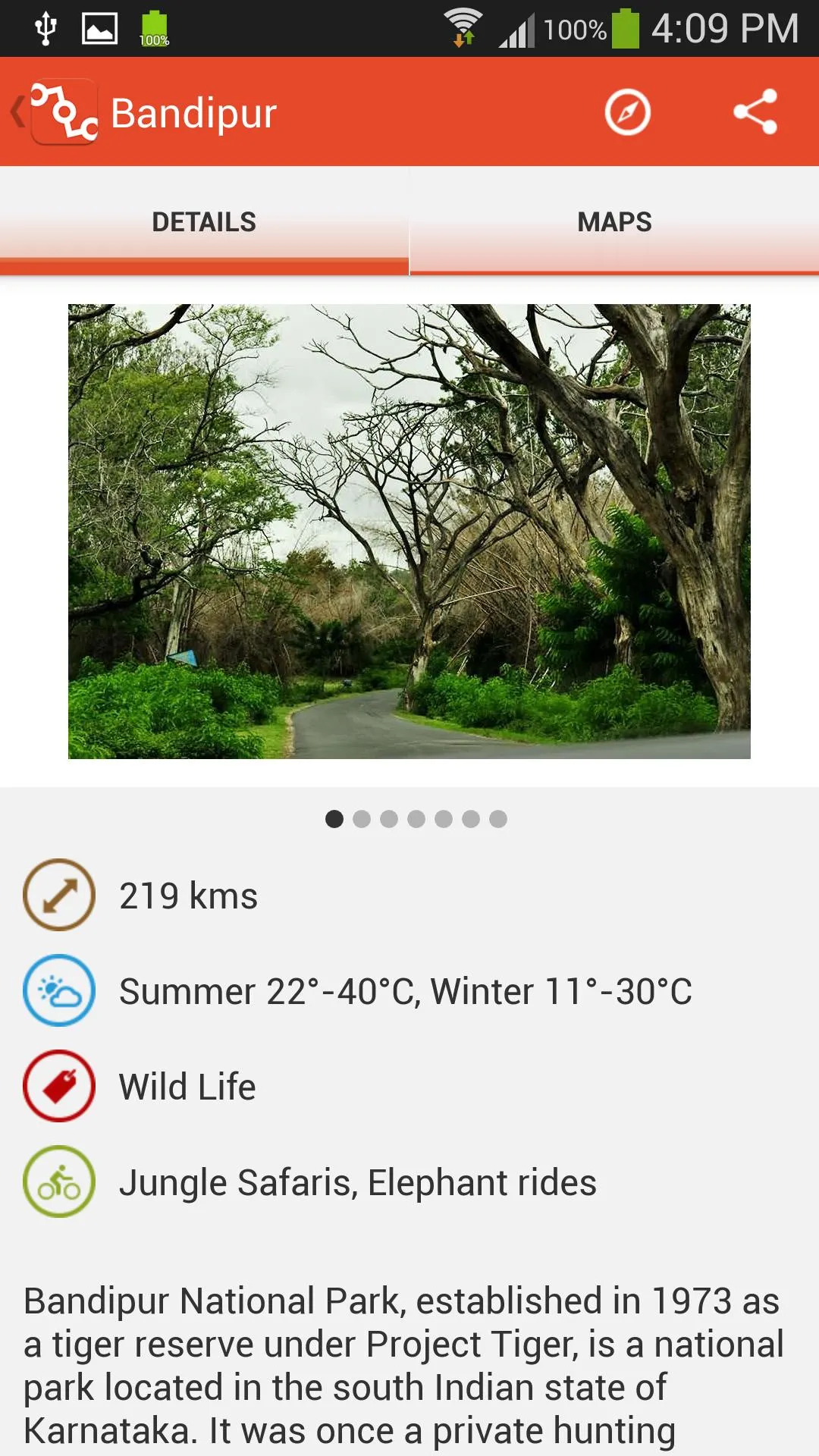
我在view pager中有一个image view,用于显示一些来自url的图片,如下图所示:
 然而,在我的情况下,图片应该填充(占用整个view pager空间)。但是,实际上发生的是即使我将布局参数设置为fill parent,图片也会在中心显示。
然而,在我的情况下,图片应该填充(占用整个view pager空间)。但是,实际上发生的是即使我将布局参数设置为fill parent,图片也会在中心显示。
以下是我返回带有image view的布局的片段:
ImageView image = new ImageView(getActivity());
ImageLoader imgLoader = new ImageLoader(MainActivity.context);
imgLoader.DisplayImage(imagePath, new Activity(), image);
LinearLayout layout = new LinearLayout(getActivity());
layout.setLayoutParams(new LayoutParams());
layout.setGravity(Gravity.CENTER);
layout.addView(image);
return layout;
视图翻页器:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="225dp"
android:background="@color/white"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
当图片从URL加载时,我将显示一些进度动画,一旦加载完成,我将把图片设置到ImageView中。
if (bitmap != null) {
imageView.setBackgroundResource(0);
imageView.setImageBitmap(bitmap);
} else {
imageView.setBackgroundResource(R.drawable.view_pager_progress);
final AnimationDrawable startAnimation = (AnimationDrawable) imageView
.getBackground();
imageView.setScaleType(ScaleType.CENTER);// i tried FIT_XY, dint work
startAnimation.start();
}
总结一下,我想要的是,视图页内的图像应该在水平和垂直方向上填满整个视图页。有什么办法可以实现这个目标吗?