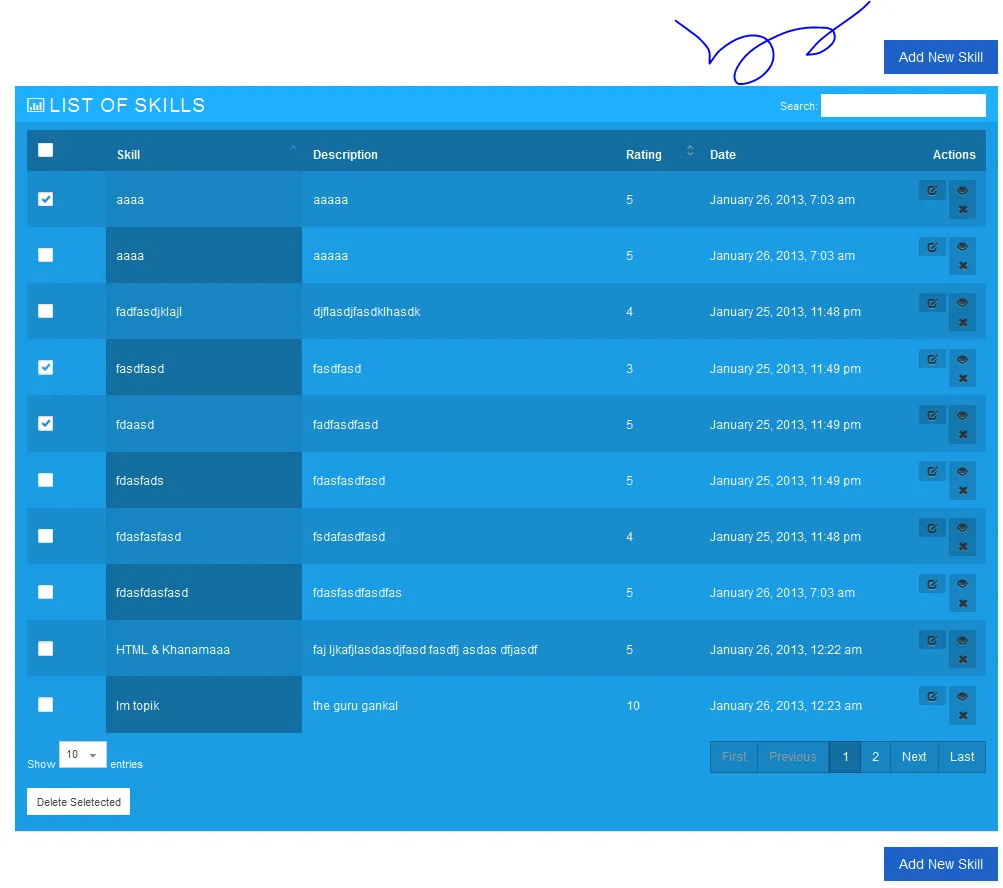
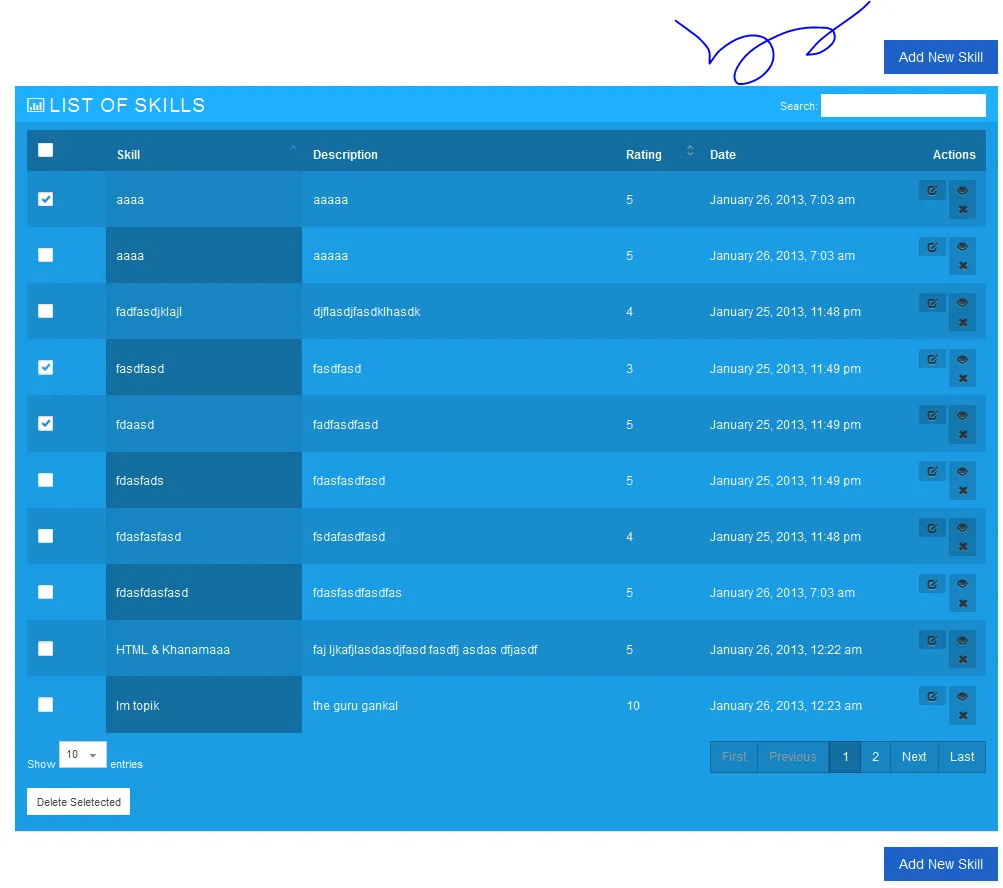
如果表格中的任何行复选框被选中,我希望在表格下方显示删除按钮。否则,该按钮应保持隐藏。
我希望实现的表格如下所示: 以下是HTML表格代码:
以下是HTML表格代码:
这是技能变量:
我希望实现的表格如下所示:
 以下是HTML表格代码:
以下是HTML表格代码: <table id="datatable_example" class="responsive table table-striped table-bordered" style="width:100%;margin-bottom:0; ">
<thead>
<tr>
<th style="width:0px; padding-right:0px;" class="jv no_sort"> <label class="checkbox ">
<input type="checkbox">
</label>
</th>
<th style="width:200px;" class=""> Skill </th>
<th style="width:300px;" class="to_hide_phone no_sort"> Description </th>
<th class=""> Rating </th>
<th style="width:200px;" class="ue no_sort"> Date </th>
<th class="ms no_sort "> Actions </th>
</tr>
</thead>
<tbody>
<?php echo $skills; ?>
</tbody>
</table>
这是技能变量:
$skills="";
while($row=mysql_fetch_array($skills_list))
{
$showskillid=$row['skill_id'];
$showskillname=$row['skill_name'];
$showskilldescription=$row['skill_desc'];
$showskillrating=$row['skill_rating'];
$showskill_lastupdated=$row['last_updated'];
$skills .="<tr>
<td><label class=\"checkbox\">
<input type=\"checkbox\" class=\"chkboxes\" name=\"ids[]\">
</label></td>
<td class=\"to_hide_phone\"> $showskillname </td>
<td class=\"to_hide_phone\">$showskilldescription</td>
<td> $showskillrating </td>
<td> $showskill_lastupdated </td>
<td class=\"ms\"><div class=\"btn-group1\"> <a href=\"skill_edit.php?id=$showskillid\" class=\"btn btn-small\" rel=\"tooltip\" data-placement=\"left\" data-original-title=\" edit \"><i class=\"gicon-edit\"></i></a> <a class=\"btn btn-small\" rel=\"tooltip\" data-placement=\"top\" data-original-title=\"View\"><i class=\"gicon-eye-open\"></i></a> <a class=\"btn btn-small\" rel=\"tooltip\" data-placement=\"bottom\" data-original-title=\"Remove\"><i class=\"gicon-remove \"></i></a> </div></td>
</tr>";
}
我尝试使用Jquery,但我知道我是Jquery的新手,所以需要帮助来修复它。
<script type="text/javascript">
$(document).ready(function() {
$('.delbtn').hide();
});
$('.chkboxes').click(function(){
$('.delbtn').toggle();
});
</script>
Jquery在我点击一个复选框时,按钮出现,当我点击另一个复选框时,按钮消失。我尝试了一些方式,似乎可以工作?
我知道这里不应该使用toggle.. 我应该使用什么来解决这个问题?或者如果有更好的选择来解决它,我也可以接受。