Android文档中没有关于RecyclerView和StaggeredGridLayoutManager的好例子。
65
- Amrut Bidri
4
你可能会发现这个例子很有帮助:https://github.com/dbleicher/recyclerview-grid-quickreturn - MojoTosh
1我喜欢这个关于RecyclerView和StaggeredGridLayoutManager的示例:https://guides.codepath.com/android/Using-the-RecyclerView - Muz
请参考以下链接,了解有关StaggeredGridLayoutManager的完整示例。
https://www.android4dev.com/how-to-use-recyclerview-with-staggeredgridlayoutmanager-android-kotlin/ - Lokesh Desai
@Amrut,有一篇写得很好、投票很高的答案,值得成为被接受的答案 :) https://dev59.com/UV0b5IYBdhLWcg3wEdox#34311962 - xian
3个回答
72
对于那些仍然遇到这个问题的人。
您可以根据自己的需求修改以下代码:
首先添加 Android RecyclerView 和 CardView 的依赖库。
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.android.support:cardview-v7:23.4.0'
compile 'com.android.support:recyclerview-v7:23.4.0'
您的主活动布局 activity_main.xml 将简单地如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="7dp"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
</RelativeLayout>
定义一个卡片的布局在名为book_list_item.xml的布局文件中。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical">
<TextView
android:id="@+id/BookName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:textColor="@android:color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/AuthorName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@+id/country_photo"
android:background="#1976D2"
android:gravity="center_horizontal"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:text="@string/hello_world"
android:textColor="#ffffff"
android:textSize="13sp" />
</LinearLayout>
</android.support.v7.widget.CardView>
将此布局定义为一个类ItemObject.java
public class ItemObject
{
private String _name;
private String _author;
public ItemObject(String name, String auth)
{
this._name = name;
this._author = auth;
}
public String getName()
{
return _name;
}
public void setName(String name)
{
this._name = name;
}
public String getAuthor()
{
return _author;
}
public void setAuthor(String auth)
{
this._author = auth;
}
}
定义一个自定义适配器SampleRecyclerViewAdapter以填充卡片
public class SampleRecyclerViewAdapter extends RecyclerView.Adapter<SampleViewHolders>
{
private List<ItemObject> itemList;
private Context context;
public SampleRecyclerViewAdapter(Context context,
List<ItemObject> itemList)
{
this.itemList = itemList;
this.context = context;
}
@Override
public SampleViewHolders onCreateViewHolder(ViewGroup parent, int viewType)
{
View layoutView = LayoutInflater.from(parent.getContext()).inflate(
R.layout.book_list_item, null);
SampleViewHolders rcv = new SampleViewHolders(layoutView);
return rcv;
}
@Override
public void onBindViewHolder(SampleViewHolders holder, int position)
{
holder.bookName.setText(itemList.get(position).getName());
holder.authorName.setText(itemList.get(position).getAuthor());
}
@Override
public int getItemCount()
{
return this.itemList.size();
}
}
我们还需要为每个ItemObject定义一个视图持有者。因此,定义一个名为SampleViewHolders的类。
public class SampleViewHolders extends RecyclerView.ViewHolder implements
View.OnClickListener
{
public TextView bookName;
public TextView authorName;
public SampleViewHolders(View itemView)
{
super(itemView);
itemView.setOnClickListener(this);
bookName = (TextView) itemView.findViewById(R.id.BookName);
authorName = (TextView) itemView.findViewById(R.id.AuthorName);
}
@Override
public void onClick(View view)
{
Toast.makeText(view.getContext(),
"Clicked Position = " + getPosition(), Toast.LENGTH_SHORT)
.show();
}
}
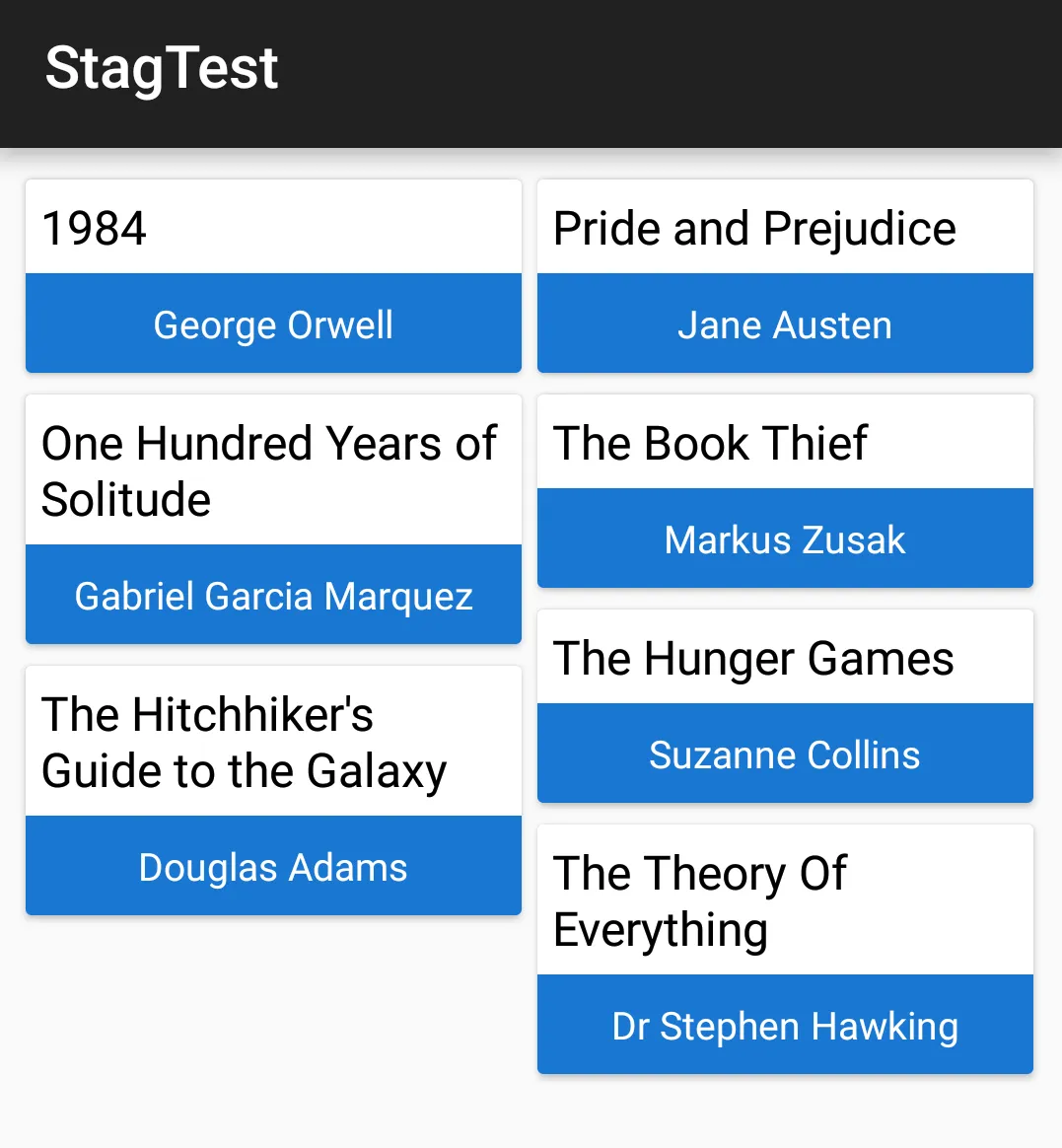
现在在MainActivity中,为recycler_view分配一个StaggeredGridLayoutManager的实例来定义组件的呈现方式。
同时使用SampleRecyclerViewAdapter类的实例填充卡片,如下所示:
public class MainActivity extends AppCompatActivity
{
private StaggeredGridLayoutManager _sGridLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
_sGridLayoutManager = new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(_sGridLayoutManager);
List<ItemObject> sList = getListItemData();
SampleRecyclerViewAdapter rcAdapter = new SampleRecyclerViewAdapter(
MainActivity.this, sList);
recyclerView.setAdapter(rcAdapter);
}
private List<ItemObject> getListItemData()
{
List<ItemObject> listViewItems = new ArrayList<ItemObject>();
listViewItems.add(new ItemObject("1984", "George Orwell"));
listViewItems.add(new ItemObject("Pride and Prejudice", "Jane Austen"));
listViewItems.add(new ItemObject("One Hundred Years of Solitude", "Gabriel Garcia Marquez"));
listViewItems.add(new ItemObject("The Book Thief", "Markus Zusak"));
listViewItems.add(new ItemObject("The Hunger Games", "Suzanne Collins"));
listViewItems.add(new ItemObject("The Hitchhiker's Guide to the Galaxy", "Douglas Adams"));
listViewItems.add(new ItemObject("The Theory Of Everything", "Dr Stephen Hawking"));
return listViewItems;
}
}

为满足您的需求,您可以在book_list_item.xml中加入ImageView并相应地填充SampleViewHolders。
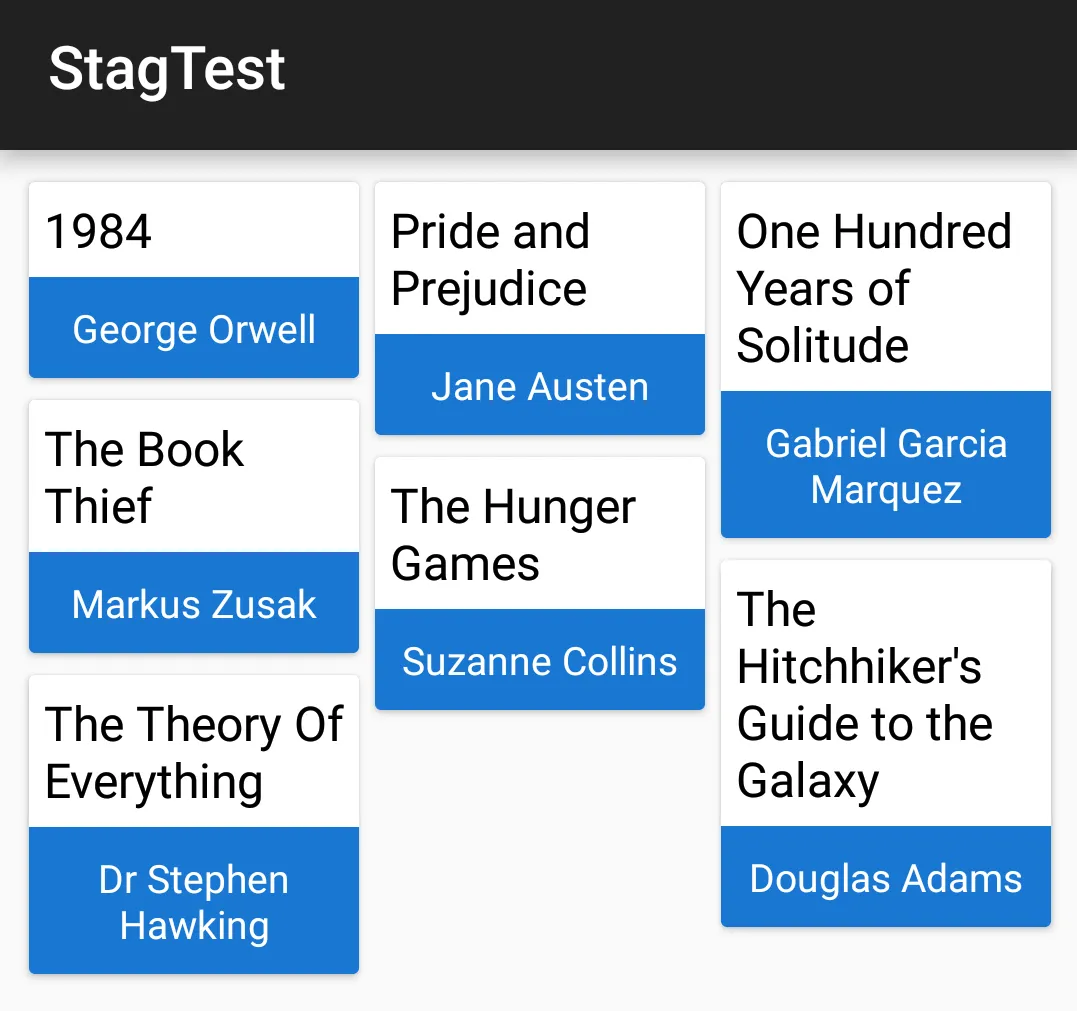
还要注意,要将列数从2更改为3。
您可以在MainActivity中更改声明。
_sGridLayoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(_sGridLayoutManager);
这将生成类似以下输出:

这里有另一个简单的教程
- g4th
2
完美、易于理解的示例。楼主应该接受这个答案。谢谢! :) - xian
感谢您的评论 :) - g4th
17
假设您已经创建了适配器并初始化了RecyclerView,下面的代码应该能够满足您的需求。
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(staggeredGridLayoutManager);
请参考以下链接获得更多参考和文档: https://developer.android.com/reference/android/support/v7/widget/StaggeredGridLayoutManager.html
- J-me
2
我们的朋友“Henry”在这里提供了一个简明易懂的关于Android StaggeredGridLayoutManager示例教程的解释。
我认为以下构造函数适用于大多数情况:
StaggeredGridLayoutManager(num , LinearLayoutManager.VERTICAL)
// where 'num' is your columns count
// LinearLayoutManager.VERTICAL = 1
- ABS
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 14 StaggeredGridLayoutManager 动态更改 spanCount 在 RecyclerView 中
- 17 RecyclerView的StaggeredGridLayoutManager重新排序问题
- 5 在Android中使用StaggeredGridLayoutManager和RecyclerView时,单元格不是交错排列的。
- 3 如何在使用StaggeredGridLayoutManager的RecyclerView中实现无限滚动(分页)
- 7 如何使用RecyclerView创建多行水平StaggeredGridLayoutManager布局?
- 5 如何使用StaggeredGridLayoutManager在RecyclerView中重新排列项目
- 16 RecyclerView,StaggeredGridLayoutManager刷新Bug
- 12 在Android中使用AsyncTask和get()的好例子
- 9 使用StaggeredGridLayoutManager的RecyclerView与从Glide加载的图片
- 3 使用StaggeredGridLayoutManager的RecyclerView: 可变列数和垂直滚动