我将使用asp.net core创建网页。我正在尝试将默认日期格式从英语更改为瑞典语,格式为yyyy-MM-dd。
这是我的当前模型:
[DataType(DataType.Date)]
[Display(Name = "Required delivery date")]
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy-MM-dd}")]
public Nullable<DateTime> DelDt { get; set; }
这是 Razor 页面。
<td><label asp-for="Order.DelDt" class="control-label "></label></td>
<td><input asp-for="Order.DelDt" asp-format="{0:yyyy-MM-dd}" tabindex=17 class="form-control"></td>
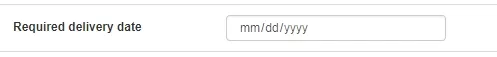
这是样子:
这是样子
如何更改我的代码,以便图像中显示的日期格式显示瑞典日期格式yyyy-MM-dd?
注意:我还尝试将HTML标签设置为html lang="sv",但没有成功。