我能从数据库中获得一个数组,但我无法访问从数据库中获取的数组元素,既非arr[0],arr[1]...也非arr.length
这就是为什么在下面的toObject函数中,数组转换为对象的过程从未发生。即问题是arr.length和arr[i]未定义。
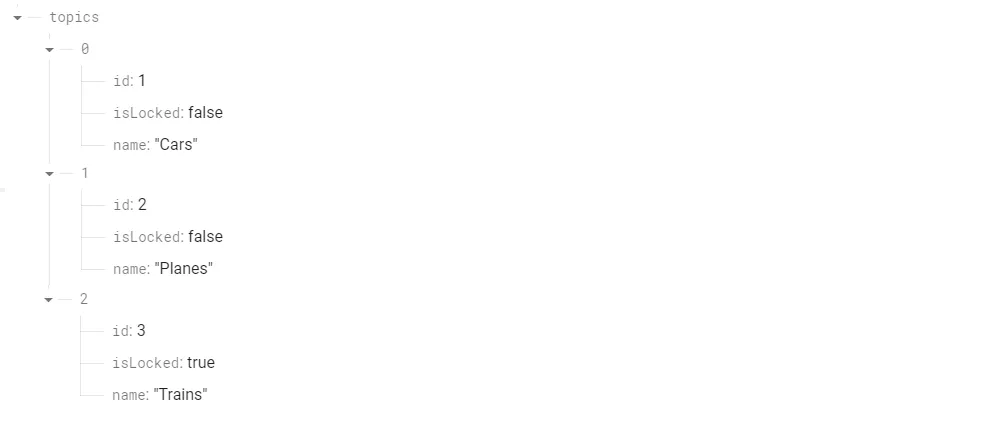
那么,如何才能成功记录console.log(arr)呢?是的,它能够成功地显示arr。
//Conversion function
const toObject = (arr) => {
//If hardCodedArr attempted to convert, it is succesfully converted to object
//let hardCodedArr= [
// {"id":1, "isLocked": false, "name": "Cars"},
// {"id":2, "isLocked": true, "name": "Planes"},
// {"id":3, "isLocked": true, "name": "Trains"}
//]
//If array taken from Firebase, arr parameter, attempted to convert, it cannot reach to its sub-elements. i.e. arr[0], arr[1] ...
// Therefore, conversion fails
console.log("arr.length: ", arr.length)
//arr.length: undefined
console.log("arr[0]: ", arr[0])
//arr[0]: undefined
console.log("arr:", arr)
//Displays the array!
//arr: [
// {"id":1, "isLocked": false, "name": "Cars"},
// {"id":2, "isLocked": true, "name": "Planes"},
// {"id":3, "isLocked": true, "name": "Trains"}
//]
//array to object conversion occurs here
let rv = {}
for (let i = 0; i < arr.length; ++i) {
rv[i] = arr[i]
}
}
console.log("rv:", rv)
return rv
}
CategoriesScreen 是顶层组件,在其中所有这些内容发生。
const CategoriesScreen = () => {
ReadAndWrite(ReadFirebase, WriteFirebase)
...
...
}
const ReadAndWrite = async (function1, function2) => {
try {
const categoriesList = await function1() //reading array from Firebase
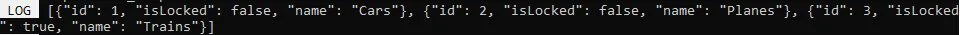
console.log(categoriesList)
let obj = toObject(categoriesList)
function2(obj); //sending to Firebase in which I didn't include details here
} catch (error) {
throw error
}
}
console.log(categoriesList)。

const ReadFirebase= async () => {
let topicsData;
try {
await database()
.ref(`topics/`)
.once('value')
.then(snapshot => {
topicsData = snapshot
})
return topicsData
} catch (error) {
throw error
}
}
从数据库中获取
topics 节点。