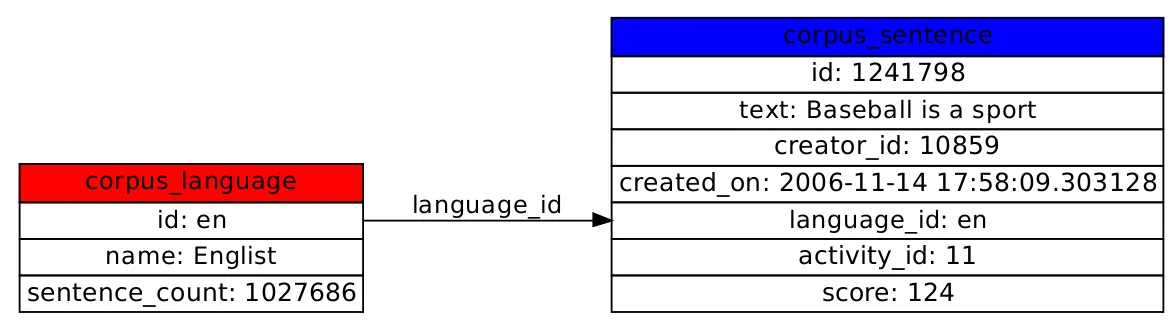
我有以下的点样本。我希望在每个记录的第一部分(表名)中给它们不同的背景和前景颜色。我找不到如何对记录进行此操作的示例。基本上,我想让sql查询模式图中的表名更加突出。有人能帮忙吗?
digraph G {
rankdir=LR;
node [shape=record];
corpus_language [label="corpus_language|<id> id\len\l|<name> name\lEnglist\l|<sentence_count> sentence_count\l1027686\l"];
corpus_sentence [label="corpus_sentence|<id> id\l1241798\l|<text> text\lBaseball is a sport\l|<creator_id> creator_id\l10859\l|<created_on> created_on\l2006-11-14 17:58:09.303128\l|<language_id> language_id\len\l|<activity_id> activity_id\l11\l|<score> score\l124\l"];
corpus_language:id -> corpus_sentence:language_id [arrowhead=normal label=language_id];
}