正如您所指出的,您的问题是
getFloat32函数需要一个字节偏移量,这一点已经有明确的文档说明
但是您的工作还有另一面。因此,我会在这里补充一下
默认情况下,FF和Chrome都不支持Fetch Streams,我已经更新了我的代码,使其能够在两端使用流。
const express = require('express');
const app = express();
app.get('/', function (req, res) {
res.send(`
<html>
<body>
<h1>Chrome reader</h1>
<script>
function dothis() {
var chunkedUrl = '/binary';
fetch(chunkedUrl)
.then(processChunkedResponse)
.then(onChunkedResponseComplete)
.catch(onChunkedResponseError)
;
function onChunkedResponseComplete(result) {
console.log('all done!', result)
}
function onChunkedResponseError(err) {
console.error(err)
}
function processChunkedResponse(response) {
var text = '';
var reader = response.body.getReader()
return readChunk();
function readChunk() {
return reader.read().then(appendChunks);
}
function appendChunks(result) {
if (!result.done){
var chunk = new Uint32Array(result.value.buffer);
console.log('got chunk of', chunk.length, 'bytes')
console.log(chunk)
}
if (result.done) {
console.log('returning')
return "done";
} else {
console.log('recursing')
return readChunk();
}
}
} }
</script>
</body>
</html>
`);
});
app.get('/firefox', function (req, res) {
res.send(`
<html>
<head>
<script src="./fetch-readablestream.js"></script>
<script src="./polyfill.js"></script>
</head>
<body>
<h1>Firefox reader</h1>
<script>
function readAllChunks(readableStream) {
const reader = readableStream.getReader();
const chunks = [];
function pump() {
return reader.read().then(({ value, done }) => {
if (done) {
console.log("its completed")
return chunks;
}
try{
console.log(new Int32Array(value.buffer))
}
catch (err) {
console.log("error occured - " + err)
}
return pump();
});
}
return pump();
}
function dothis() {
fetchStream('/binary', {stream: true})
.then(response => readAllChunks(response.body))
.then(chunks => console.dir(chunks))
.catch(err => console.log(err));
}
</script>
</body>
</html>
`);
});
app.get('/binary', function (req, res) {
res.header("Content-Type", "application/octet-stream");
res.header('Content-Transfer-Encoding', 'binary');
const repro = new Uint32Array([0x417055b8, 0x4177d16f, 0x4179e9da, 0x418660e1, 0x41770476, 0x4183e05e]);
i = 0;
setTimeout(function abc() {
res.write(Buffer.from(repro.buffer), 'binary');
i++;
if (i < 100) {
setTimeout(abc, 100);
} else {
res.end();
}
}, 100)
});
app.use(express.static('./node_modules/fetch-readablestream/dist/'))
app.use(express.static('./node_modules/web-streams-polyfill/dist/'))
app.listen(3000, () => console.log('Listening on port 3000!'));
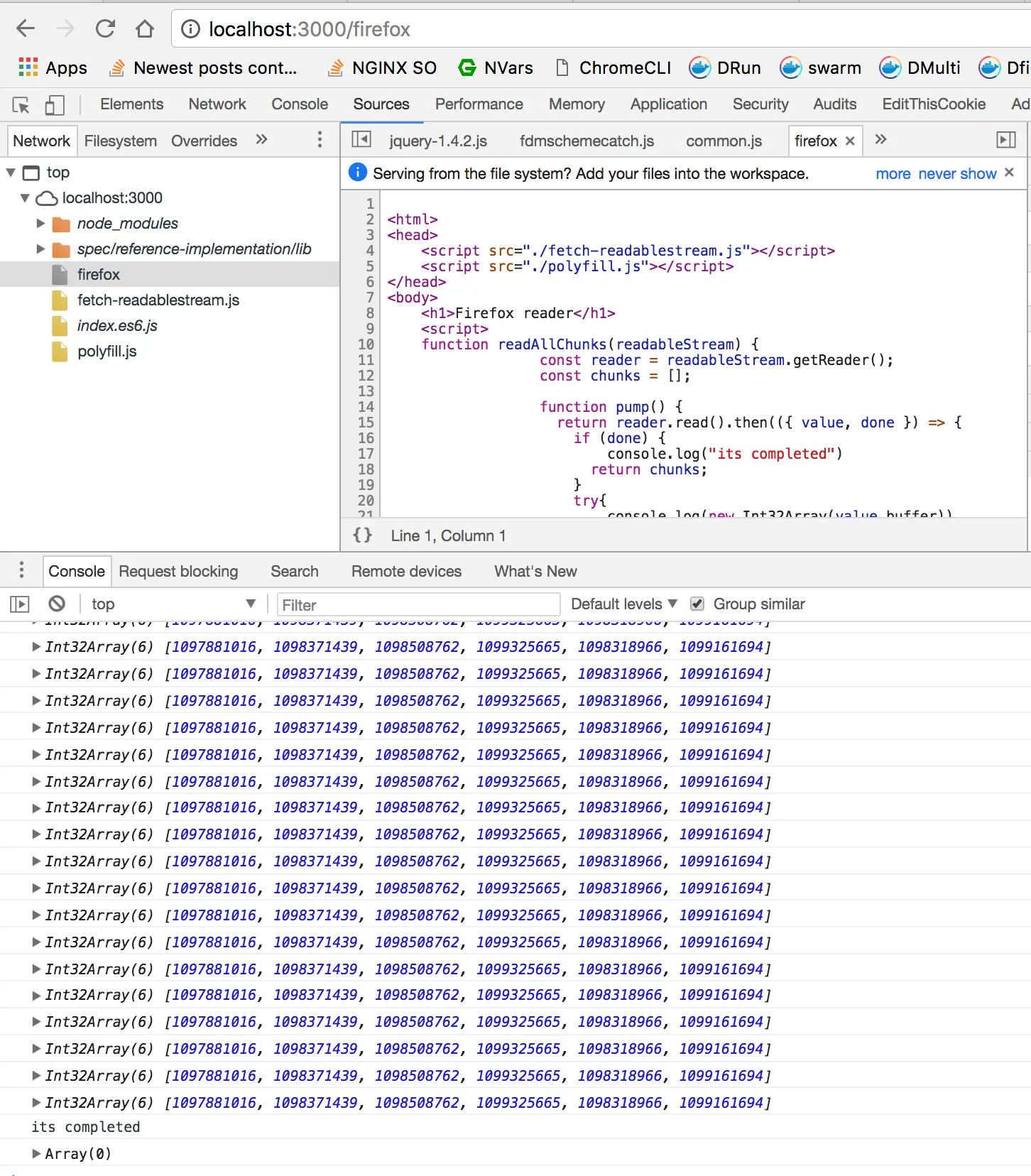
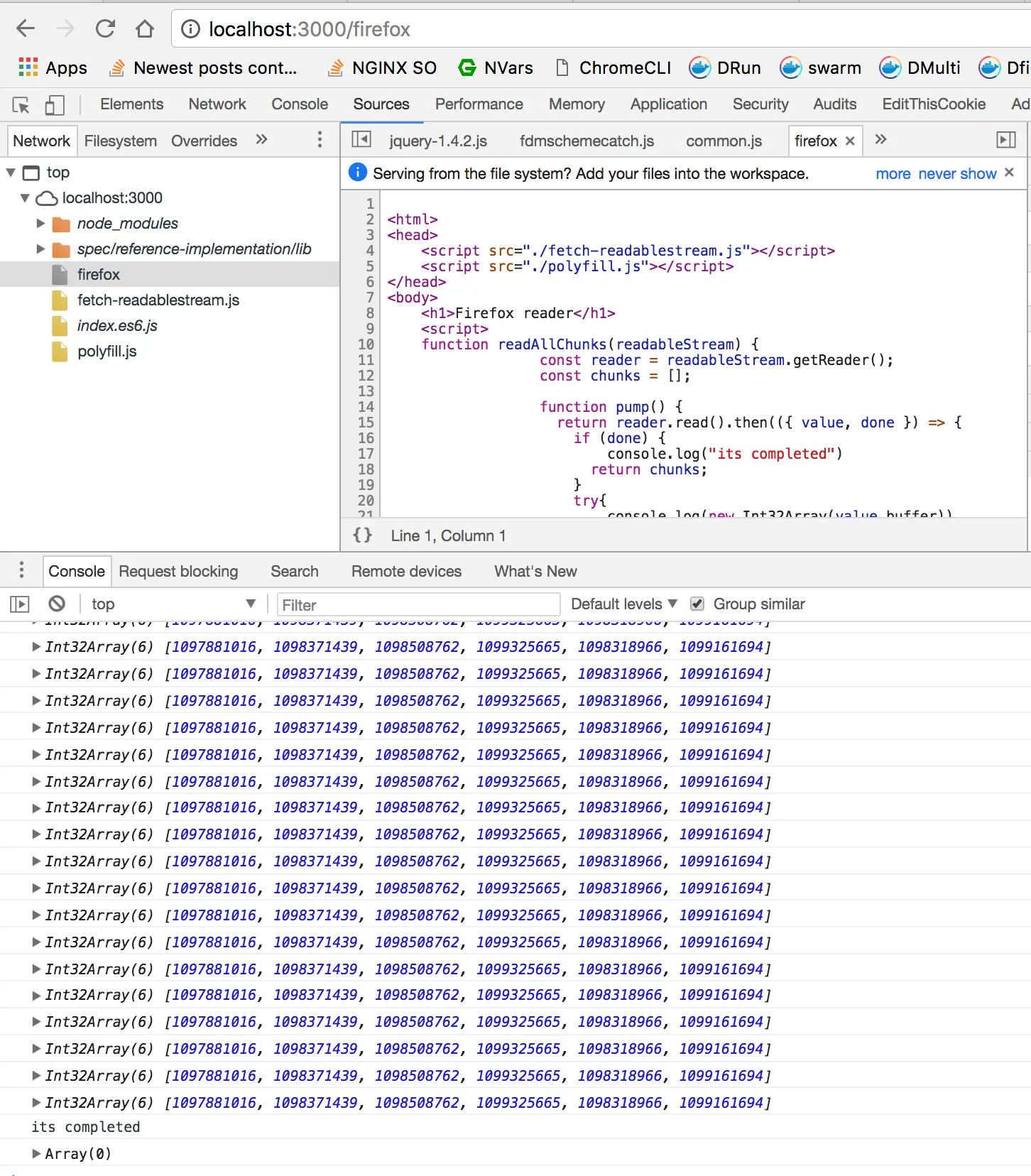
现在它可以在Firefox上工作了

以及Chrome

你需要使用
https://www.npmjs.com/package/fetch-readablestream
此外,我在火狐浏览器中使用了
ReadableStream的polyfill。
https://www.npmjs.com/package/web-streams-polyfill
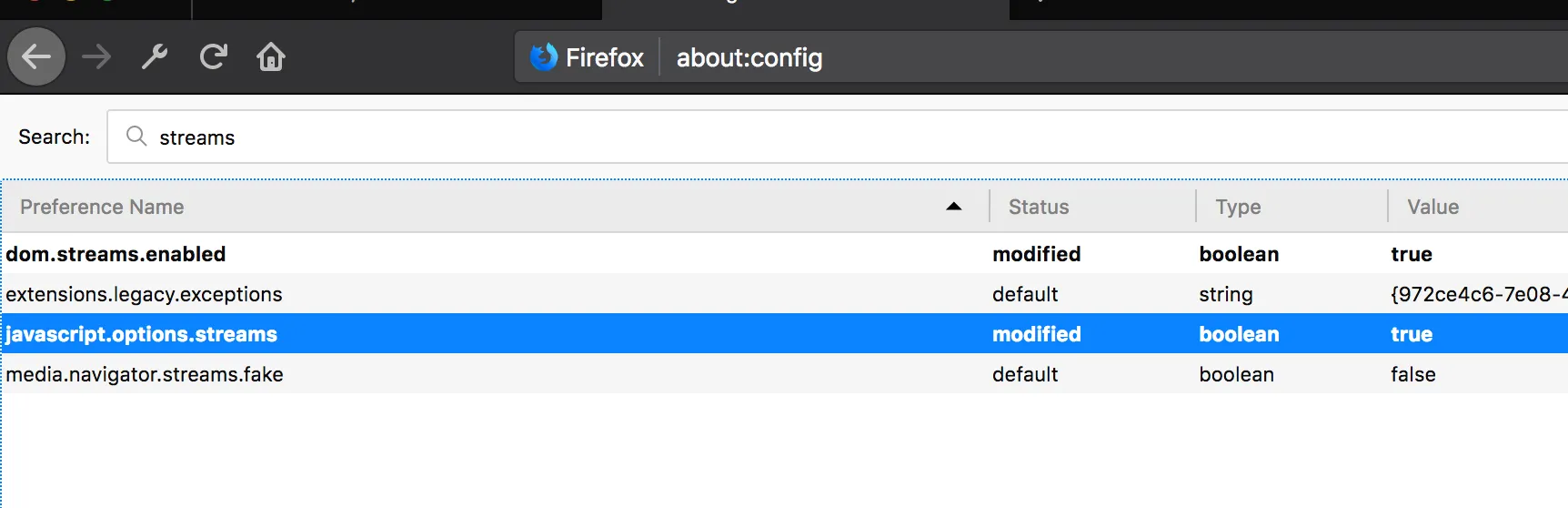
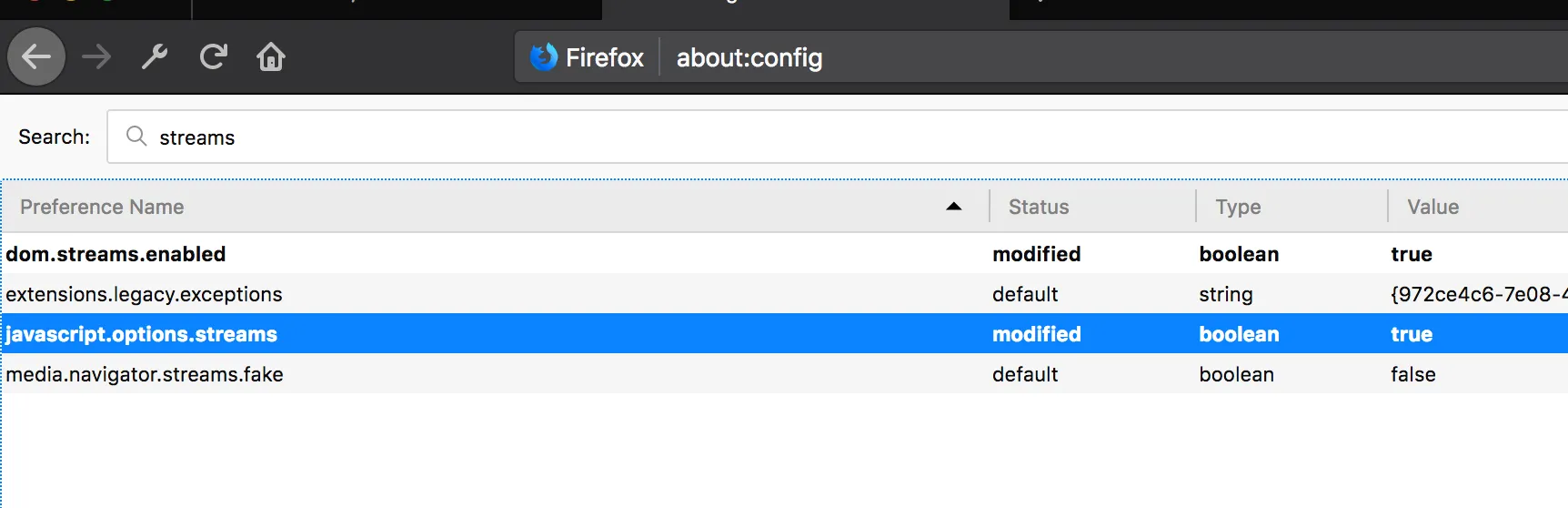
但是您可以通过更改FF配置文件首选项来启用相同的本地支持。

将此添加在此处,以便将来有助于您或他人



getFloat32函数需要一个_字节_偏移量,文档中已经清楚说明了... - vidstige