我有一个带有图片和表格的棋盘游戏。
在使用Chrome时,显示正常,但在其他浏览器(如IE)或屏幕比我的小的电脑上,显示会受到干扰。
当我尝试调整浏览器大小时,也发现了这个问题。
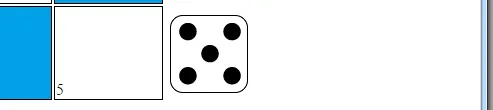
调整浏览器大小前:

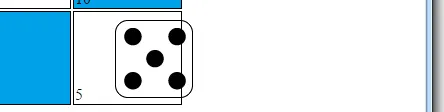
调整浏览器大小后:

我找到了一些关于这个问题的帖子,他们建议使用:
margin-left: 10%;
margin-right: 10%;
to the pictures but it didn't help.
CSS:
td {
width: 105px;
height: 90px;
text-align: left;
vertical-align: top;
border: 1px solid black;
position: relative;
margin-left: 10%;
margin-right: 10%;
}
table
{
position: fixed;
left:9px;
top:8px;
}
#dice
{
right: 230px;
position:fixed;
margin-left: 10%;
margin-right: 10%;
}
HTML:
<img id="dice" src="Resources/images/dice_5.png" number="5">
<table oncontextmenu="return false">
<tbody>
<tr>
<td class="" cellnumber="1" row="0" col="0"><span>1</span></td>
<td class="" cellnumber="2" row="0" col="1"><span>2</span></td>
<td class="" cellnumber="3" row="0" col="2"><span>3</span></td>
<td class="" cellnumber="4" row="0" col="3"><span>4</span></td>
<td class="" cellnumber="5" row="0" col="4"><span>5</span></td>
</tr>
</tbody>
</table>
<td>中,然后在#dice中去掉position:fixed;或者将其改为position:absolute;。该骰子距离浏览器边框设置为230像素。 - chaos505