我从Visual Studio习惯了在任何断点处出现调用堆栈。Chrome是否有类似的调用堆栈功能,可以让我看到在我的断点之前执行了哪些函数?
如果没有,那么开发者们是否使用替代方案(例如适用于Chrome的第三方工具)来查看导致断点的函数呢?
编辑:为了明确起见,我希望调用堆栈出现在Chrome的Javascript控制台中。
我从Visual Studio习惯了在任何断点处出现调用堆栈。Chrome是否有类似的调用堆栈功能,可以让我看到在我的断点之前执行了哪些函数?
如果没有,那么开发者们是否使用替代方案(例如适用于Chrome的第三方工具)来查看导致断点的函数呢?
编辑:为了明确起见,我希望调用堆栈出现在Chrome的Javascript控制台中。
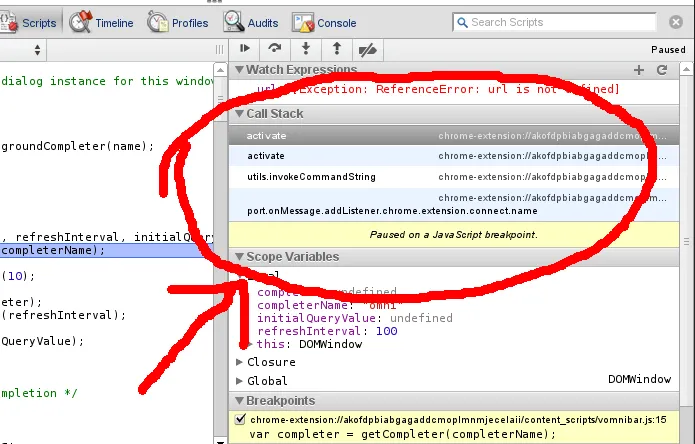
我不知道您使用的是哪个版本的Chrome浏览器。我正在使用Chromium 17,当触发断点时,Javascript调试器的界面看起来像这样(以下为我的强调):

[ 版本 66.0.3359.139 ] 进入开发者工具 -> 源 -> 在右侧查看(调用栈)。
console.trace() // 打印调用栈。
https://developers.google.com/web/updates/2015/07/print-out-a-quick-stack-trace-from-the-console
打开开发者工具("扳手图标" -> 工具 -> 开发者工具),选择“脚本”选项卡,在右边的区域中有一个名为“调用堆栈”的部分。
祝使用愉快 :-D