如何启用VSCode交互式编辑器
6
- felix001
2
交互式变基的GUI似乎是由GitLens提供的,而不是Git Graph。 - HolyBlackCat
@felix001,你有没有机会检查下面提供的解决方案? - Bhargavi Annadevara
3个回答
9
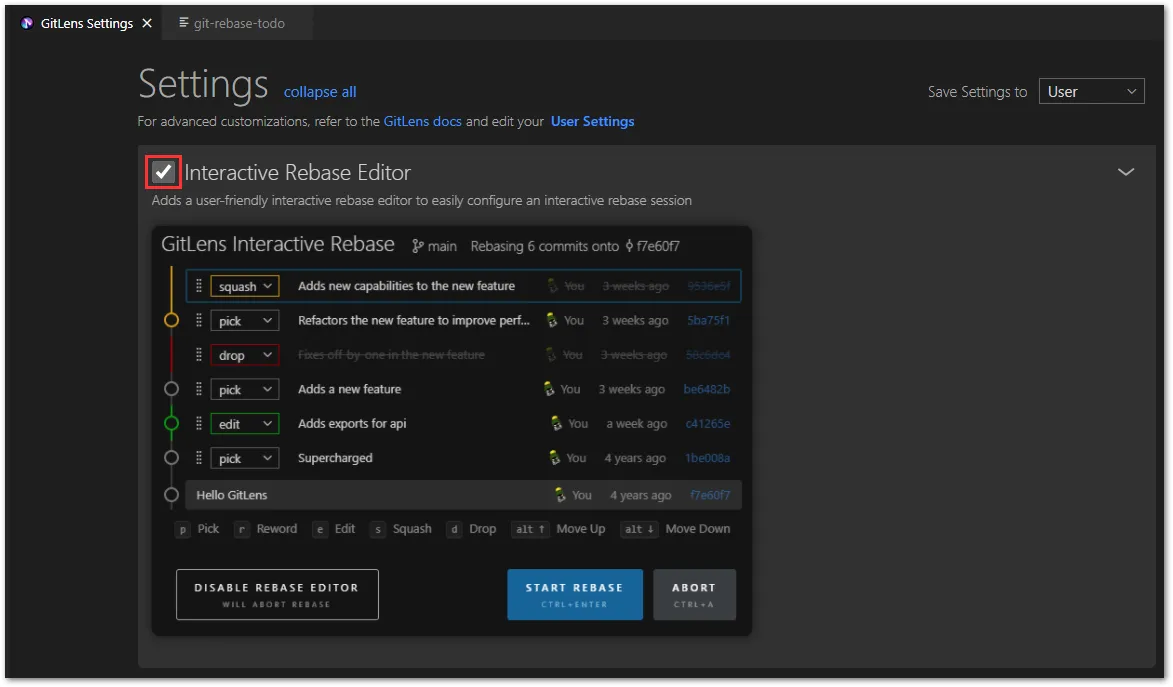
- Bhargavi Annadevara
2
找不到这个屏幕/菜单。VsCode版本1.67.2(Ubuntu 18.04)。只有一个奇怪的欢迎屏幕“WalkThrough,Quick setup等”。也许它与其他扩展(git history,git graph)冲突了? - mcExchange
@mcExchange 嗯,我不认为其他扩展会以那种方式相互干扰。在Ubuntu上无法验证,但是这是我的Mac上使用VS Code 1.72.0的外观 this。 - Bhargavi Annadevara
4
这对我起作用了。只需在终端上执行以下命令即可:
git config --global sequence.editor "code --wait --reuse-window"
现在在 VS Code 终端上执行以下命令,即可获取 GitLens 交互式编辑器。
git rebase -i <branch_name>
- Omar
2
在 git rebase -i 之后,我现在得到了以下信息:
错误:编辑器 'code --wait --reuse-window' 出现问题。``` - Saleh Rabbaniy你安装了Gitlens吗? - Omar
-3
你应该使用Gitlens vs code扩展来完成这个任务
- Bhuwan Chandra
1
我可以确认我正在使用Git Lens :-) - felix001
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接