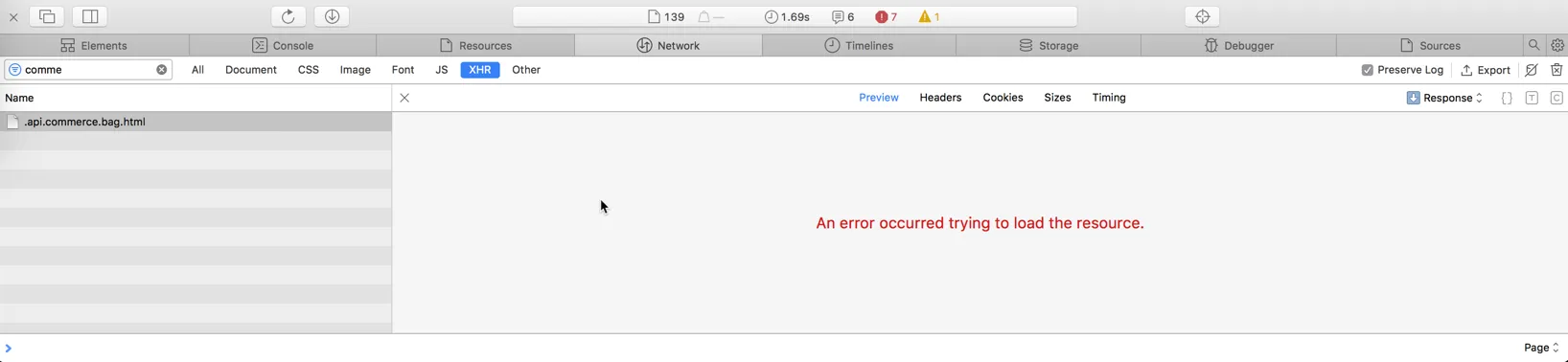
Safari - WebInspector网络选项卡 - 尝试加载资源时发生错误
30
- Ramesh
10
你好,请提供更多关于你正在运行的服务器类型以及一些通用代码,以便“我们”能够为你提供更具体的答案。正如你所注意到的,这可能与Safari无直接关系。你尝试过在其他浏览器上吗? - kemicofa ghost
点击“Headers”(在“Preview”旁边),会显示什么内容? - Old Pro
@kemicofa 后端系统是在Adobe基础设施中使用Java编写的。是的,通过Chrome进行的相同HTTP调用会在开发工具中显示响应正文。 - Ramesh
@Ramesh,为什么Content-Type是application/json?看起来你得到的响应是一个HTML页面,有特定的原因吗? - kemicofa ghost
1@kemicofa,感谢您尝试了解这个问题。从我所阅读的内容来看,Safari在处理gzip响应方面存在一些奇怪的问题。 - Ramesh
显示剩余5条评论
3个回答
6
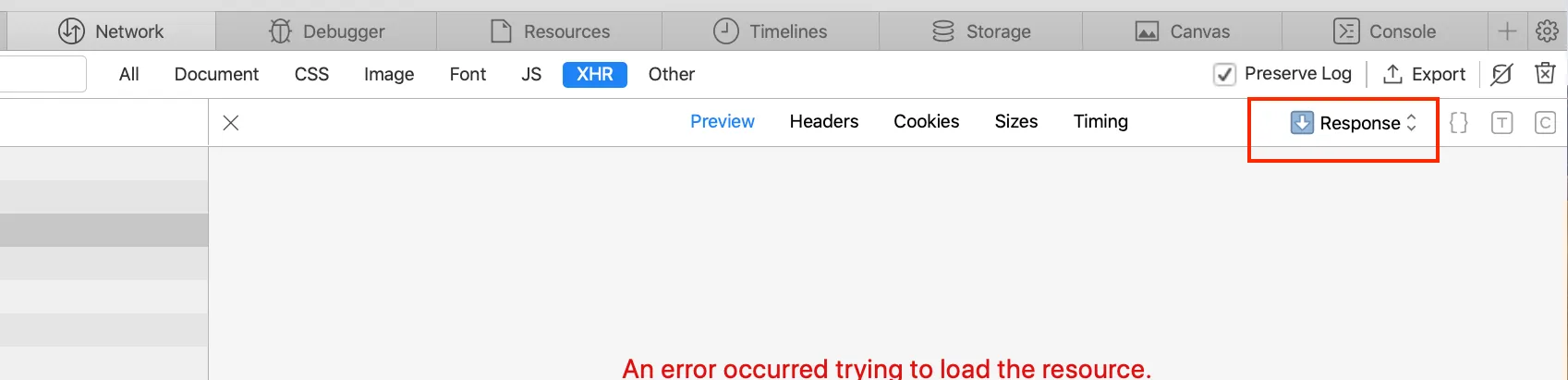
在预览菜单栏的右侧,有一个名为
response的选项,旁边有一个箭头,请点击该箭头并将其切换到JSON,这样就可以解决问题了。- Yehuda Schwartz
1
8嗨,耶胡达,我无法在预览栏中找到响应,也无法看到箭头。您能否进一步解释一下我们需要在哪里切换到JSON? - Vinay
1
浏览器的错误消息描述了完成此请求所需的要求。
服务器必须通过发送
在Safari 12中,选择网络选项卡中的行。响应将显示在主区域中。它上面有几个选项卡。选择标头选项卡,查看所显示数据的请求部分以获取一些请求信息。有关请求数据的详细信息,请查看“请求数据”下面的内容。如果适用,那里会有一个小箭头,您可以按下它来查看请求的完整内容。
服务器必须通过发送
Access-Control-Allow-Origin响应头来授予您的远程域对所请求资源的访问权限。在Safari 12中,选择网络选项卡中的行。响应将显示在主区域中。它上面有几个选项卡。选择标头选项卡,查看所显示数据的请求部分以获取一些请求信息。有关请求数据的详细信息,请查看“请求数据”下面的内容。如果适用,那里会有一个小箭头,您可以按下它来查看请求的完整内容。
- UnP
1
3我的响应确实有
Access-Control-Allow-Origin: *。它只是无法在开发工具中显示,但网页完美运行。 - user1375096网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 16 在Safari中,资源加载失败:请求超时
- 5 Safari AJAX bug - 加载资源失败
- 3 将Safari的Webinspector嵌入浏览器窗口作为默认选项
- 5 Webkit/Chrome的WebInspector资源检查是如何工作的?
- 26 在Safari浏览器下载多个文件时,出现“加载资源失败:框架加载中断”的错误。
- 14 Safari无法通过http/2加载某些资源
- 4 无法加载资源:Safari网络连接丢失
- 16 按时间顺序排列Safari调试器网络选项卡
- 6 Safari 6 / Webinspector 2 - CSS行号和样式表
- 7 只有Firefox出现TypeError:"在尝试获取资源时发生网络错误"。