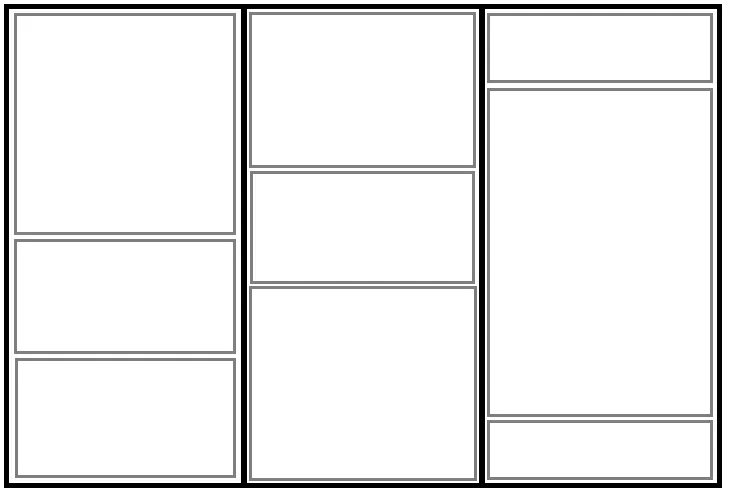
我一直在尝试创建一个非常简单的响应式网格系统,旨在能够以平铺画廊的形式显示不同高度的图像,类似于这个演示:

可以在此处找到实时预览:http://loai.directory/gallery - 这是我目前在Fiddle中拥有的内容:http://jsfiddle.net/nhHXB
问题出现了? 我已经在Chrome,Firefox,IE10,Safari,Opera上进行了测试,所有测试都在Windwos8上进行 - 我甚至在iPhone5上进行了测试。一切似乎都很正常。但是,当我在Mac上的Safari上进行测试时,发生了灾难 - 动画停止工作,网格/列只是混乱了。我真的不知道发生了什么或如何解决它。
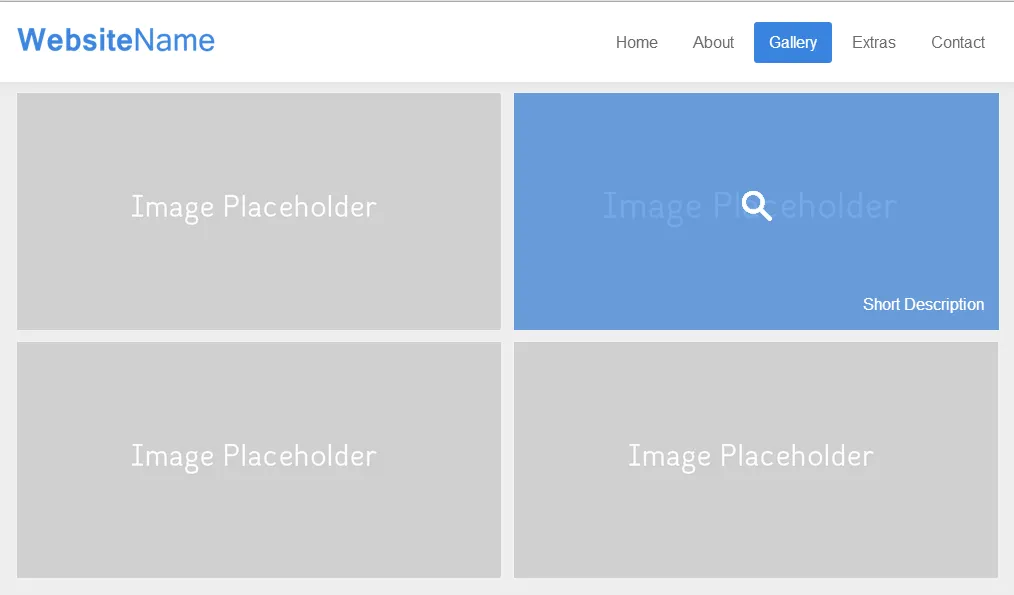
这就是它的外观 - 当它工作时:

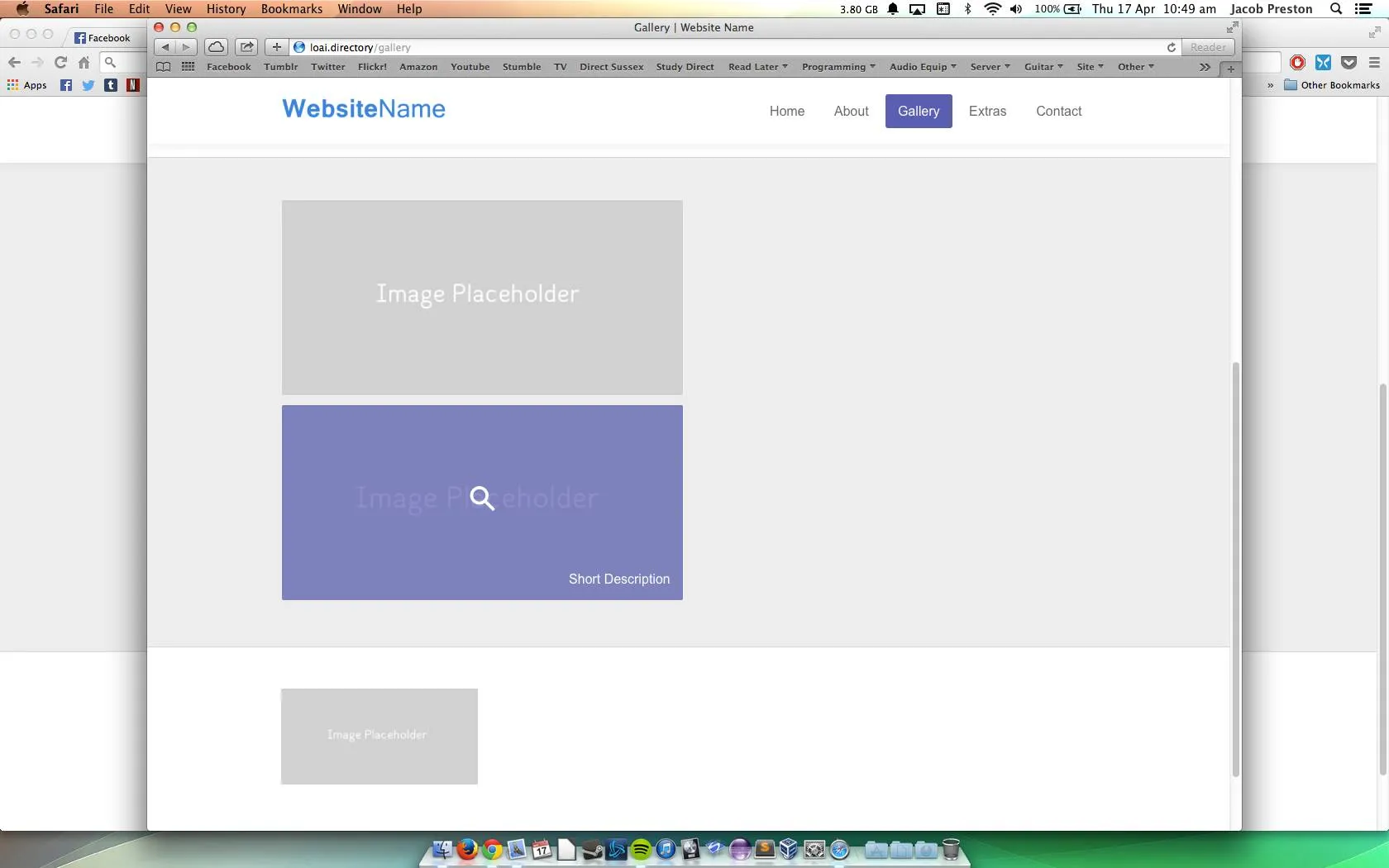
但是当我在Mac上的Safari上进行测试时,当您悬停在左侧的网格上时,右侧的网格会消失或混乱! 例如:

我尝试解决问题的一些方法是从我的CSS中删除背面,但没有希望:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
HTML:
<div class="grids columns2">
<div class="gridElement animate zoomIn brightFrame">
<img alt="image" src="assets/images/image.jpg">
<div> <span class="background"></span>
<span class="icon-magnifier1"></span>
<p>Short Description</p>
</div> <a href=""></a>
</div>
<div class="gridElement animate zoomIn brightFrame">
<img alt="image" src="assets/images/image.jpg">
<div> <span class="background"></span>
<span class="icon-magnifier1"></span>
<p>Short Description</p>
</div> <a href=""></a>
</div>
<div class="gridElement animate zoomIn brightFrame">
<img alt="image" src="assets/images/image.jpg">
<div> <span class="background"></span>
<span class="icon-magnifier1"></span>
<p>Short Description</p>
</div> <a href=""></a>
</div>
<div class="gridElement animate zoomIn brightFrame">
<img alt="image" src="assets/images/image.jpg">
<div> <span class="background"></span>
<span class="icon-magnifier1"></span>
<p>Short Description</p>
</div> <a href=""></a>
</div>
</div>
CSS:
/*Grids System*/
.grids {
width: 100%;
overflow: hidden;
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 10px;
-moz-column-gap: 10px;
column-gap: 10px;
}
.grids.columns2 {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
.grids.columns4 {
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
}
.grids .gridElement {
margin-bottom: 10px;
overflow: hidden;
position: relative;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
}
.grids .gridElement:last-child {
margin-bottom: 0;
}
.grids .gridElement img {
min-width: 100%;
-webkit-transition: all .9s ease;
-moz-transition: all .9s ease;
-o-transition: all .9s ease;
transition: all .9s ease;
}
/*Grids System > Animated Sections (.animate)*/
.grids .gridElement.animate div {
color: #fff;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
padding-top: 20%;
overflow: hidden;
text-align: center;
filter: alpha(opacity=0);
opacity: 0;
-webkit-transition: all .4s linear;
-moz-transition: all .4s linear;
-o-transition: all .4s linear;
transition: all .4s linear;
}
.grids .gridElement.animate div span.background {
background-color: #5A5FB4;
filter: alpha(opacity=70);
opacity: 0.70;
}
.grids .gridElement.animate:hover > div {
filter: alpha(opacity=1);
opacity: 1;
}
.grids .gridElement.animate div span {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
padding-top: 20%;
font-size: 2em;
}
.grids .gridElement.animate a {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
.grids .gridElement.animate div a * {
cursor: pointer;
}
.grids .gridElement.animate div p {
position: absolute;
bottom: 0;
right: 0;
padding: 0 15px 15px 0;
}
/*Grids System > Animated Sections > ZoomIn Animation*/
.grids .gridElement.zoomIn:hover > img {
transform: scale(1.2);
-ms-transform: scale(1.2);
-moz-transform: scale(1.2);
-webkit-transform: scale(1.2);
-o-transform: scale(1.2);
}
CSS - 响应式设计:
@media screen and (max-width: 770px) {
/*GENERAL STYLINGS ==========================================================*/
/*Grids System*/
.grids, .grids.columns4, .grids.columns2 {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
/*Grids System > Animated Sections (.animate)*/
.grids .gridElement.animate div {
position: relative;
padding: 0;
margin-top: 1px;
filter: alpha(opacity=1) !important;
opacity: 1 !important;
-webkit-transition: none;
-moz-transition: none;
-o-transition: none;
transition: none;
}
.grids .gridElement.animate div span.background {
display: inline-block;
filter: alpha(opacity=1);
opacity: 1;
}
.grids .gridElement.animate div span {
display: none;
}
.grids .gridElement.animate div p {
position: relative;
padding: 15px 10px;
}
/*Grids System > Animated Sections > ZoomIn Animation*/
.grids .gridElement.zoomIn:hover > img {
transform: none;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
-o-transform: none;
}
}
@media screen and (max-width: 500px) {
/*GENERAL STYLINGS ===========================================================*/
/*Grids System*/
.grids, .grids.columns4, .grids.columns2 {
-webkit-column-count: 1;
-moz-column-count: 1;
column-count: 1;
}
}