我刚接触核心动画,基于以前的帖子:在触摸时顺时针/逆时针旋转图像
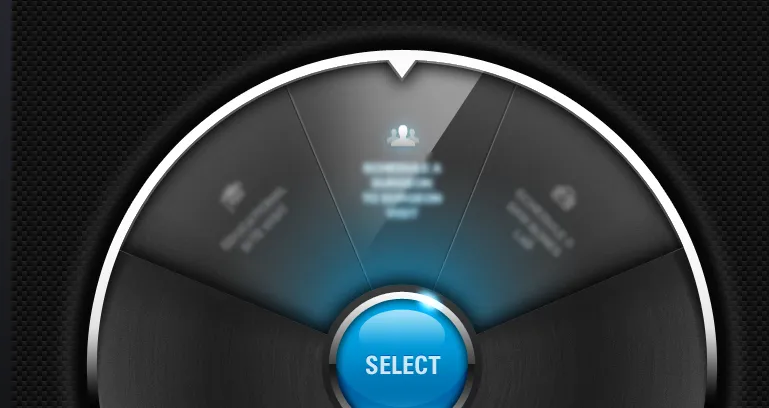
可能是一个基本问题,但我只想让圆圈旋转一定的距离然后停止。当动画结束时,它会恢复到原来的位置。
在动画结束时如何使物品保持在原地?
我真正想要的是自由浮动的轮子,它会响应用户的滑动。当用户向左滑动轮子时,轮子向左旋转。根据滑动的速度,轮子旋转得更快,然后开始减速。如果有人能给出一些提示或指导,我将非常感激。

我刚接触核心动画,基于以前的帖子:在触摸时顺时针/逆时针旋转图像
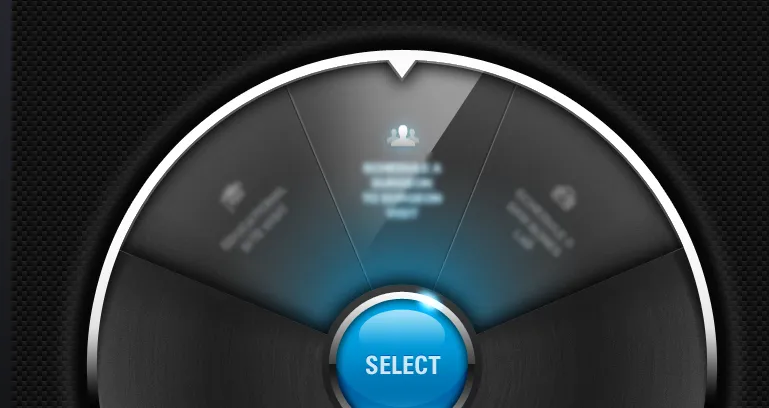
可能是一个基本问题,但我只想让圆圈旋转一定的距离然后停止。当动画结束时,它会恢复到原来的位置。
在动画结束时如何使物品保持在原地?
我真正想要的是自由浮动的轮子,它会响应用户的滑动。当用户向左滑动轮子时,轮子向左旋转。根据滑动的速度,轮子旋转得更快,然后开始减速。如果有人能给出一些提示或指导,我将非常感激。

这是Core Animation中一个常见的困惑点。一个CAAnimation实际上并不会改变图层的后备“模型”属性,它只是改变了图层对用户的呈现方式。因此,您的toValue永远不会在您的图层上设置,您需要自己设置。您可以在启动或结束动画之前立即执行此操作。您的新值将被设置,但用户直到动画完成后才能看到它。以下是一个虚构的示例:
CABasicAnimation *rotate = [CABasicAnimation animationWithKeyPath:@"transform"];
rotate.fromValue = [NSValue valueWithCATransform3D:myLayer.transform];
rotate.toValue = [NSValue valueWithCATransform3D:CATransform3DRotate(myLayer.transform, M_PI, 0.f, 0.f, 1.f)];
rotate.duration = .5f;
myLayer.transform = CATransform3DRotate(myLayer.transform, M_PI, 0.f, 0.f, 1.f);
[myLayer addAnimation:rotate forKey:@"transform"];
addAnimation:forKey:中的键。不用担心隐式动画。在内部,CALayer将其所有动画存储在一个字典中,并以属性名称为键,当您添加新动画时,它会取消并替换指定键/属性的任何现有动画。UIPanGestureRecognizer。它提供了一个方便的velocityInView:方法,可以给出以每秒点数表示的pan方向的二维向量。我在github上提供了一些手势识别器示例代码,可能会有所帮助。transform属性而不是opacity。我编辑了我的示例以旋转而不是淡出。我还添加了一些手势识别器示例的链接。 - Nathan Eroranimation.fillMode = kCAFillModeForwards;
animation.removedOnCompletion = NO;