我正在使用在http://brianlagunas.com/wpf-copy-uielement-as-image-to-clipboard/找到的代码,用于复制呈现的XAML树形视图。如果内容超出可用高度,该树形视图将被配置为滚动。
const long DPI = 96;
FrameworkElement element = (FrameworkElement)param;
double height = element.ActualHeight;
double width = element.ActualWidth;
RenderTargetBitmap bmp = new RenderTargetBitmap((int)Math.Round(width), (int)Math.Round(height), DPI, DPI, PixelFormats.Default);
DrawingVisual dv = new DrawingVisual();
using (DrawingContext dc = dv.RenderOpen())
{
VisualBrush vb = new VisualBrush(element);
dc.DrawRectangle(vb, null, new Rect(new Point(), new Size(width, height)));
}
bmp.Render(dv);
DataObject _data = new DataObject();
_data.SetImage(bmp);
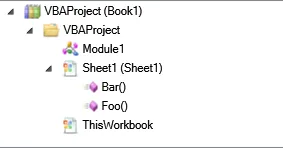
当我的内容适合客户端区域时,这个方法很好用:
但当内容溢出客户端区域时,就会出现问题:
有没有一种方法可以获取整个控件内容,而不必调整屏幕上的元素大小?
编辑: 以下是 Treeview XAML:
<TreeView x:Name="ProjectTree" Grid.Row="1"
ItemContainerStyle="{StaticResource ShinyTreeView}"
HorizontalContentAlignment="Stretch"
MouseDoubleClick="TreeView_OnMouseDoubleClick"
Style="{StaticResource CodeExplorerTreeViewStyle}" BorderThickness="0,1"
VirtualizingPanel.IsVirtualizing="False">
<i:Interaction.Behaviors>
<controls:BindableSelectedItemBehavior SelectedItem="{Binding SelectedItem, Mode=TwoWay}" />
</i:Interaction.Behaviors>
</TreeView>
将树形视图绑定到按钮命令的按钮:
<Button Command="{Binding CopyResultsCommand}" CommandParameter="{Binding ElementName=ProjectTree}">
<Image Height="16" Source="../../Resources/document-copy.png" />
<Button.ToolTip>
<TextBlock Text="{Resx ResxName=Rubberduck.UI.RubberduckUI, Key=CodeExplorer_CopyToolTip}" />
</Button.ToolTip>
</Button>


VirtualizingStackPanel.IsVirtualizing="False"? - Glen Thomasparam是你想要绘制的TreeView控件,它会正常工作。也许你正在将ScrollViewer控件传递给该函数。 - Yusuf Tarık GünaydınCanvas)。 - Kevin Gosse