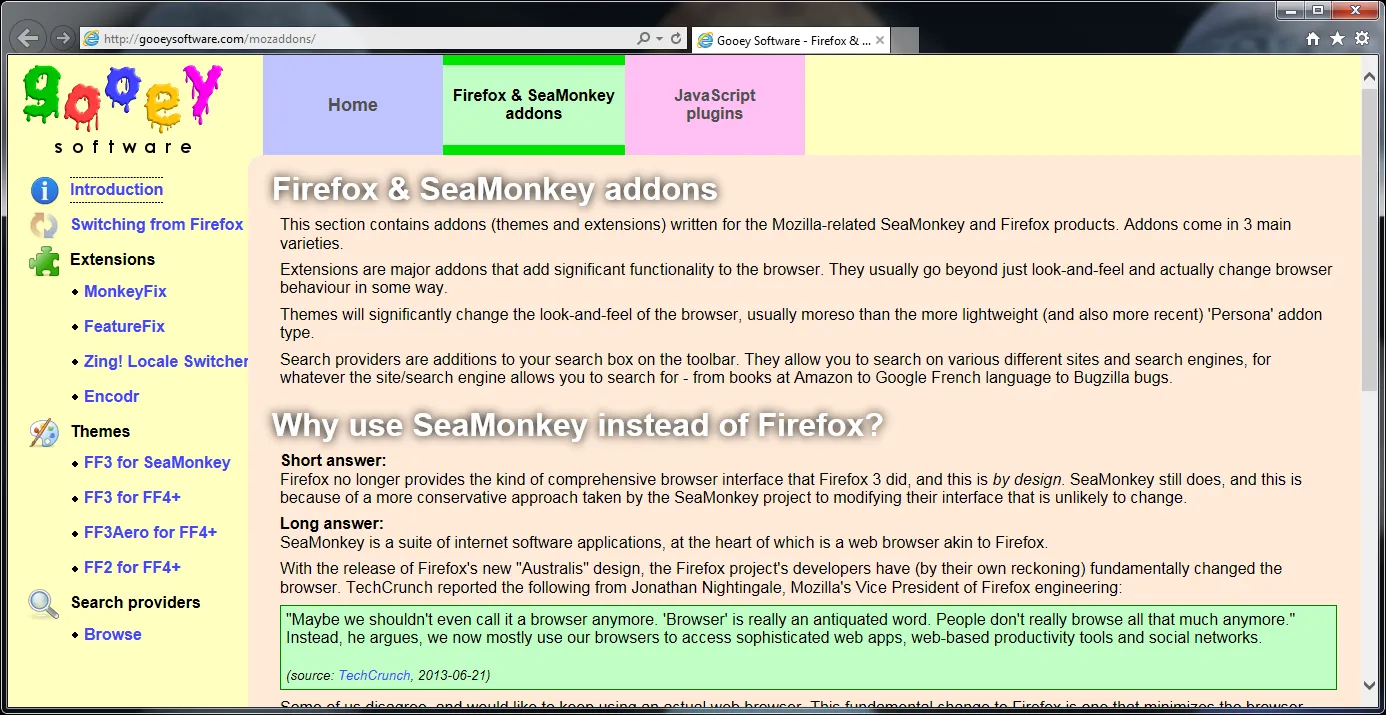
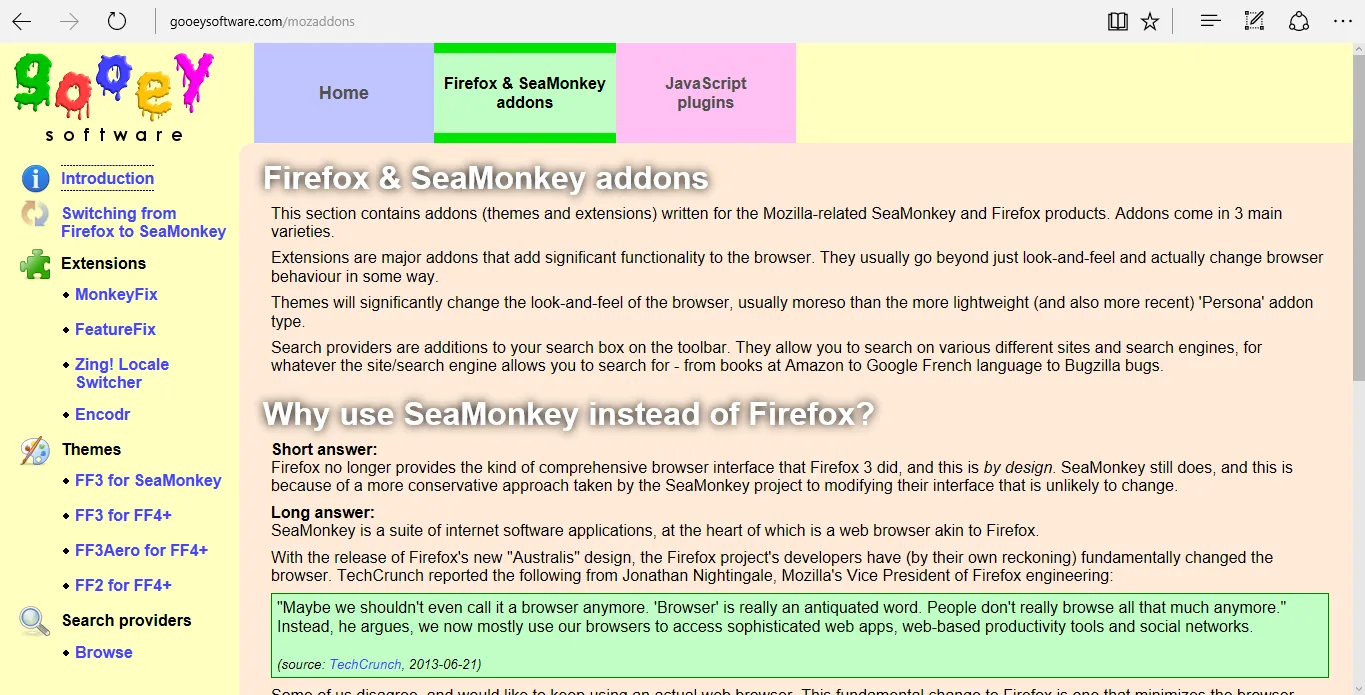
我正在开发一个网站,在最新版本的Firefox/SeaMonkey/Chrome中显示正常,但是有趣的是,在IE11中存在渲染问题:
http://devel.gooeysoftware.com/mozaddons/switching.php
如果在IE11中加载此页面,则左侧的“从Firefox切换到SeaMonkey”菜单项不会将其文本包装成包含DIV的大小,而是会溢出。我看不出这是为什么。这只是IE11中的一个bug还是我缺少一些CSS来使其自动换行?
看起来他们在Edge中修复了IE11的一堆flexbox渲染错误。