我已经开发了一段时间的Flutter移动应用程序,想要尝试一下Flutter Web。但是我尝试添加自定义字体却无法显示。
我已经添加了所有依赖项,并创建了一个字体文件夹,像在Flutter移动端一样将其添加到pubspec.yaml中。
这是我的main.dart文件:
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.red,
title: Text("Dextroxd",
style: TextStyle(
fontSize: 36.0,
fontFamily: 'CookieFam',
color: Colors.white,
fontWeight: FontWeight.w500
)),
centerTitle: true,
),
);
}
}
我的pubspec
description: An app built using Flutter for web
environment:
# You must be using Flutter >=1.5.0 or Dart >=2.3.0
sdk: '>=2.3.0 <3.0.0'
flutter:
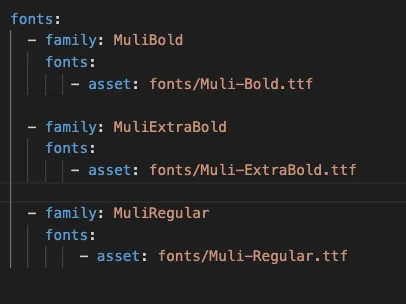
fonts:
- family: CookieFam
fonts:
- asset: assets/Cookie-Regular.ttf
dependencies:
flutter_web: any
flutter_web_ui: any
dev_dependencies:
build_runner: ^1.6.2
build_web_compilers: ^2.1.0
pedantic: ^1.7.0
dependency_overrides:
flutter_web:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web
flutter_web_ui:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web_ui