我在<head>中有这个:
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
它会强制IE使用最新的渲染模式,但兼容模式是否被认为是最后一个模式呢?
我的意思是,例如:在IE8中使用此代码,它会强制IE8使用IE8或IE8兼容模式?
我在<head>中有这个:
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
它会强制IE使用最新的渲染模式,但兼容模式是否被认为是最后一个模式呢?
我的意思是,例如:在IE8中使用此代码,它会强制IE8使用IE8或IE8兼容模式?
该标签将尝试强制浏览器使用其支持的最新呈现模式,它不会触发兼容性模式。
请注意,该标签必须是head中的第一个标签,否则它将无效。这个事实使HTTP标头更优秀,因为HTTP标头的顺序并不重要。
如果使用标头或meta标签后浏览器仍然以兼容性模式结束,则其中一件事情可能是引起这种情况的原因:
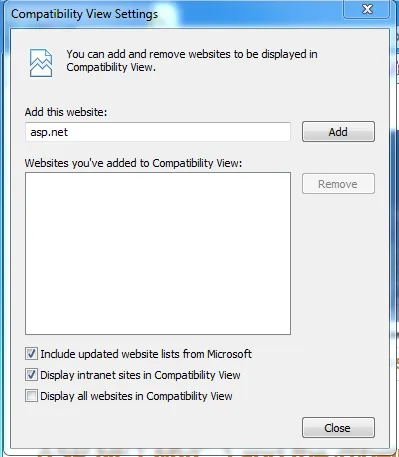
更改浏览器的兼容性视图设置
Microsoft认为至少192.168.x.x位于“内部网站”上。IE8/IE9中内部网站的默认设置是使用兼容性模式。对于许多企业应用程序来说,这是一个巨大的问题,因为即使使用此meta标签,程序员也无法覆盖此选项。(“在兼容性视图中显示内部网站”不能通过meta标签或http标头进行覆盖-在这种情况下,浏览器完全控制兼容性视图)。

是否始终添加此meta标签或http标头?
使用此meta标签的另一个好处是,浏览器地址栏中的“兼容性视图”图标将被删除。至少您的用户不能使用该按钮决定呈现模式。
我不是专家,但通过尝试和错误:
<meta http-equiv="X-UA-Compatible" content="IE=8, IE=9, IE=edge"/>
这个解决方案对我很有帮助。我在网站和Web应用程序上使用它,它阻止了IE8进入兼容模式,并在IE10和IE11中显示为“标准”。
使用独立的Edge关键字有什么意义?我的意思是,如果你想让IE使用最新的渲染引擎,那就直接删除整个meta标签。
否则,应该像这样设置(这将使IE8的行为类似于IE7,而IE9和更新版本将按照正常方式工作):
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7, IE=Edge" />
IE = Edge(或其他设置)可以解决此问题。 - Sam