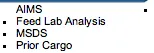
我目前正在工作的网站在Webkit浏览器(Chrome、Safari等)上出现了一些问题。其中一个问题是我的项目符号列表显示异常。顶部的项目符号会显示在列表的右侧而不是左侧。
 (来源:jamespwright.com)
我似乎无法解决它。我尝试过overflow:hidden,我尝试过list-style-position:inside,但什么都没有用。
(来源:jamespwright.com)
我似乎无法解决它。我尝试过overflow:hidden,我尝试过list-style-position:inside,但什么都没有用。
编辑
我将尝试提供一些代码,但这是一个非常庞大的使用DotNetNuke构建的网站,所以我可能无法提供太多信息。
相关代码如下:
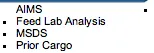
问题似乎与页面高度有关。在其他浏览器中,如果页面不是很高,这个“高级服务”部分仍然保留适合所有内容的高度,但是在Webkit中,如果页面较短,则此部分会缩短并将第一个项目放在“高级服务”标题图像旁边而不是下一行。如果页面足够长,则不会出现此问题。
 (来源:jamespwright.com)
我似乎无法解决它。我尝试过overflow:hidden,我尝试过list-style-position:inside,但什么都没有用。
(来源:jamespwright.com)
我似乎无法解决它。我尝试过overflow:hidden,我尝试过list-style-position:inside,但什么都没有用。编辑
我将尝试提供一些代码,但这是一个非常庞大的使用DotNetNuke构建的网站,所以我可能无法提供太多信息。
相关代码如下:
#PremiumServicesMenu .LinkList ul {
margin-top: 0px;
margin-left: 1em;
_margin-left: 3em;
margin-bottom: 0px;
}
/* Safari and Chrome specific settings */
@media screen and (-webkit-min-device-pixel-ratio:0)
{
.PremiumServicesContainer .LinkList ul {
list-style-position: inside;
}
}
而该部分的HTML如下:
<div id="PremiumServicesMenu">
<div class="PremiumServicesContainer">
<span class="Corporate">
<div id="PremiumServicesHeader">
<div class="PremiumServicesShim"></div>
<div class="PremiumServicesTitle">Premium Services</div>
<div class="EndCap"></div>
</div>
<div class="LinkList">
<ul>
<li><a href="#">AIMS</a></li>
<li><a href="#">Feed Lab Analysis</a></li>
<li><a href="#">MSDS</a></li>
<li><a href="#">Prior Cargo</a></li>
</ul>
</div>
</span>
</div>
</div>
问题似乎与页面高度有关。在其他浏览器中,如果页面不是很高,这个“高级服务”部分仍然保留适合所有内容的高度,但是在Webkit中,如果页面较短,则此部分会缩短并将第一个项目放在“高级服务”标题图像旁边而不是下一行。如果页面足够长,则不会出现此问题。