我用如下代码创建了两个文本框:
```html
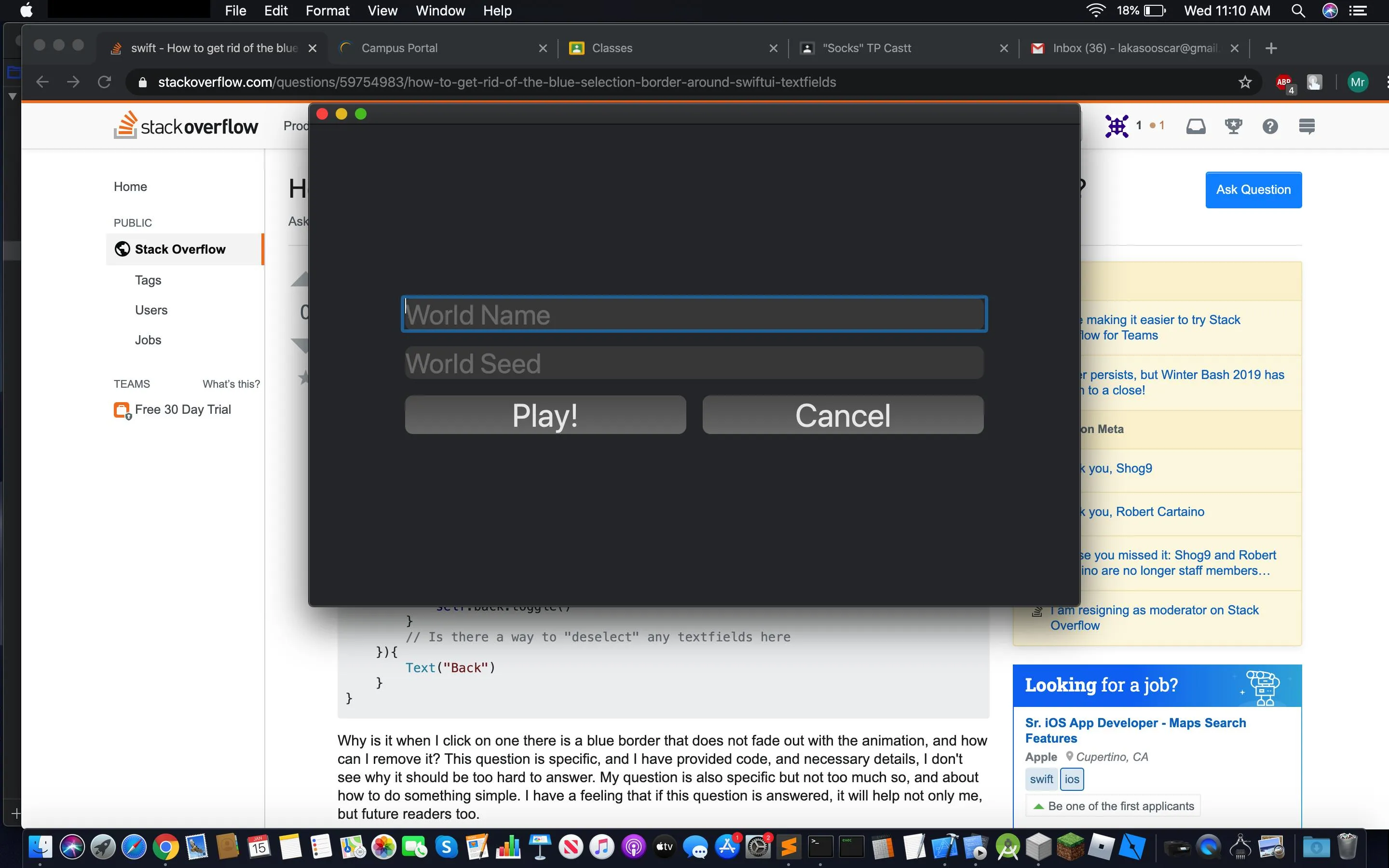
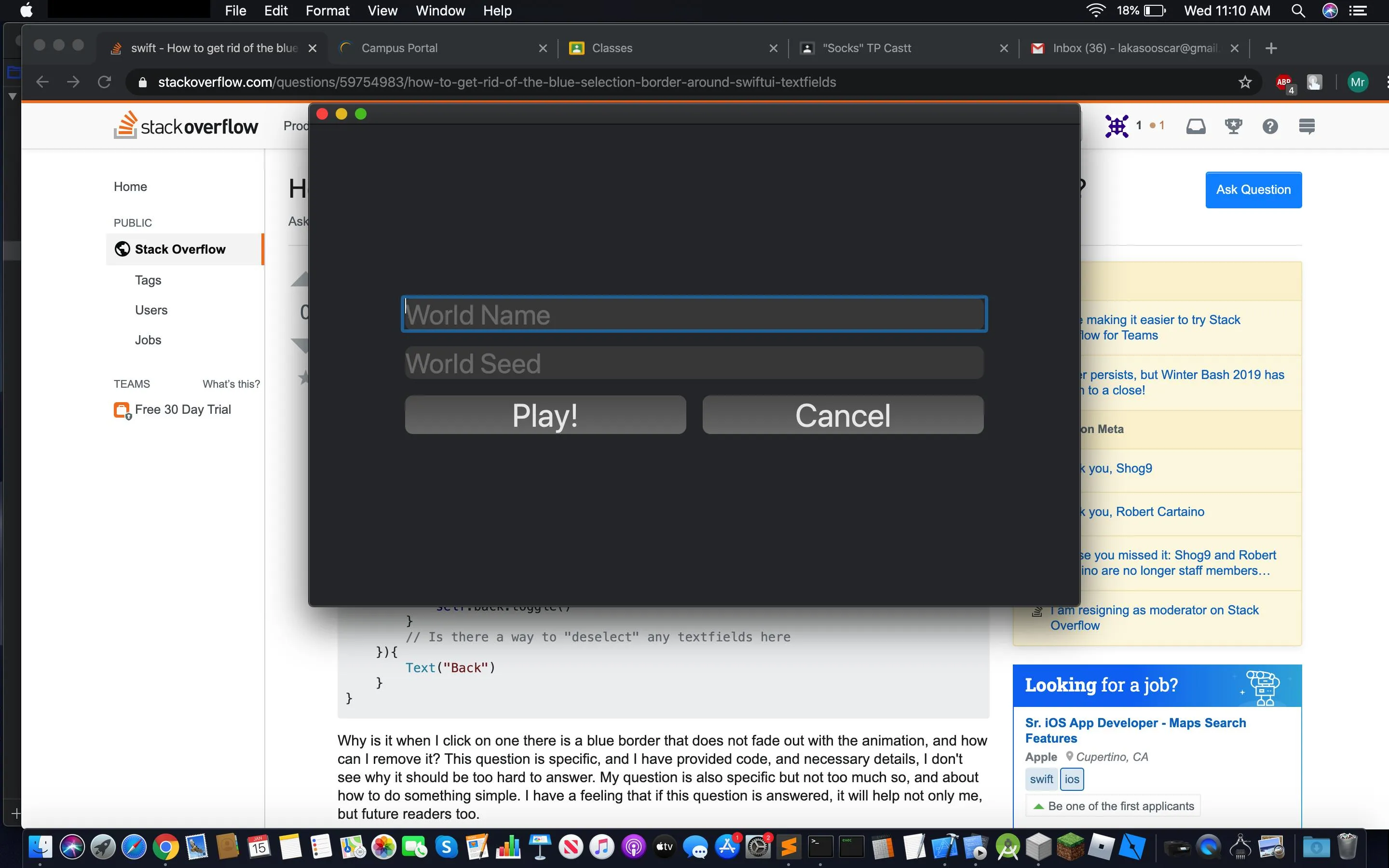
为什么我点击一个按钮后,会有一个蓝色的边框出现,并且边框不随动画消失,该如何移除?这个问题很具体,我已经提供了代码和必要的细节,我认为回答起来不应该太难。
简而言之,我需要知道:
- 如何去掉这个蓝色的选中边框 或者 - 如何在按钮的操作中立即取消文本字段的选择状态, - 如果我应用了填充或圆角,如何使边框正确地对齐文本字段
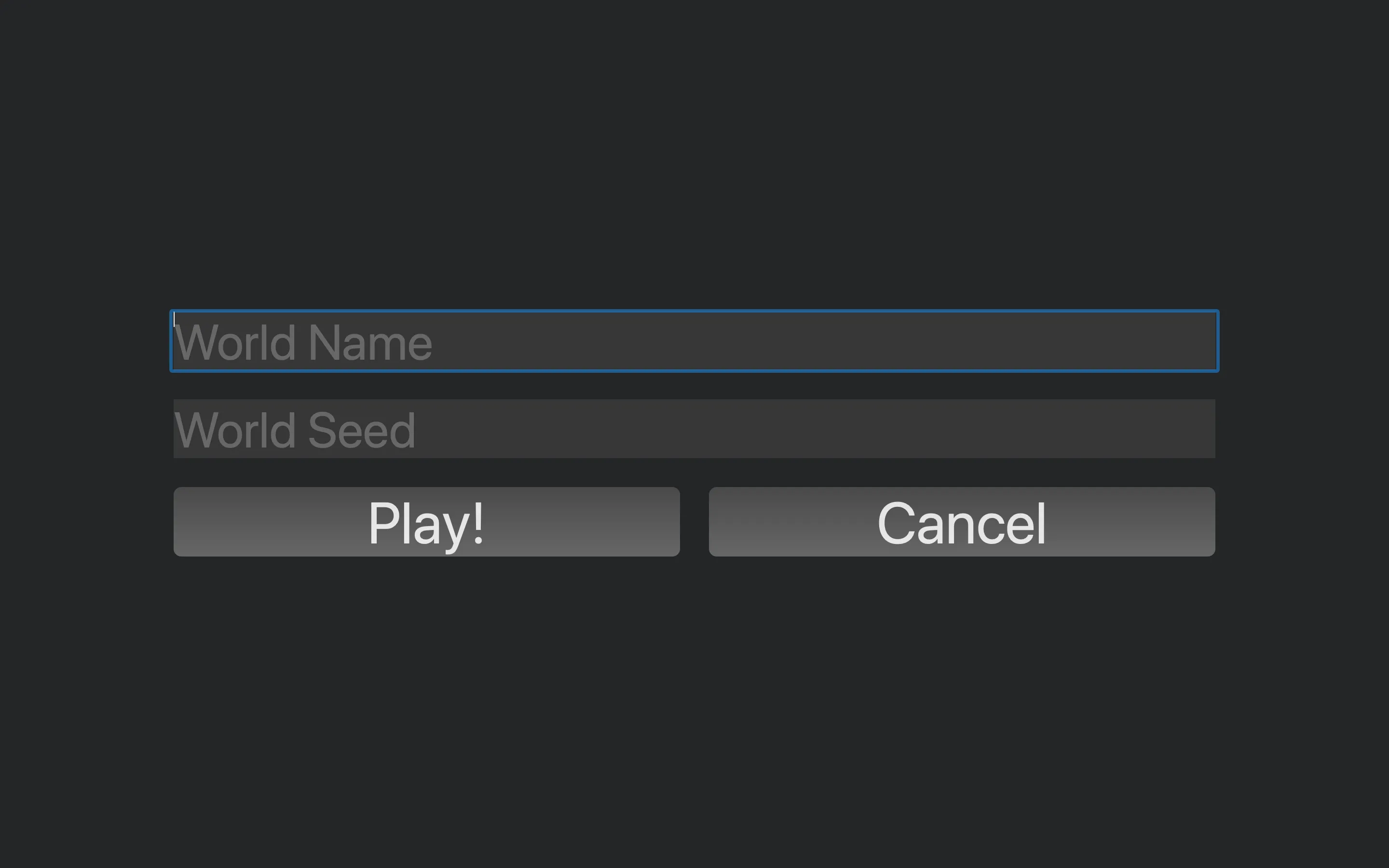
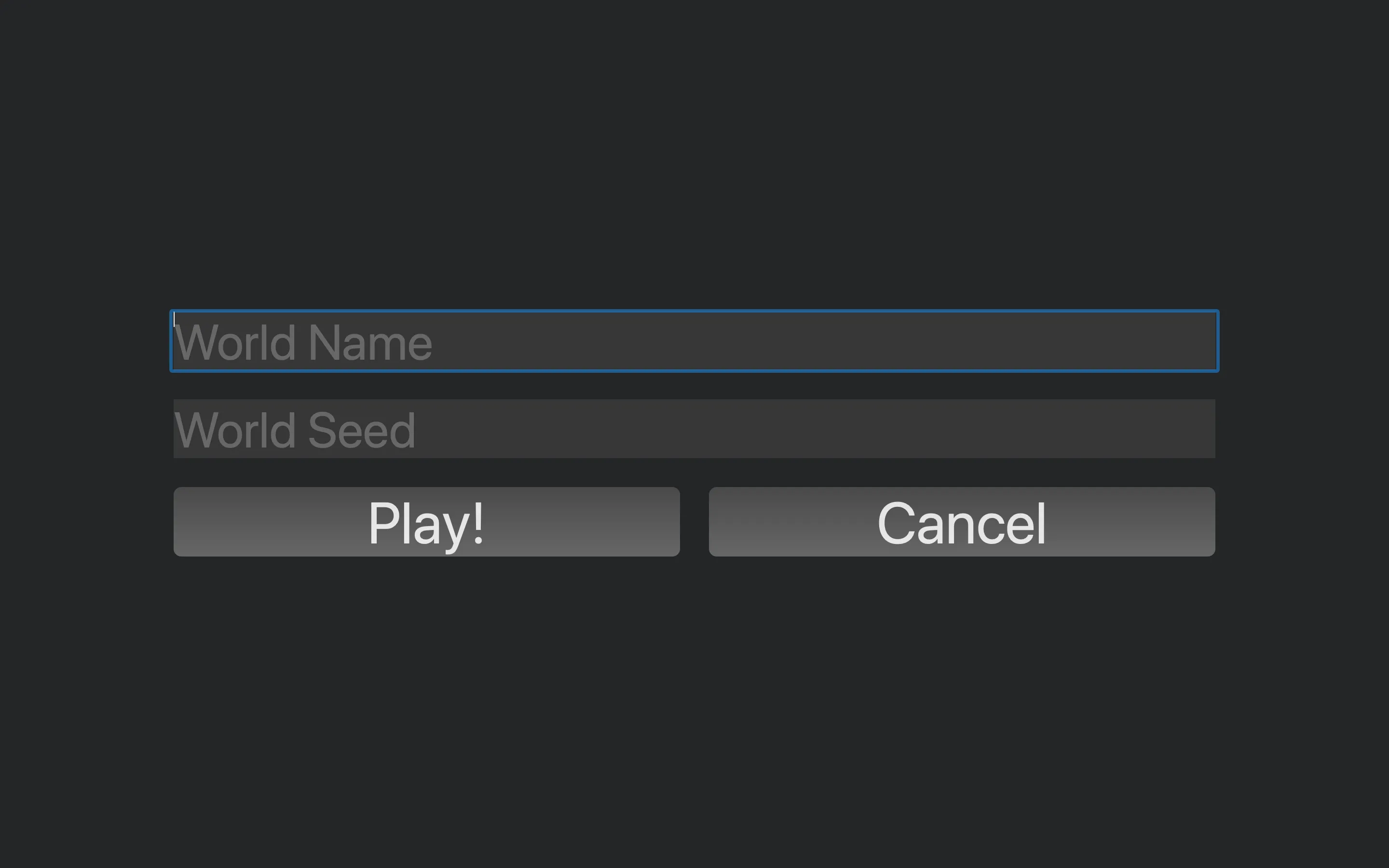
这张图片中唯一蓝色的就是我所说的那个边框: 正如这个截图所示,文本字段是圆形的,但是选择边框没有圆角,不能反映出条目的圆角矩形形状:
正如这个截图所示,文本字段是圆形的,但是选择边框没有圆角,不能反映出条目的圆角矩形形状:
 蓝色边框无法适应填充:
蓝色边框无法适应填充:
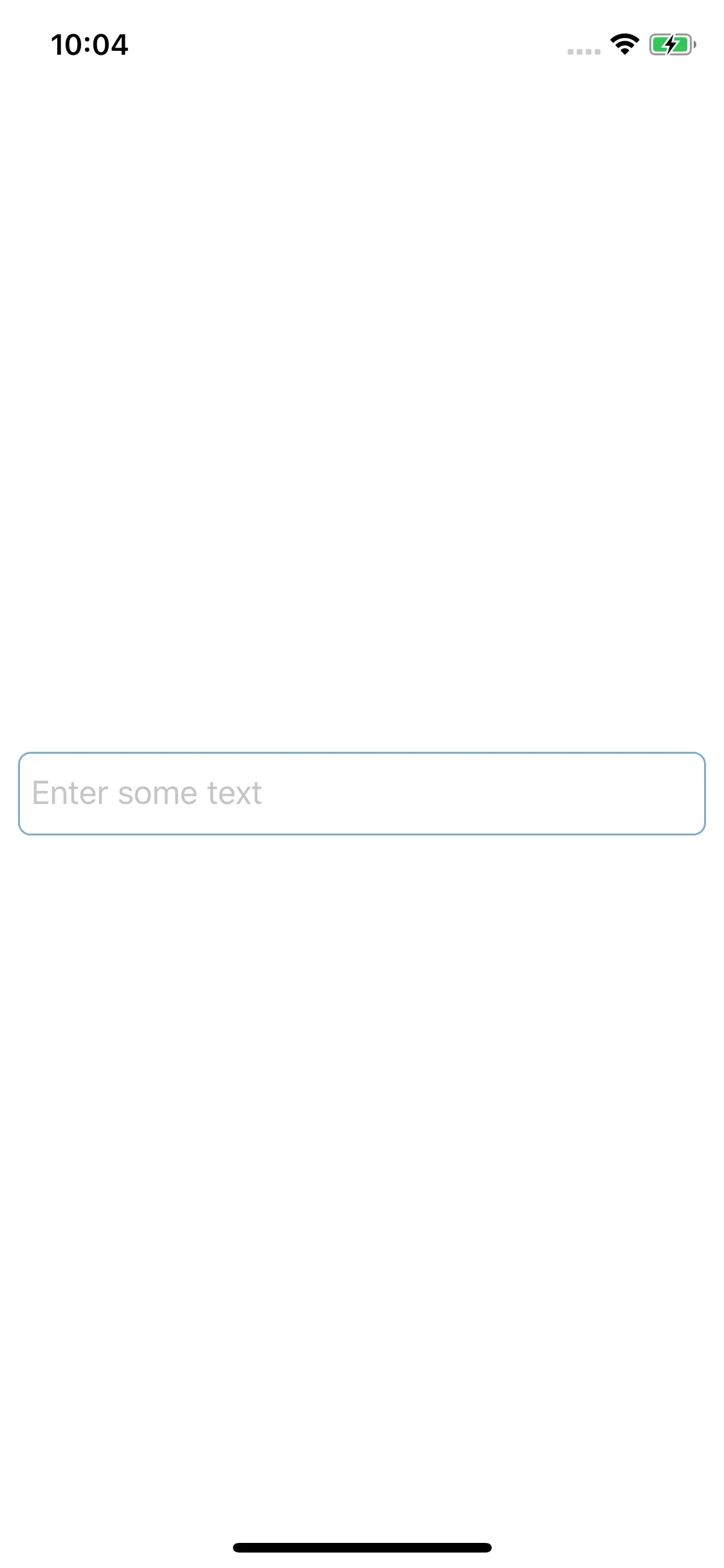
 我像这样添加了填充:
我像这样添加了填充:
```html
我用如下代码创建了两个文本框:
```
VStack (spacing: geometry.size.width/48) {
TextField("World Name", text: self.$WorldName)
.font(.system(size: geometry.size.width/28))
.textFieldStyle(PlainTextFieldStyle())
.frame(width: geometry.size.width*0.75)
.background(
RoundedRectangle(cornerRadius: 8)
.fill(Color.init(white: 0.28))
)
TextField("World Seed", text: self.$WorldSeed)
.font(.system(size: geometry.size.width/28))
.textFieldStyle(PlainTextFieldStyle())
.frame(width: geometry.size.width*0.75)
.background(
RoundedRectangle(cornerRadius: 8)
.fill(Color.init(white: 0.28))
)
Button (action: {
withAnimation {
self.back.toggle()
}
// Is there a way to "deselect" any textfields here
}){
Text("Back")
}
}
为什么我点击一个按钮后,会有一个蓝色的边框出现,并且边框不随动画消失,该如何移除?这个问题很具体,我已经提供了代码和必要的细节,我认为回答起来不应该太难。
简而言之,我需要知道:
- 如何去掉这个蓝色的选中边框 或者 - 如何在按钮的操作中立即取消文本字段的选择状态, - 如果我应用了填充或圆角,如何使边框正确地对齐文本字段
这张图片中唯一蓝色的就是我所说的那个边框:
 正如这个截图所示,文本字段是圆形的,但是选择边框没有圆角,不能反映出条目的圆角矩形形状:
正如这个截图所示,文本字段是圆形的,但是选择边框没有圆角,不能反映出条目的圆角矩形形状:
 蓝色边框无法适应填充:
蓝色边框无法适应填充:
 我像这样添加了填充:
我像这样添加了填充:.padding([.leading, .trailing], 6)