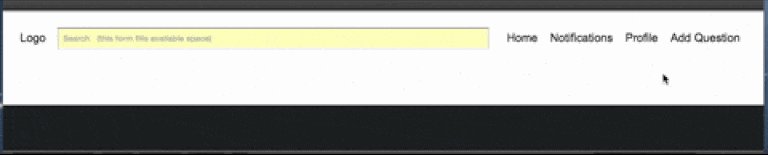
我希望设计如下图所示的布局:

在这个布局中,黑色矩形是一些组件(按钮,链接等)的固定宽度,红色矩形是我的搜索表单。
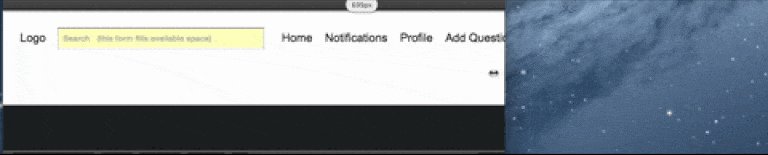
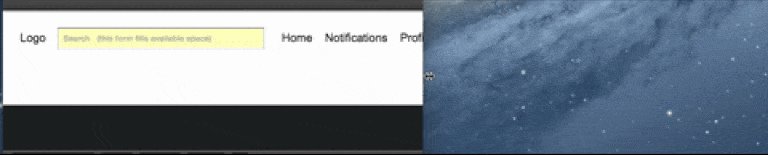
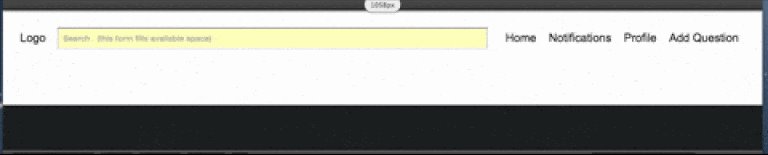
当用户改变浏览器窗口的大小时,我希望搜索表单会变得更小(宽度),直到某个值,然后出现水平滚动条。也许最难的部分是:我不知道如何用CSS解决“自动调整大小”的问题。
以下是我的样本代码:
HTML代码:
<!--[if lt IE 7 ]> <html class="ie6"> <![endif]-->
<!--[if IE 7 ]> <html class="ie7"> <![endif]-->
<!--[if IE 8 ]> <html class="ie8"> <![endif]-->
<!--[if IE 9 ]> <html class="ie9"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html class=""> <!--<![endif]-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title Here</title>
<link type="text/css" rel="stylesheet" href="css/application.css">
<script src="javascripts/pace.js"></script>
</head>
<body>
<header class="page-head">
<div class="wrapper">
<div class="logo"></div>
<form class="form-search" action="#" onsubmit="return false" method="get" name="search_form">
<div class="search-box"></div>
</form>
<nav class="site-nav">
<span><a href="/" class="site-nav__home"></a></span>
<div class="site-nav__item">Home</div>
<div class="site-nav__item">Notifications</div>
<div class="site-nav__item">Profile</div>
<div class="site-nav__button">Add Question</div>
</nav>
</div>
</header>
</body>
</html>
我的CSS:
.html {
box-sizing: border-box;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
*, *:before, *:after {
box-sizing: inherit;
}
.page-head {
position: fixed;
top: 0;
left: 0;
height: 45px;
width: 100%;
font-size: 14px;
color: #fff;
}
.page-head.wrapper {
width: 1020px;
margin: 0 auto;
/* center horizontally. apply for block level element */
border-bottom: 1px solid #ddd;
/* drop shadow effect */
box-shadow: 0 3px 5px -3px rgba(200, 200, 200, 0.3);
height: 45px;
display: flex;
flex-direction: row;
}
form {
display: block;
}
.logo {
width: 45px;
height: 45px;
background: red;
}
.form-search {
margin: 0;
float: none;
position: static;
height: 27px;
background-image: url(../images/search.png);
}
.search-box {
border-radius: 2px;
-webkit-font-smoothing: antialiased;
margin-top: 0;
padding: 5px;
padding-left: 26px;
float: none;
width: 100%;
height: 27px;
font-size: 15px;
line-height: normal;
background: #eee;
}
.site-nav {
display: flex;
flex-direction: row;
z-index: 1;
margin-left: 20px;
}
.site-nav__item {
display: block;
height: 45px;
color: #666;
padding: 0 16px;
background-repeat: no-repeat;
background-position: 10px center;
border-bottom: 1px solid transparent;
}
请告诉我如何使用CSS设计此布局。如果可能的话,是否可以使用Flexbox实现呢?
谢谢 :)