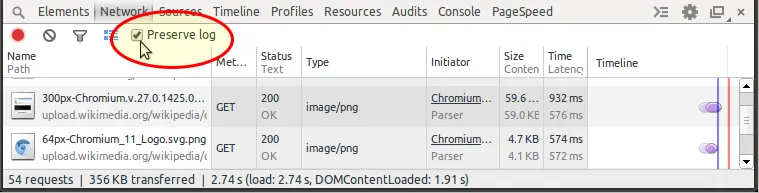
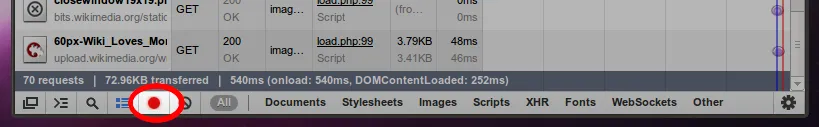
Chrome网络调试器可以让我清晰地查看页面加载的所有HTTP资源。但是每当加载一个新的顶级HTML页面时,它就会清除列表。这使得对自动重新加载页面进行调试变得非常困难(运行脚本或300响应等原因)。
我能否告诉Chrome在加载新的顶级页面时不要清除网络调试器?或者我能否回到以前的页面查看网络资源?
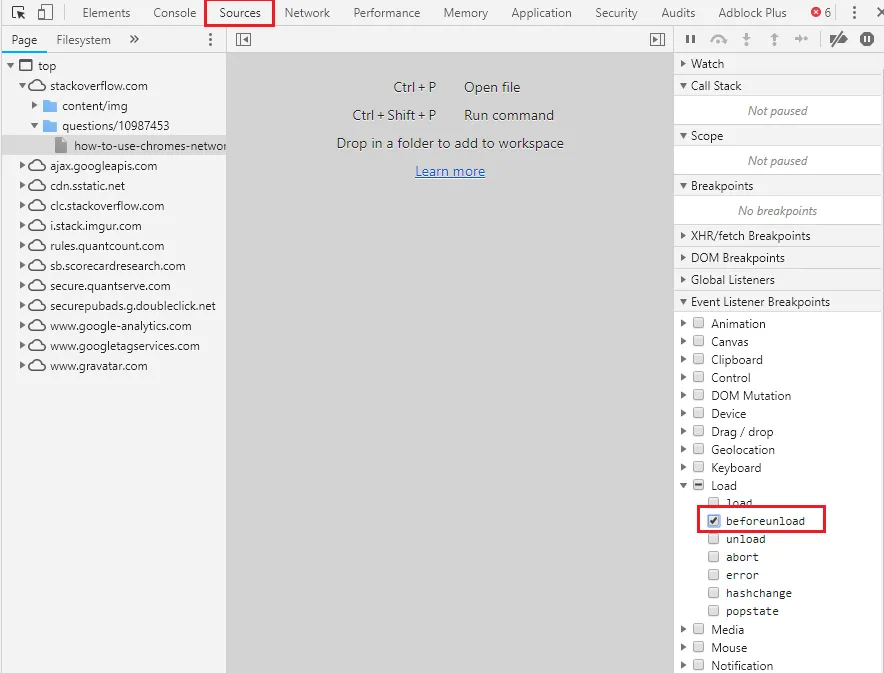
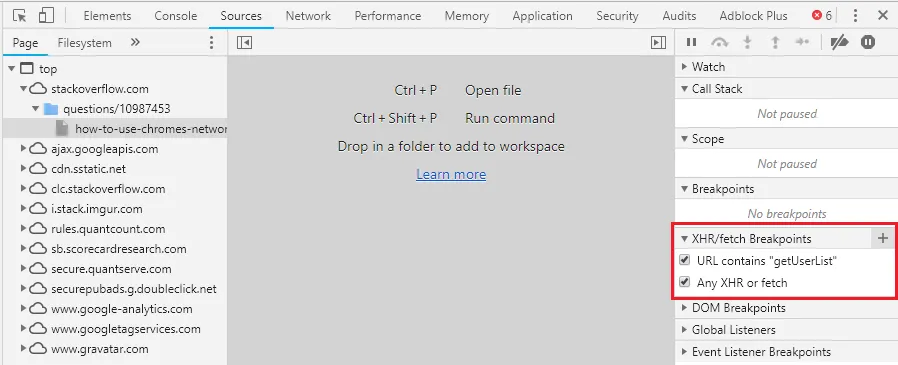
或者我能否在我没有控制正在重定向的页面时,强制Chrome暂停加载新页面?它是OpenID交互过程中出了问题,所以SSL和凭据的组合使其难以使用命令行工具进行调试。
我能否告诉Chrome在加载新的顶级页面时不要清除网络调试器?或者我能否回到以前的页面查看网络资源?
或者我能否在我没有控制正在重定向的页面时,强制Chrome暂停加载新页面?它是OpenID交互过程中出了问题,所以SSL和凭据的组合使其难以使用命令行工具进行调试。