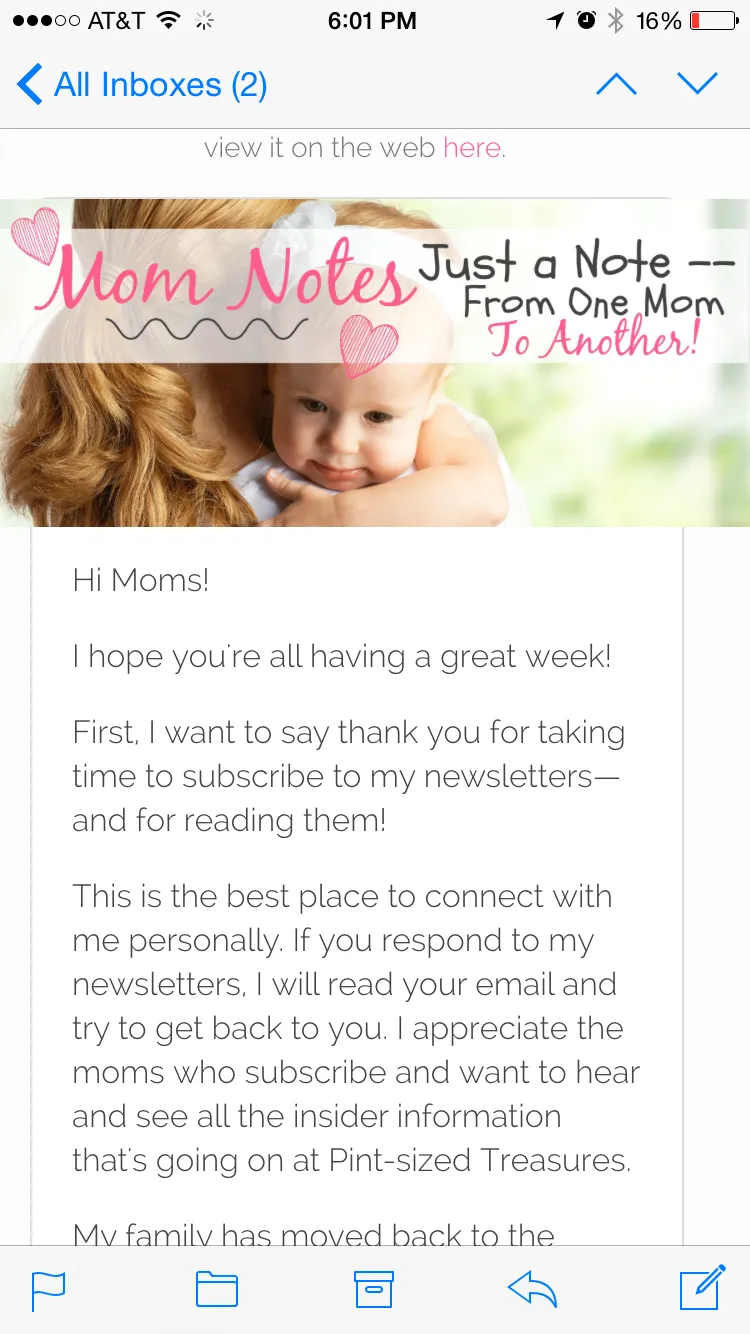
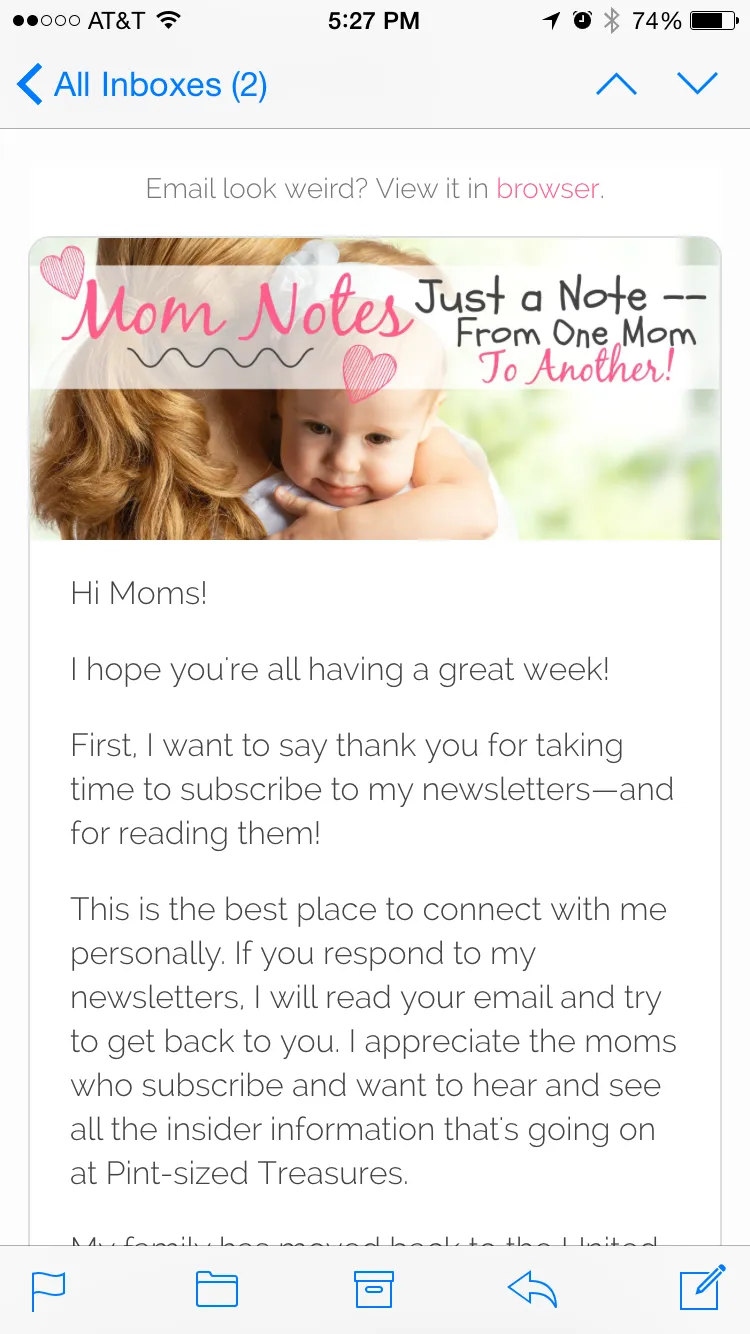
我正在使用MadMimi进行电子邮件推广。到目前为止,我的电子邮件在所有浏览器和设备上(包括iPad上的iOS Mail应用程序)看起来都很一致。但是,在iPhone上的iOS Mail应用程序中存在一个奇怪的图像调整大小问题。请参见下面的CSS和屏幕截图。正如您所看到的,图像突破了其父元素的宽度。有人知道为什么会发生这种情况或如何纠正它吗?谢谢。
CSS:
.outer-wrapper {
width: 600px;
max-width: 100%;
margin: 0 auto;
}
.inner-wrapper {
width: 100%;
border-radius: 10px;
overflow: hidden;
background-color: white;
border: 1px solid #dddddd;
}
img {
width: 600px;
max-width: 100%;
height: auto;
}
HTML:
<body>
<div class="outer-wrapper">
<div class="browser">Email look weird? Be sure to enable images, or view it on the web <a href="[[web_link]]" target="_blank">here</a>.</div>
<div class="inner-wrapper">
<a href="#"><img src="http://pintsizedtreasures.com/newsletters/header-2.jpg"></a>
<div class="body-wrapper">
[content...]
</div>
</div>
</div>
</body>