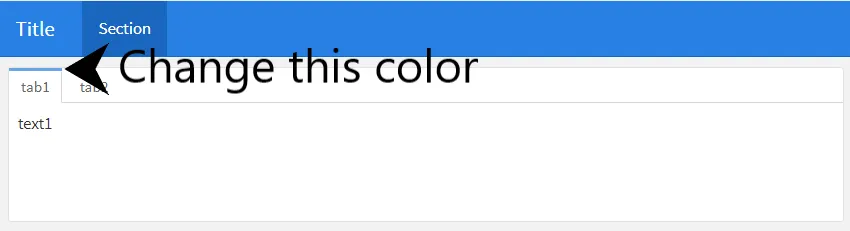
我正在尝试使用CSS修改flexdashboard中tabset的一些样式。以下是一个RMarkdown文件的示例。
---
title: "Title"
output:
flexdashboard::flex_dashboard
---
Section
===========================================================
Column {.tabset .tabset-fade}
-----------------------------------------------------------------------
### tab1
text1
### tab2
text2
---
title: "Title"
output:
flexdashboard::flex_dashboard
---
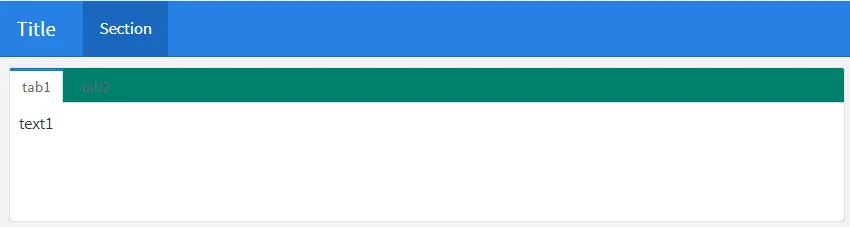
<style>
.tabset {
background-color: #00806E;
}
</style>
Section
===========================================================
Column {.tabset .tabset-fade}
-----------------------------------------------------------------------
### tab1
text1
### tab2
text2