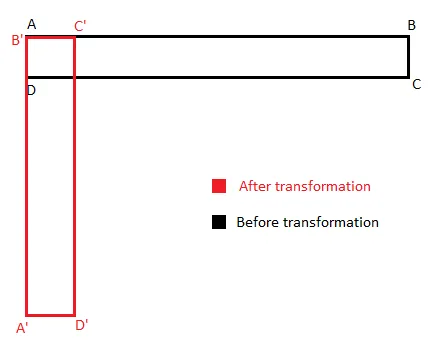
我有一个菜单,必须像下面所示一样旋转-90度出现在侧边。

#rotateme {
-webkit-transform: rotate(-90deg);
-webkit-transform-origin: 0 0;
position: absolute;
top: 250px; /*not going to work with dynamic width */
left: 0px;
}
我尝试使用CSS3转换和转换原点,但没有任何组合可以让我实现目标。
我在这里创建了一个fiddle(http://jsfiddle.net/P2UQy/8/),它会随机创建div的内容(动态宽度)。该fiddle还包括一个未成功使用CSS3转换进行旋转的尝试。
有人能否像上面的图片一样使它工作?如有需要,请随意添加更多容器/包装器。