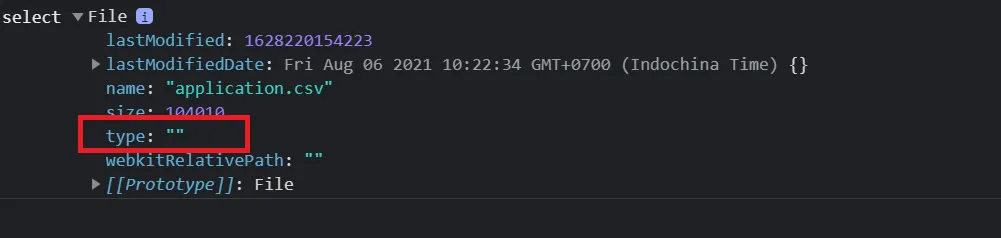
我目前在使用Windows浏览器检查csv文件的mimetype时遇到了困难。我已经尝试通过以下方式进行检查:
console.log($('#file')[0].files[0].type); // output: ""
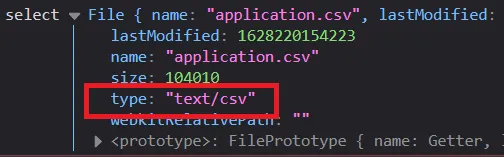
但是,当我使用Linux浏览器时,它可以正常工作:
console.log($('#file')[0].files[0].type); // output: "text/csv"
这是怎么发生的?有没有其他可行的解决方案?非常感谢您的帮助。
以下是我Windows和浏览器的详细信息:
- Chromium 50.0.2632.0 - Windows 10 Pro 64位
更新1:
当我试图上传jpg / png或任何图像文件时,Chromium可以检测到它们的MIME类型。
很抱歉,英语不是我的母语。


Edge,但仍然返回一个空字符串。 - krisanalfa