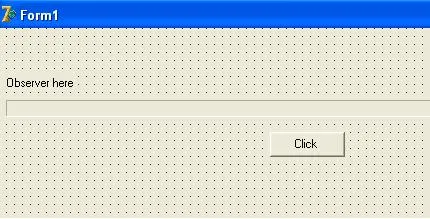
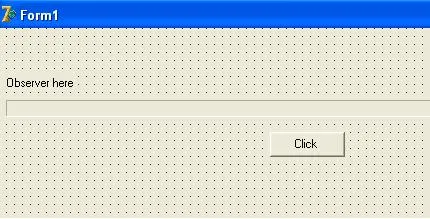
考虑以下表单,其标签为“观察器”和按钮为“单击”:
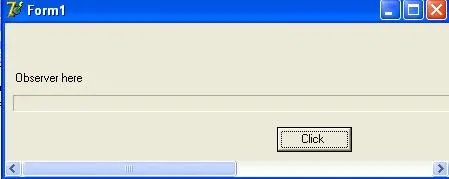
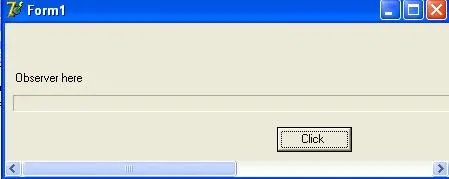
 点击按钮后,我将标签的“Left”设置为10(
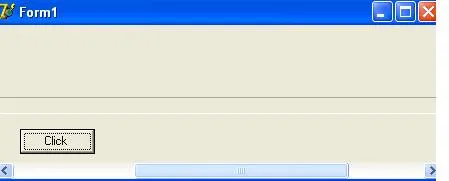
点击按钮后,我将标签的“Left”设置为10( 然后,我将表单向右滚动:
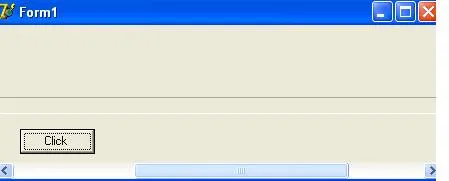
然后,我将表单向右滚动:
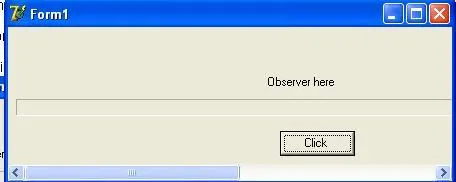
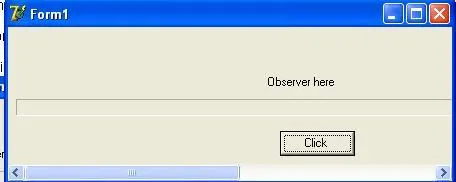
 现在,点击按钮后出现了问题,如第四幅图所示:
现在,点击按钮后出现了问题,如第四幅图所示:
 标签的“Left”不再是10。它大于10,但我需要它是10。怎么办?
标签的“Left”不再是10。它大于10,但我需要它是10。怎么办?
 点击按钮后,我将标签的“Left”设置为10(
点击按钮后,我将标签的“Left”设置为10(Label1.Left :=10;),此时显示如下图所示:
 然后,我将表单向右滚动:
然后,我将表单向右滚动:
 现在,点击按钮后出现了问题,如第四幅图所示:
现在,点击按钮后出现了问题,如第四幅图所示:
 标签的“Left”不再是10。它大于10,但我需要它是10。怎么办?
标签的“Left”不再是10。它大于10,但我需要它是10。怎么办?