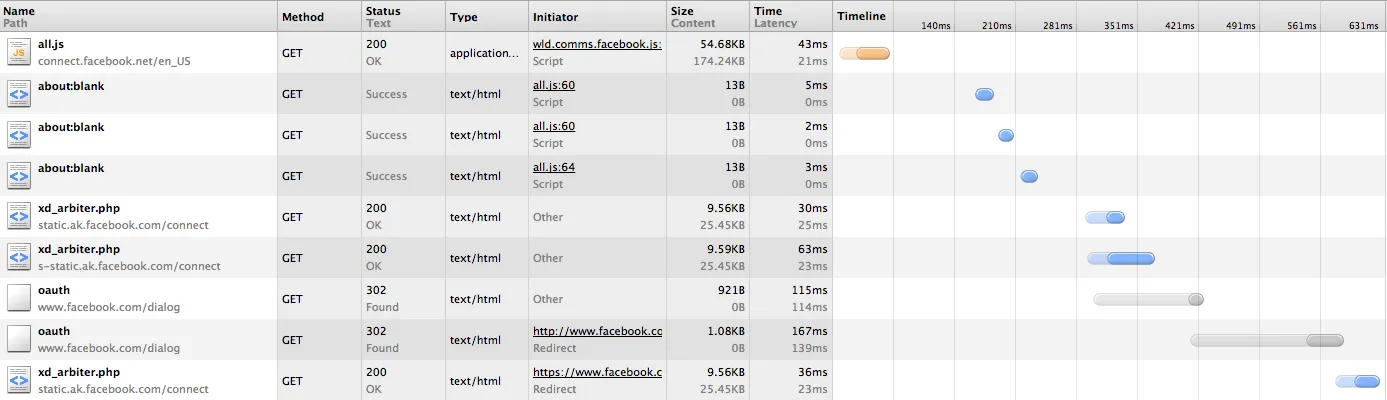
我试图优化使用Facebook SDK。查看Chrome的网络选项卡,可以看到加载SDK时会拉取许多其他文件:

第一个文件是all.js,其中包含Facebook API。屏幕截图中其余的资源都是在调用FB.init后加载的。
有三次调用about:blank和三次调用xd_arbiter.php。有两次调用oauth。我无法确定为什么前两个会有三个呼叫。
似乎all.js创建了2个iframe元素(如果加载SDK的页面通过HTTPS提供服务,则只会创建一个fb_xdm_frame_https。在这种情况下,似乎会产生2个请求而不是3个):
<div id="fb-root" class=" fb_reset">
<div style="position: absolute; top: -10000px; height: 0px; width: 0px; ">
<div></div>
<div>
<iframe id="fb_xdm_frame_http" name="fb_xdm_frame_http"></iframe>
<iframe id="fb_xdm_frame_https" name="fb_xdm_frame_https"></iframe>
</div>
</div>
</div>
所以这解释了其中的2个。但是另外对about: blank< / em> 和 xd_arbiter.php< / em> 的调用来自哪里?我通过将all.js< / em>通过JSBeautifier运行并跟踪代码到此处,但我看不到为什么或如何请求第三次那些文件。
getLoginStatus,但是status选项被设置为true。将其设置为false似乎可以减少请求的数量,符合我的预期。 - James AllardiceSRC设置为我的页面URL,然后可以通过window.top.sendUserObj({...})将信息发送到父窗口。还是我完全搞错了?我认为应该是这样的....(附言:我使用的是Chrome 27,仍然看到那些IFrames。)你能解释一下吗? - Royi Namir