- 相关问题
- 5 VSCode在React中没有自动完成HTML标签
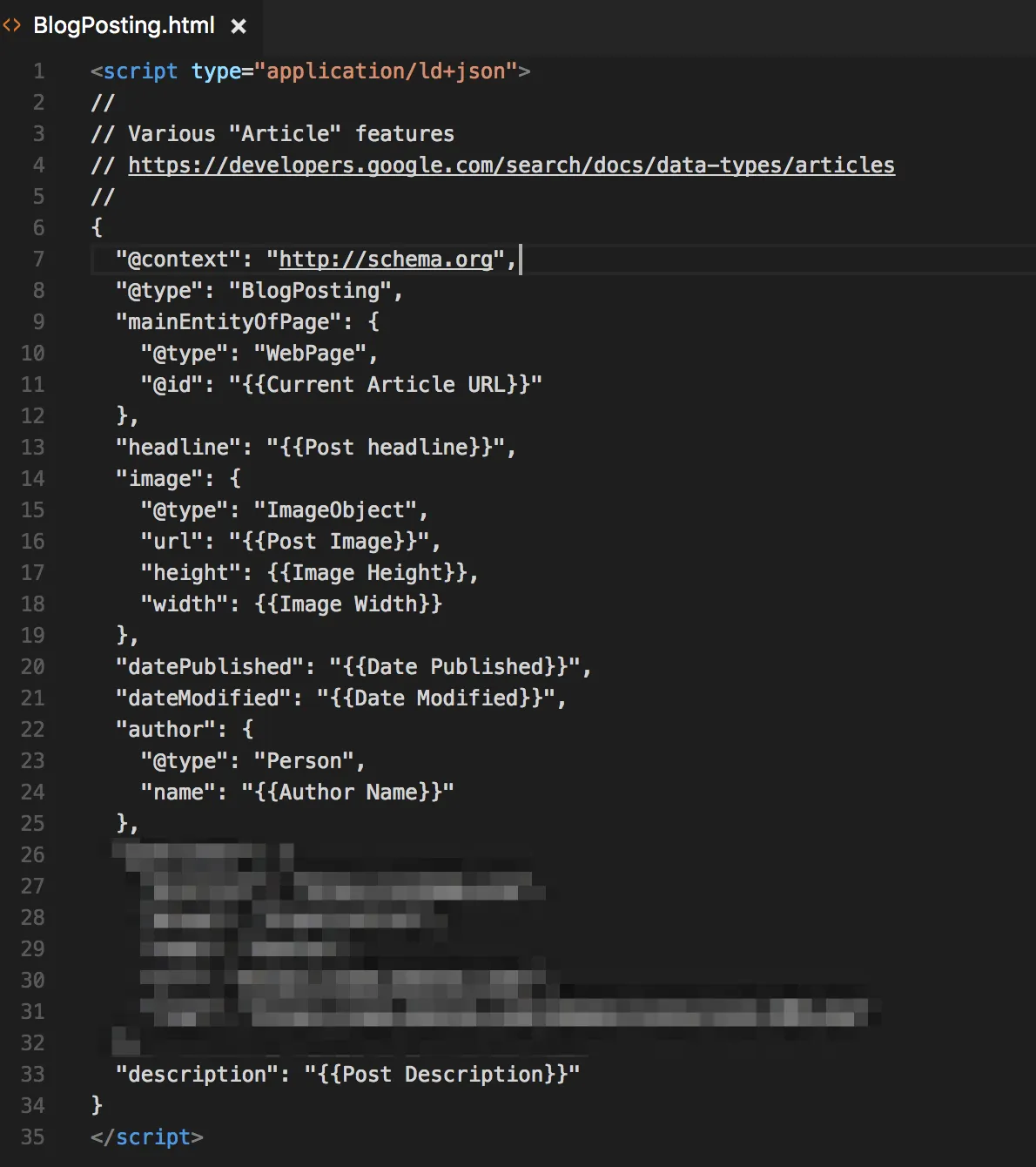
- 5 VSCode - 在Handlebars <script>标签中使用JavaScript代码片段
- 5 VScode在PHP文件中未能突出显示HTML关闭标签
- 4 VSCode为React代码中的HTML标签添加了空格
- 7 VsCode Dart代码着色显示错误的颜色
- 7 如何使VSCode在HTML标签属性中自动补全单引号?
- 4 有没有一款扩展可以帮助在 VSCode 中对标签进行可视化分组?
- 38 在vscode中是否有一种快速删除HTML标签对的方法?
- 7 VScode:如何更改HTML标签的开闭颜色
- 3 EJS变量在<script>标签内有效,但VSCode报错

html文件的script/style标签内部对JS和CSS进行高亮显示。可能有相应的插件,或者您可以自己创建一个... - Get Off My LawnHandlebars似乎非常顺利。 - vsync