我正在尝试使用Stripe v3进行付款,使用指南在此https://stripe.com/docs/elements
我不想收集邮编码,但是我无法弄清楚如何实现。我的HTML代码如下:
<form>
<label>
<div id="card-element" class="field is-empty"></div>
<span><span>Credit or debit card</span></span>
</label>
<button type="submit">Pay</button>
<div class="outcome">
<div class="error" role="alert"></div>
<div class="success">
Success! Your Stripe token is <span class="token"></span>
</div>
</div>
</form>
而 JavaScript 是:
var card = elements.create('card', {
style: {
hidePostalCode: true,
base: {
iconColor: '#666EE8',
color: '#31325F',
lineHeight: '40px',
fontWeight: 300,
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSize: '15px',
'::placeholder': {
color: '#CFD7E0',
},
},
}
});
card.mount('#card-element');
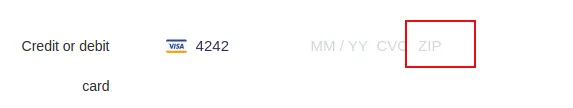
但它总是要求填写邮政编码:
这里有一个元素标签的指南https://stripe.com/docs/stripe.js#element-types。但我没看到哪里可以收集信用卡号、CVC和信用卡过期日期,而不要求填写邮政编码...