如何在Flutter中绘制填充的多边形?
目前,我可以使用以下点数组绘制眉毛形状。
Path leftEyePath = Path();
leftEyePath.moveTo(leftEye[0].getX(),leftEye[0].getY());//starting point
for(int i=1;i<leftEye.length;i++){
leftEyePath.lineTo(leftEye[i].getX(),leftEye[i].getY());
}
canvas.drawPath(leftEyePath,painter);
以上代码最终将会画出一个由许多线段连接而成的多边形,但是要如何画一个填充有我想要的颜色的多边形呢?
编辑: 我目前在查看他们的函数,并找到了drawShadow(..)。
canvas.drawShadow(leftEyePath, Colors.orange[600],0,true);
很不幸,它只能绘制透明颜色。
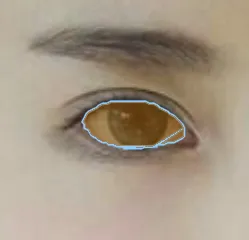
以下是我的当前输出。

Paint.style。 - pskinkPaint.style吗? - pskinkpath.addPolygon(leftEye, true);而不是moveTo/lineTo吗? - Nashev