我正在尝试理解为什么在浅色和深色主题下
在浅色主题中,
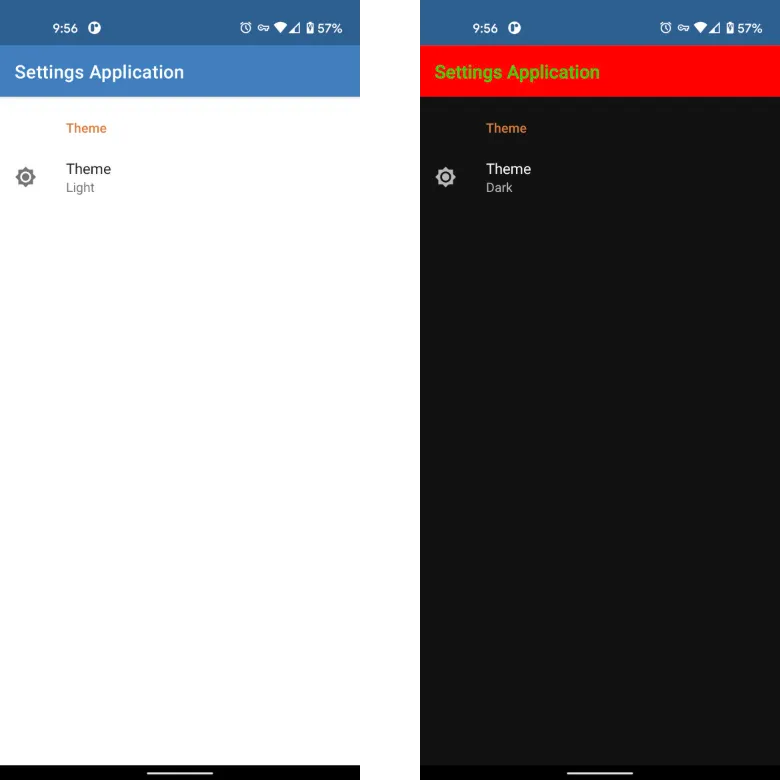
ActionBar的样式不同。以下是一个简单的设置屏幕,可以在相同的主题下在浅色和深色之间进行切换。
文件路径:values\themes.xml<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Dark application theme. -->
<style name="Theme.SettingsApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<item name="colorPrimary">@color/blue_normal</item>
<item name="colorPrimaryVariant">@color/blue_dark</item>
<item name="colorOnPrimary">@color/white</item>
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<item name="colorSurface">@color/red</item>
<item name="colorOnSurface">@color/green</item>
</style>
</resources>
values-night\themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Dark application theme. -->
<style name="Theme.SettingsApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<item name="colorPrimary">@color/blue_normal</item>
<item name="colorPrimaryVariant">@color/blue_dark</item>
<item name="colorOnPrimary">@color/white</item>
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<item name="colorSurface">@color/red</item>
<item name="colorOnSurface">@color/green</item>
</style>
</resources>
values\colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="blue_normal">#FF3F7FBF</color>
<color name="blue_dark">#FF2F6090</color>
<color name="white">#FFFFFFFF</color>
<color name="red">#FF0000</color>
<color name="green">#00FF00</color>
</resources>
在浅色主题中,
ActionBar 是蓝白相间的,表示它正在使用colorPrimary和colorOnPrimary。在深色主题中,它是红绿相间的,表示它正在使用colorSurface和colorOnSurface。为什么会有这种不同的应用方式,我该如何使ActionBar的颜色应用保持一致?