我以前在其他项目中使用 page.link URL 前缀创建了Firebase动态链接(当时是唯一的选择)。但是,今天启用新项目的动态链接时,似乎已不再提供该选项。看起来自定义域文档今天已经更新。不幸的是,虽然他们提供了一些有用的示例,但他们没有以我能理解的方式解释如何解决我的问题。
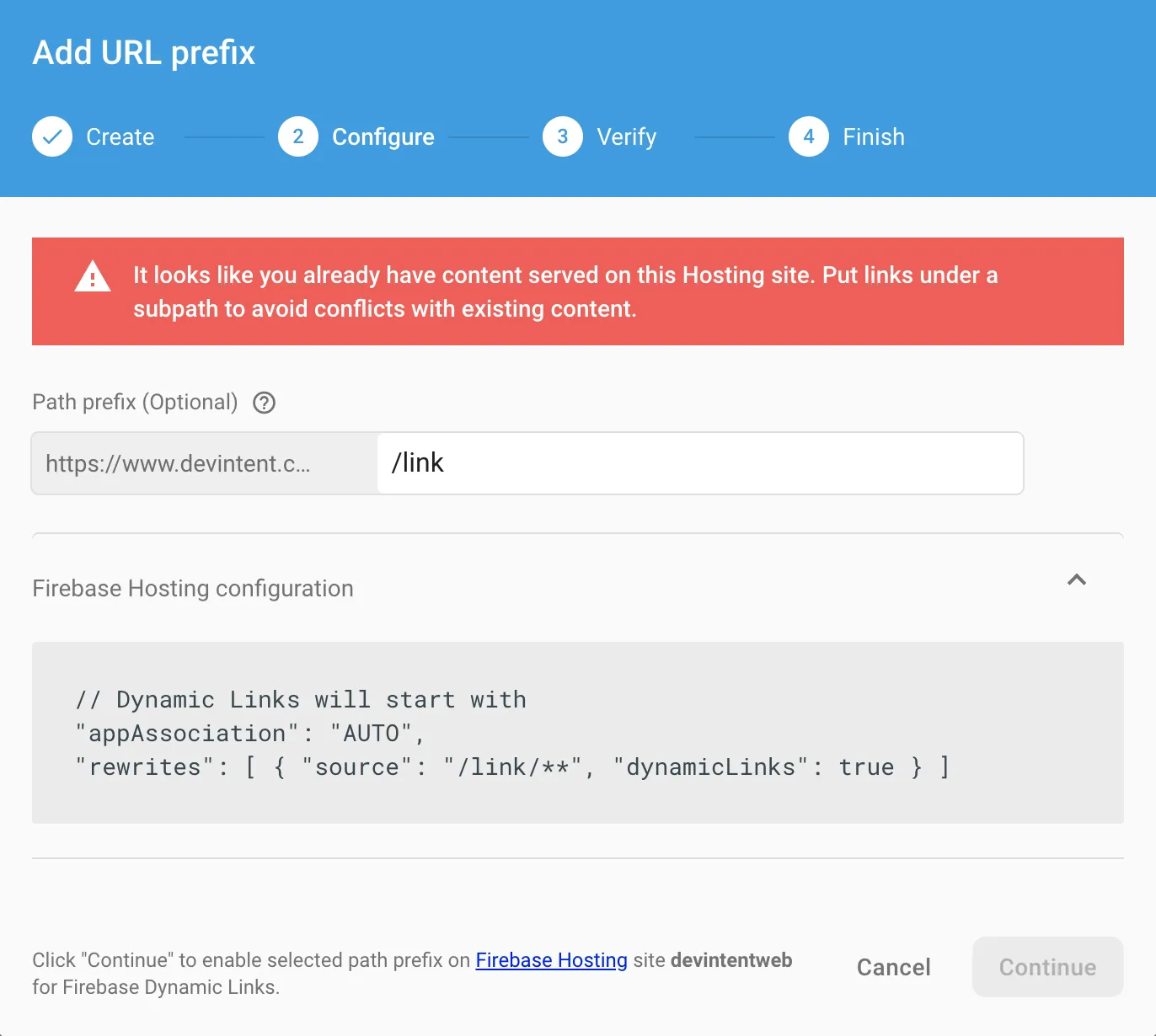
因此,这条消息似乎表明我需要“将链接放在子路径下”。 在这里添加 /link 路径前缀应该就可以实现这一点? 但是,在进行更改后,我收到了相同的错误消息。
看起来您已经在此 Hosting 站点上提供了内容。将链接放在子路径下以避免与现有内容发生冲突。
为了尝试解决这个问题,我去了我的项目并添加了建议的Hosting配置并部署了它。
firebase.json:
{
"hosting": {
"public": "dist",
"ignore": [
"**/.*"
],
"appAssociation": "AUTO",
"rewrites": [
{
"source": "/link/**",
"dynamicLinks": true
},
{
"source": "**",
"destination": "/index.html"
}
]
}
}
即使等待了一个小时,我仍然收到相同的错误消息,并且不知道该怎么办。
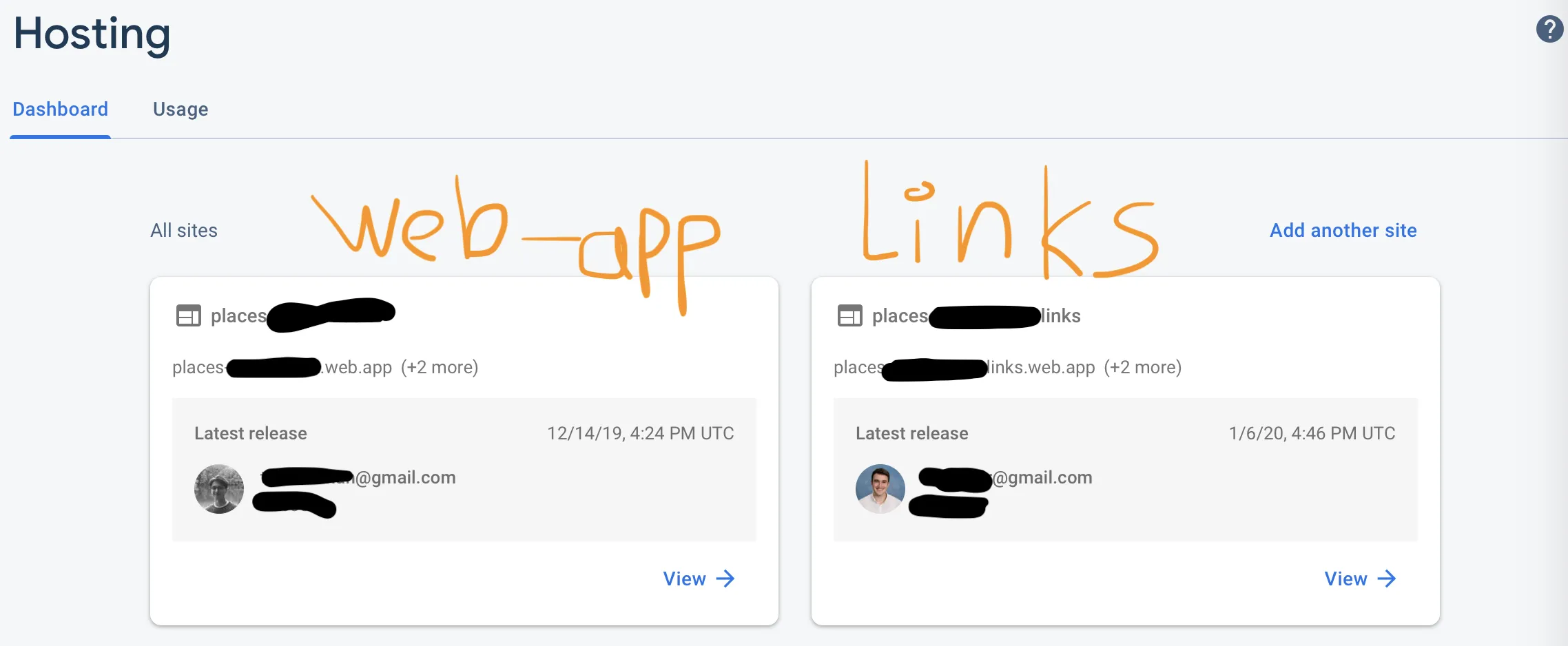
请注意,我将重写为/index.html,因为我在www.devintent.com上托管了一个Angular单页应用程序。
无论我做什么,我都一直收到这个错误消息,并且继续按钮始终无法使用。我尝试使用我的裸域名devintent.com而不是www.devintent.com,但这并没有帮助。我尝试使用links.devintent.com,但是得到了相同的错误。
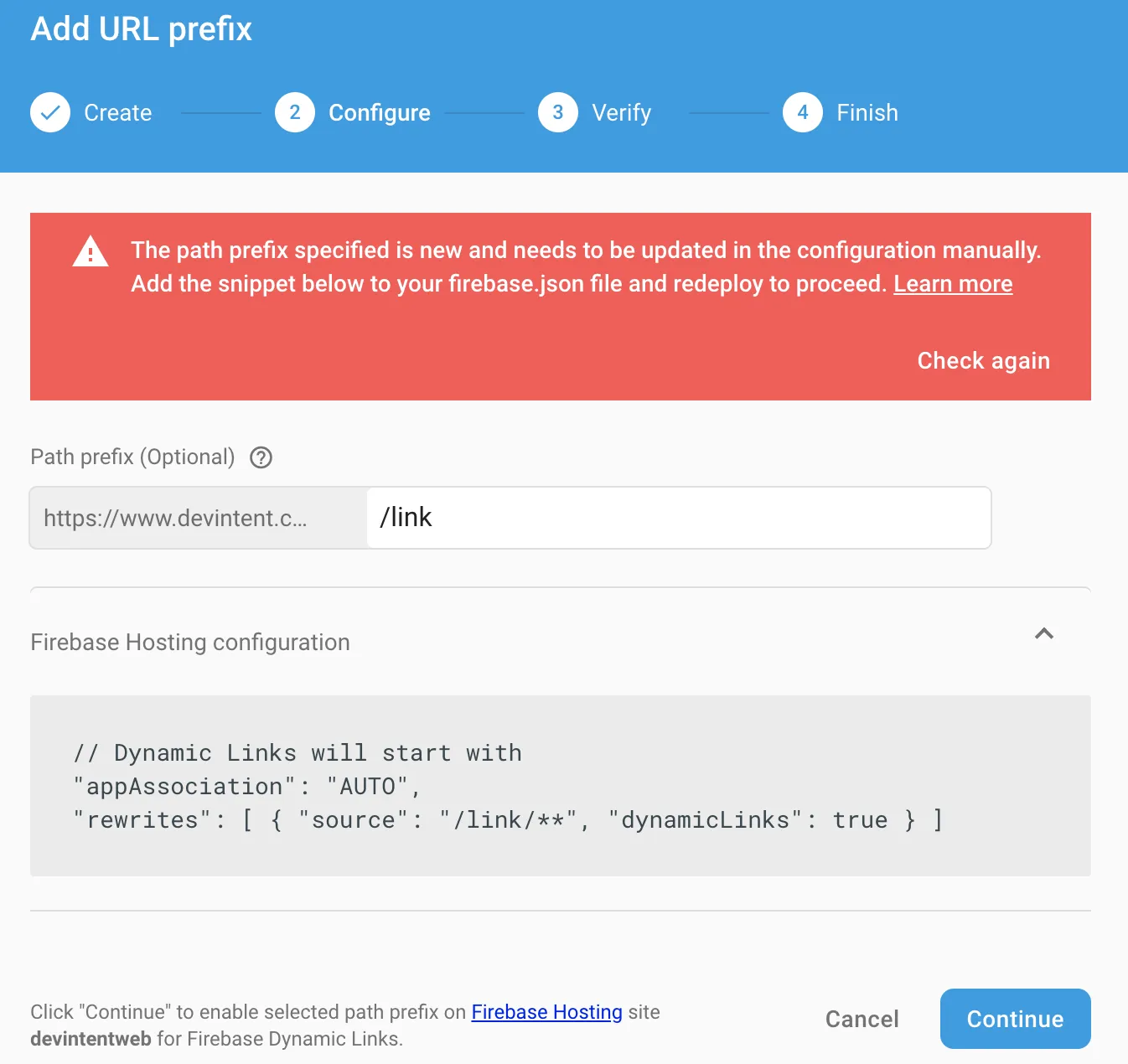
如果我手动从继续按钮中删除disabled,那么我会收到以下错误消息:
 这链接到手动配置动态链接托管文档,其中包含一些我已经完成的步骤。单击
这链接到手动配置动态链接托管文档,其中包含一些我已经完成的步骤。单击再次检查按钮只会使我回到上面第一张图片中的相同错误。
不使用自定义域名的解决方法
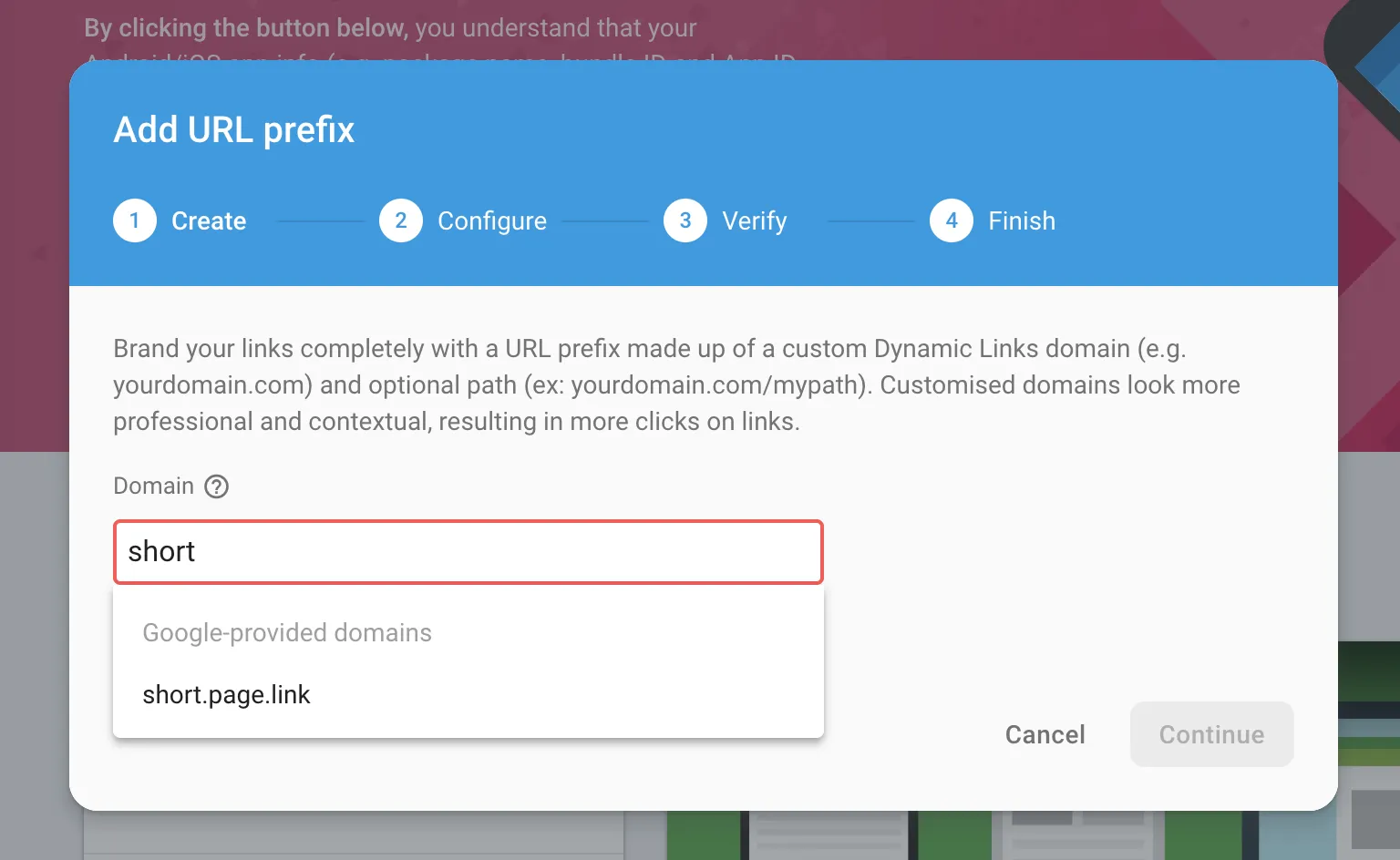
此时,我很高兴使用page.link链接,我只需要创建一个动态链接并在此任务上解除阻止,但我无法找到任何方法在控制台中允许我这样做。
关于此问题的更新:我弄清楚我需要将子域添加到page.link URL中。工具提示说“或者使用免费的Google提供的域名(例如,yourapp.page.link)”。这比我想象的要不太显眼(因为我花了很长时间才找到它)。对我而言,使用devintent.page.link作为一种解决方法现在可以使用。
但是,我不确定为什么自定义域名配置没有起作用,如果项目存在托管配置和自定义域名,则为什么会是默认值。