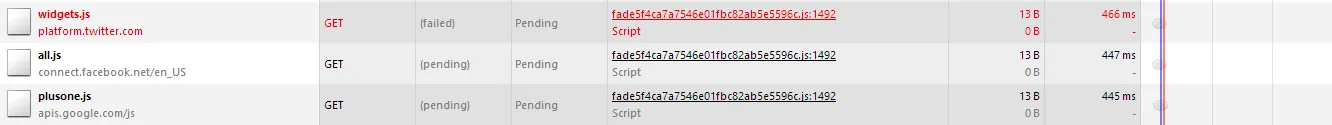
当我尝试将社交媒体脚本包含在我的页面中时,Chrome 在某些计算机上显示“等待”的状态(而不是所有计算机都会出现这种情况): https://s17.postimg.cc/xvpjllmwv/image.png
换句话说,这些脚本没有被加载。脚本是通过开发人员指南建议的默认方式进行包含的。
https://s17.postimg.cc/xvpjllmwv/image.png
换句话说,这些脚本没有被加载。脚本是通过开发人员指南建议的默认方式进行包含的。
什么样的 Chrome 设置可能会导致这种行为?
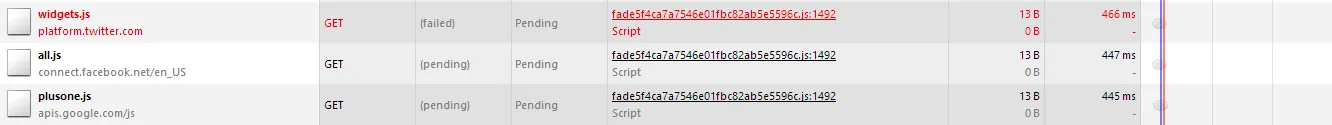
 https://s17.postimg.cc/xvpjllmwv/image.png
换句话说,这些脚本没有被加载。脚本是通过开发人员指南建议的默认方式进行包含的。
https://s17.postimg.cc/xvpjllmwv/image.png
换句话说,这些脚本没有被加载。脚本是通过开发人员指南建议的默认方式进行包含的。什么样的 Chrome 设置可能会导致这种行为?