我尝试了多种方法,但Glyphicon无法加载。我错过什么或者哪里出了问题?我现在很困惑。
我查阅了这个答案:Answer
但图标仍然无法显示。
我的浏览器控制台没有错误。只有返回状态200的Xhr请求。
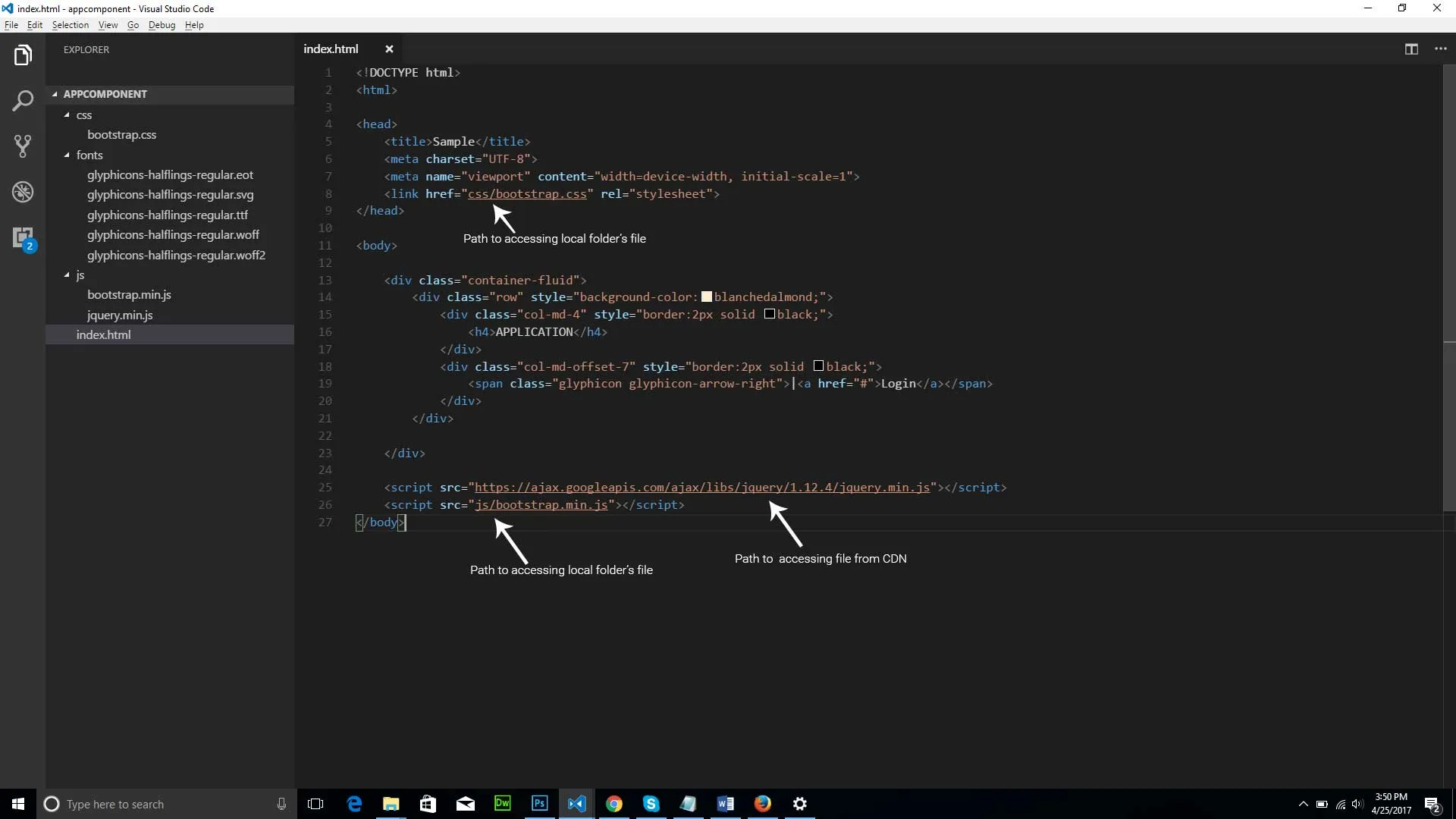
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>@ViewBag.Title</title>
<link href="~/AppContent/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/AppContent/css/Custom.css" rel="stylesheet" />
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
</head>
<body>
<div class="container-fluid">
@*Header*@
<div>
<div class="row" style="background-color:blanchedalmond;">
<div class="col-md-4" style="border:2px solid black;">
<h4>APPLICATION</h4>
</div>
<div class="col-md offset-md-7" style="border:2px solid black;">
<span class="glyphicon glyphicon-arrow-right">|<a href="#">Login</a></span>
</div>
</div>
</div>
@*Left panel*@
<div>
</div>
@*Body*@
<div>
@RenderBody()
</div>
@*Right Panel*@
<div>
</div>
</div>
<script src="~/AppContent/js/jquery-3.2.1.min.js"></script>
<script src="~/AppContent/js/tether.min.js"></script>
<script src="~/AppContent/js/bootstrap.min.js"></script>
</body>
</html>
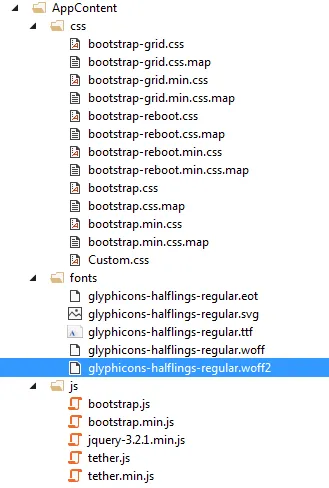
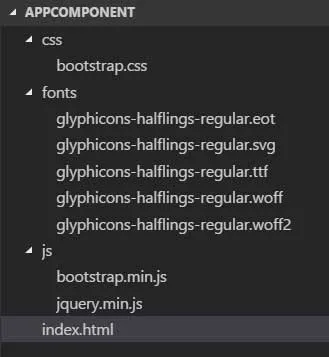
这是我的文件夹结构:
感谢您的帮助,谢谢 :) 附注:我处于Bootstrap的初级水平。