[UIView beginAnimations:@"yourAnim" context:nil];
[UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:yourView cache:cacheFlag];
...
[UIView commitAnimations];
是否可以制作类似于iPhone/iPod上的maps.app的半圆弯曲动画?
有什么想法可以制作出类似的效果吗?
谢谢。
[UIView beginAnimations:@"yourAnim" context:nil];
[UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:yourView cache:cacheFlag];
...
[UIView commitAnimations];
是否可以制作类似于iPhone/iPod上的maps.app的半圆弯曲动画?
有什么想法可以制作出类似的效果吗?
谢谢。
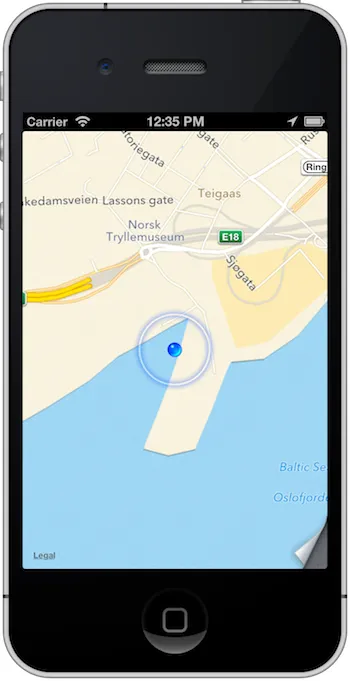
截至3.2版本,苹果已支持模态视图的呈现。这很有意义:翻页效果旨在向用户发出信号,表明正在显示选项或设置页面,并且完成更改后,将返回到原始视图。苹果不希望动画暗示页面层次结构的持续更改,而只是模态更改,必须返回到起始位置。
使用起来非常简单;请确保您从全屏视图开始,并使用UIModalPresentationFullScreen样式加载,我认为这是默认值。
自4.0版本以来,有动画转换可以在普通的UIView中使用类似的效果,但这是一种直接使用效果的方法。
simpleVC * myModalVC = [[simpleVC alloc] init];
[myModalVC setModalTransitionStyle:UIModalTransitionStylePartialCurl];
[myModalVC setDelegate:self];
[self presentModalViewController:myModalVC animated:YES];
[simpleVC release];
我也一直在研究这个问题,短期内我采用了将PNG版本放置在按钮中,并使用卷曲动画来展示的方法。我的解决方案唯一缺少的是像在地图中那样与卷曲页面进行交互(播放)的能力。
首先,我在Photoshop中基于Maps的截屏创建了一个页面角PNG。



然后,我将它添加到一个执行部分页面翻转过渡效果的UIButton中。
完整的工作项目可在GitHub上获取。已更新为iPhone 5。
使用未记录的动画类型 mapCurl 和 mapUnCurl