我正在使用ListBox和WrapPanel来显示数据。
例如:
例如:
<ListBox ItemTemplate="{StaticResource ItemTemplateListBoxAnimation}">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel ItemHeight="150" ItemWidth="150">
</toolkit:WrapPanel>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
<DataTemplate x:Key="ItemTemplateListBoxAnimation">
<Grid Width="130" Height="130">
<Image Source="{Binding Image}"/>
</Grid>
</DataTemplate>
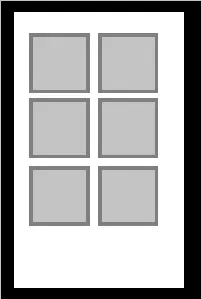
看起来是这样的:

现在我需要使用LongListSelector并对结果进行分组:
<toolkit:LongListSelector ItemTemplate="{StaticResource ItemTemplateListBoxAnimation}">
<toolkit:LongListSelector.GroupItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel/>
</ItemsPanelTemplate>
</toolkit:LongListSelector.GroupItemsPanel>
</toolkit:LongListSelector>
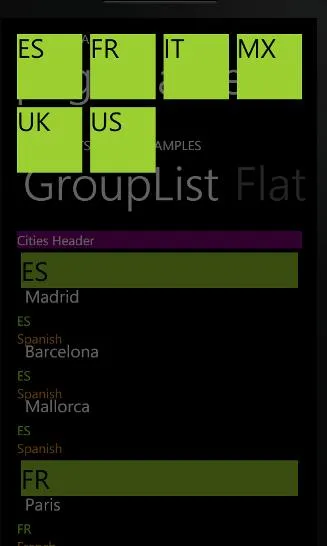
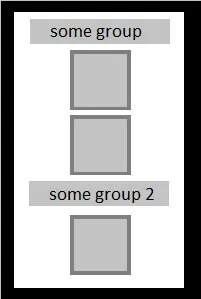
但是看起来像:

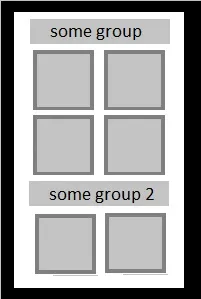
我需要获得:

您的假设是什么? 谢谢