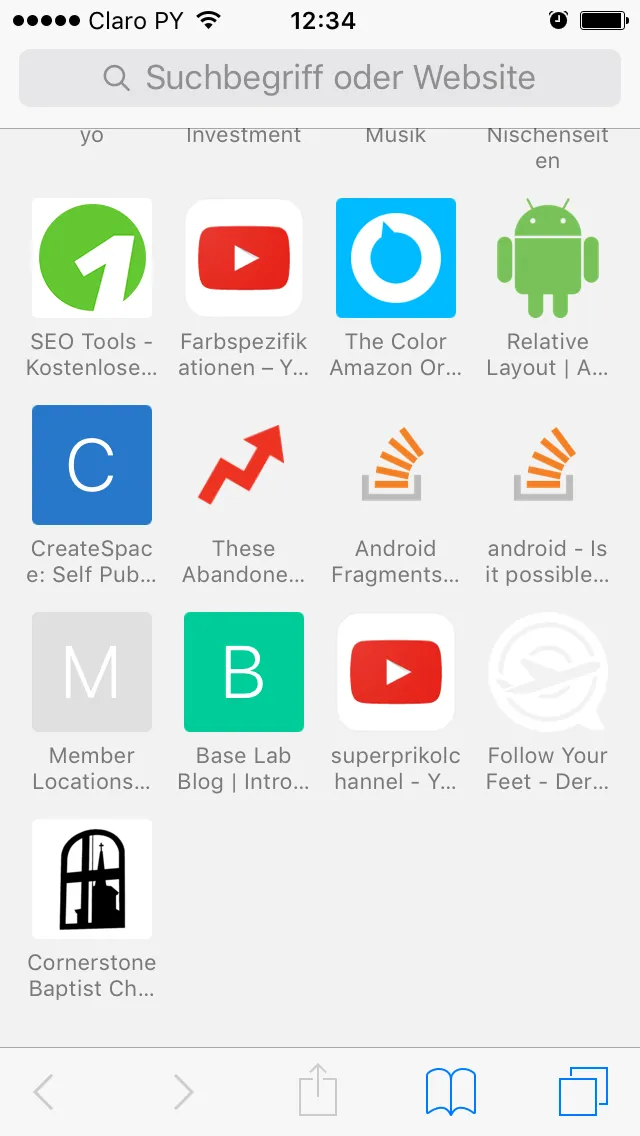
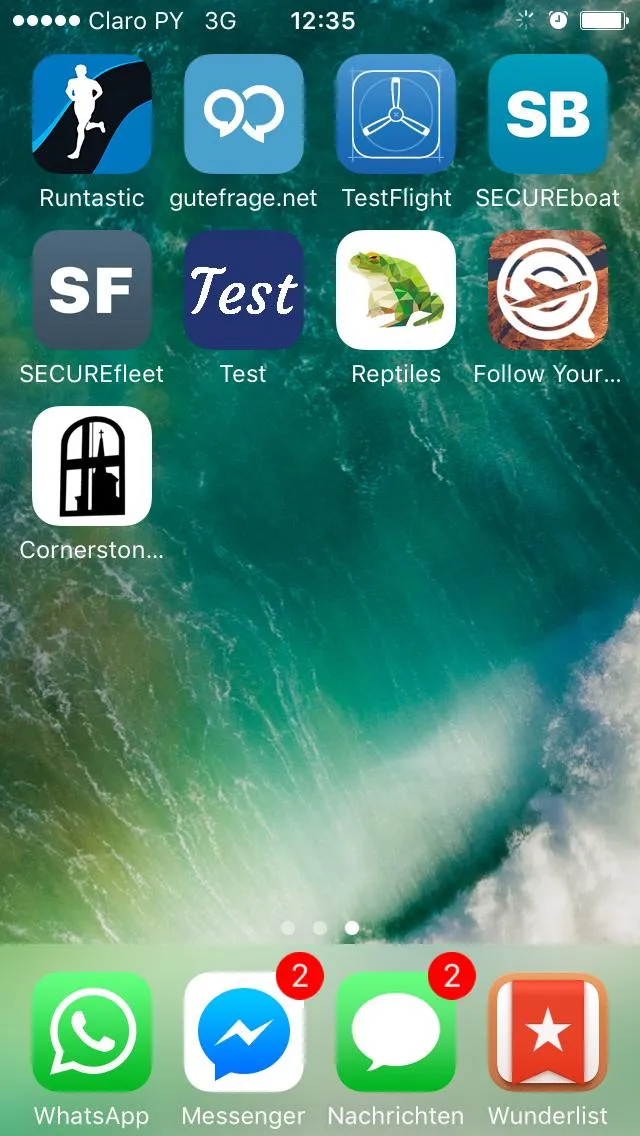
我已经成功地设置了当我将网站添加到iOS主屏幕时,正确的图标会显示。它在任何Web浏览器中都能显示。然而,当我使用iOS Safari访问网站并将其添加到书签列表时,这个图标却显示为C。我希望我们的图标也可以像www.apple.com或www.sunsetwx.com一样正常显示。这是我们的网站:www.cbcexeter.org
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png?v=kPgOnJYLYR">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png?v=kPgOnJYLYR">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png?v=kPgOnJYLYR">
<link rel="manifest" href="/manifest.json?v=kPgOnJYLYR">
<link rel="mask-icon" href="/safari-pinned-tab.svg?v=kPgOnJYLYR" color="#bd4c4c">
<link rel="shortcut icon" type="image/png" href="/favicon.png?v=kFginJYoYs">
<meta name="theme-color" content="#ffffff">
我尝试了.ico文件,但它没有生效。
提前感谢您。