我正在使用一个ListPicker,但是在设计方面遇到了困难。我已经包含了我所做的测试:
<ControlTemplate x:Key="listpicker_style" TargetType="toolkit:ListPicker">
<StackPanel>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="PickerStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Highlighted">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="UserControl"
Storyboard.TargetProperty="Foreground"
Duration="0">
<DiscreteObjectKeyFrame
Value="{StaticResource PhoneTextBoxForegroundBrush}"
KeyTime="0"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="Border"
Storyboard.TargetProperty="Background"
Duration="0">
<DiscreteObjectKeyFrame
Value="{StaticResource PhoneTextBoxEditBackgroundColor}"
KeyTime="0"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="Border"
Storyboard.TargetProperty="BorderBrush"
Duration="0">
<DiscreteObjectKeyFrame
Value="{StaticResource PhoneTextBoxEditBorderBrush}"
KeyTime="0"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="Border"
Storyboard.TargetProperty="Background"
Duration="0">
<DiscreteObjectKeyFrame
Value="{StaticResource TransparentBrush}"
KeyTime="0"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="Border"
Storyboard.TargetProperty="BorderBrush"
Duration="0">
<DiscreteObjectKeyFrame
Value="{StaticResource PhoneDisabledBrush}"
KeyTime="0"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="UserControl"
Storyboard.TargetProperty="Foreground"
Duration="0">
<DiscreteObjectKeyFrame
Value="{StaticResource PhoneDisabledBrush}"
KeyTime="0"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentControl
Content="{TemplateBinding Header}"
ContentTemplate="{TemplateBinding HeaderTemplate}"
Foreground="{StaticResource PhoneSubtleBrush}"
FontSize="{StaticResource PhoneFontSizeNormal}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="0 0 0 8"/>
<Grid>
<Rectangle Fill="#FFEAC726" HorizontalAlignment="Left" Height="52" Margin="0,0,-7,0" Stroke="Black" VerticalAlignment="Top" Width="83"/>
<Rectangle Fill="#FF685B1F" HorizontalAlignment="Left" Height="9" Margin="0,0,-7,0" Stroke="Black" VerticalAlignment="Top" Width="83"/>
<Rectangle Fill="#FF685B1F" HorizontalAlignment="Left" Height="9" Margin="0,43,-7,0" Stroke="Black" VerticalAlignment="Top" Width="83"/>
<Border x:Name="Border"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}" Opacity="0">
<UserControl x:Name="UserControl" Foreground="{TemplateBinding Foreground}" Margin="7,-3,-7,3">
<StackPanel>
<TextBlock x:Name="MultipleSelectionModeSummary" Margin="8 8 0 8" />
<Canvas x:Name="ItemsPresenterHost" MinHeight="46">
<ItemsPresenter x:Name="ItemsPresenter">
<ItemsPresenter.RenderTransform>
<TranslateTransform x:Name="ItemsPresenterTranslateTransform"/>
</ItemsPresenter.RenderTransform>
</ItemsPresenter>
</Canvas>
</StackPanel>
</UserControl>
</Border>
</Grid>
</StackPanel>
</ControlTemplate>
基本上我想要实现的是创建一个看起来像滚动条的列表选择器。当您点击它时,滚动条会展开并显示所有选项。因此,我对使用全屏外观不感兴趣。
我还尝试过其他类似的方法,但效果很差,例如使用设计的用户控件作为滚动条的顶部和底部进行动画处理。但是,列表选择器的设计一直无法完成。
因此,我的问题是,是否有人有列表选择器的设计,使用用户控件,以便我可以覆盖它们,或者您可以指导我如何正确地操作列表选择器。我已经使用了Blend、Expression Design、Illustrator和XAML,因此任何使用它们中的任何一种设计列表选择器的方法都将不胜感激!
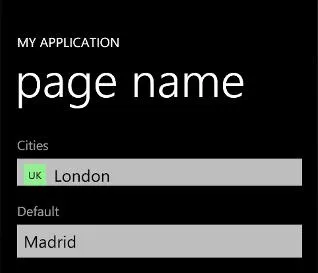
视觉示例
因此,想法是这样的:

当文本位于滚动区域内时,单击它会展开一个包含可滚动选择元素列表的滚动条。
用户控件
概览图像
所选项目: