我正在使用leafletjs API在openstreetmaps上实现位置显示。以下是场景,页面加载时会触发JS函数,该函数将查询数据库以获取所有设备的当前位置,并将它们显示为地图上的标记。我遇到了两个主要问题:
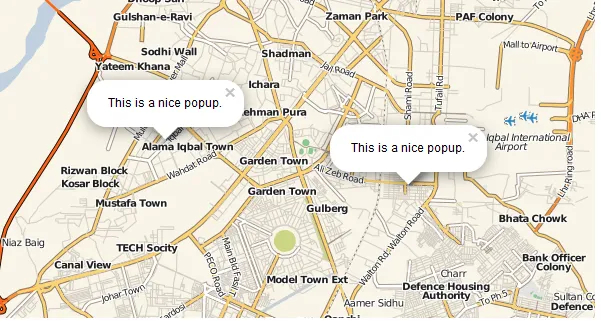
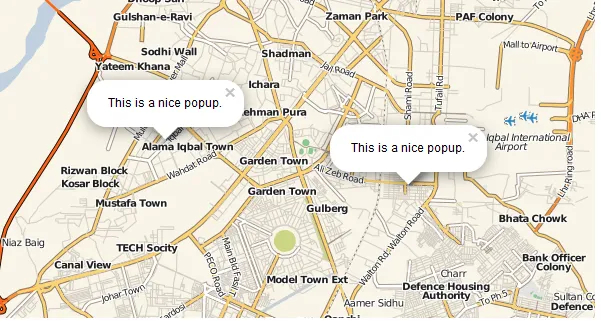
--> 我试图将弹出窗口与每个标记绑定,以使其更具描述性。换句话说,用户应该知道这个标记是哪个设备的。问题在于弹出窗口显示在标记上方,使标记不可见。以下是屏幕截图: 标记如下(关闭一个弹出窗口后):
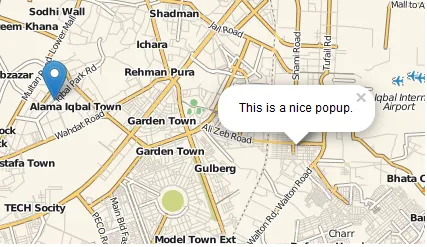
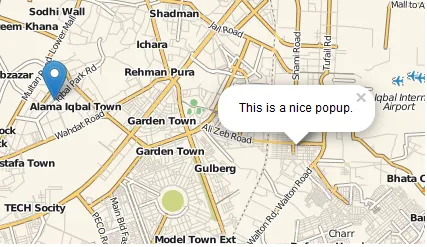
标记如下(关闭一个弹出窗口后):
 --> 在此页面上,我在表格中显示设备名称。该表格的第一列是复选框。当用户选中设备时,其标记按预期出现在地图上(正常工作)。之后,如果用户取消选中该设备,则其标记消失。但是,当用户再次选择该设备时,其标记不会出现。
--> 在此页面上,我在表格中显示设备名称。该表格的第一列是复选框。当用户选中设备时,其标记按预期出现在地图上(正常工作)。之后,如果用户取消选中该设备,则其标记消失。但是,当用户再次选择该设备时,其标记不会出现。
以下是我的代码:
任何帮助都将不胜感激。
谢谢。
--> 我试图将弹出窗口与每个标记绑定,以使其更具描述性。换句话说,用户应该知道这个标记是哪个设备的。问题在于弹出窗口显示在标记上方,使标记不可见。以下是屏幕截图:
 标记如下(关闭一个弹出窗口后):
标记如下(关闭一个弹出窗口后):
 --> 在此页面上,我在表格中显示设备名称。该表格的第一列是复选框。当用户选中设备时,其标记按预期出现在地图上(正常工作)。之后,如果用户取消选中该设备,则其标记消失。但是,当用户再次选择该设备时,其标记不会出现。
--> 在此页面上,我在表格中显示设备名称。该表格的第一列是复选框。当用户选中设备时,其标记按预期出现在地图上(正常工作)。之后,如果用户取消选中该设备,则其标记消失。但是,当用户再次选择该设备时,其标记不会出现。以下是我的代码:
function OnPageLoad() {
var IDs = GetAllSelectedDeviceIDs();
LoadOpenStreetMap(IDs);
}
var map;
var markers = new Array();
function LoadOpenStreetMap(deviceIDs) {
for (var i = 0; i < deviceIDs.length; i++) {
$.ajax({
url: "../Database/getcurrentlocation.php",
cache: false,
type: "post",
data: "deviceId=" + deviceIDs[i] + "&r=" + Math.random(),
dataType: "html",
async: false,
success: function (data) {
if (data != null) {
var dataArray = data.split(/~/);
SetOpenStreetMap(dataArray[0], dataArray[1], deviceIDs[i], i, flags[i]);
}
}
});
}
deviceIDs = GetAllSelectedDeviceIDs();
setTimeout(function () { LoadOpenStreetMap(deviceIDs); }, 500);
}
function SetOpenStreetMap(lati, longi, deviceID, markerIndex, markerFlag) {
if (!map) {
map = L.map('map').setView([lati, longi], 12);
L.tileLayer('http://{s}.tile.cloudmade.com/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/997/256/{z}/{x}/{y}.png', {
attribution: '',
maxZoom: 18
}).addTo(map);
}
if (markerFlag == 1) {
//need to add marker
if (!markers[markerIndex]) {
var popupLocation1 = new L.LatLng(lati, longi);
var popupContent1 = 'This is a nice popup.';
popup1 = new L.Popup();
popup1.setLatLng(popupLocation1);
popup1.setContent(popupContent1);
markers[markerIndex] = L.marker([lati, longi]).addTo(map);
markers[markerIndex].bindPopup(popupContent1);
map.addLayer(popup1);
}
else
markers[markerIndex].setLatLng([lati, longi]).update();
}
else {
//need to remove marker
if (markers[markerIndex]) {
map.removeLayer(markers[markerIndex]);
}
}
}
任何帮助都将不胜感激。
谢谢。