2个回答
2
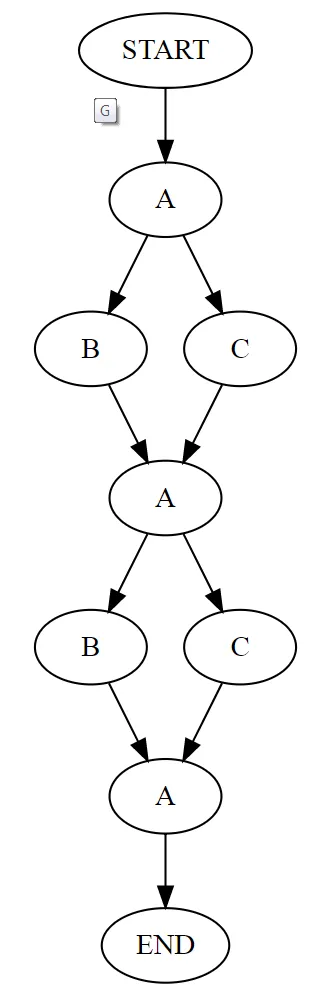
在Graphviz中,您不能有多个具有相同ID的状态。但是,您可以创建一个图形,其中状态的ID不同,但它们的标签相同。
为了构建您想要的图形,我建议尝试使用以下内容:
为了构建您想要的图形,我建议尝试使用以下内容:
digraph G{
START [label="START"];
A1 [label="A"];
A2 [label="A"];
A3 [label="A"];
B1 [label="B"];
B2 [label="B"];
C1 [label="C"];
C2 [label="C"];
END [label="END"]
START->A1
A1->B1
A1->C1
B1->A2
C1->A2
A2->B2
A2->C2
B2->A3
C2->A3
A3->END
}
- rakwaht
2
谢谢,很有道理。不过生成代码可能会是一场噩梦。有没有其他类似于Graphviz的替代方案可以满足我的需求? - Morpheu5
我从未有过使用其他工具的需求。我认为Graphviz是打印图形的标准工具。 - rakwaht
2
这与@rakwaht已经建议并且你已经接受的完全相同,只是更加简洁地书写 - 我不认为这是一场噩梦:
digraph G{
START [label="START"];
A1, A2, A3 [label="A"];
B1, B2 [label="B"];
C1, C2 [label="C"];
END [label="END"];
START-> A1 -> { B1 C1 } -> A2 -> { B2 C2 } -> A3 -> END
}
- vaettchen
1
噩梦的部分是从我的原始数据结构生成这段代码,但最终我设法完成了,事实上,这有点像噩梦。 - Morpheu5
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接