3个回答
54
你需要获取你的ImageView的Bitmap,并使用Shader重绘相同的Bitmap。
public void clickButton(View v){
Bitmap myBitmap = ((BitmapDrawable)myImageView.getDrawable()).getBitmap();
Bitmap newBitmap = addGradient(myBitmap);
myImageView.setImageDrawable(new BitmapDrawable(getResources(), newBitmap));
}
public Bitmap addGradient(Bitmap originalBitmap) {
int width = originalBitmap.getWidth();
int height = originalBitmap.getHeight();
Bitmap updatedBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(updatedBitmap);
canvas.drawBitmap(originalBitmap, 0, 0, null);
Paint paint = new Paint();
LinearGradient shader = new LinearGradient(0, 0, 0, height, 0xFFF0D252, 0xFFF07305, Shader.TileMode.CLAMP);
paint.setShader(shader);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawRect(0, 0, width, height, paint);
return updatedBitmap;
}
更新3:
我更改了渐变的颜色、线性渐变宽度为0和PorterDuffXfermode。
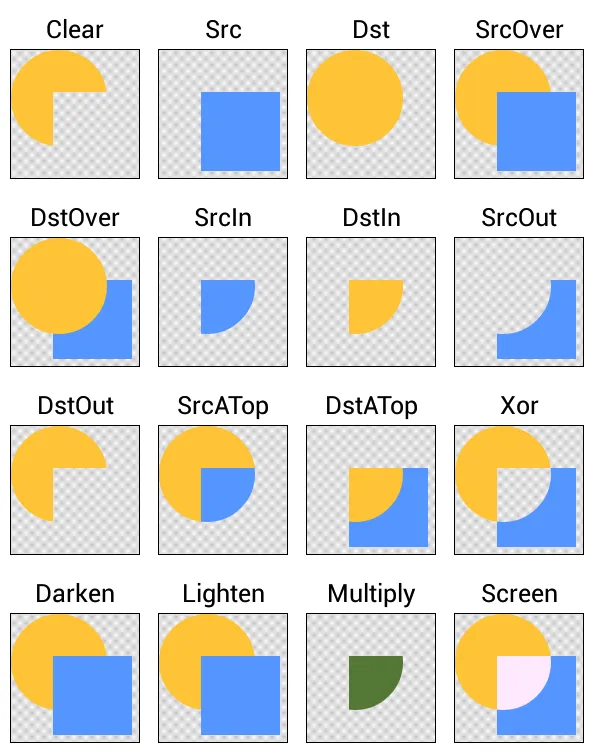
这里有一张好图片来理解PorterDuffXfermode:

- LaurentY
9
1这个怎么能和ImageView一起使用? - Malfunction
@故障 这对你有用吗? - LaurentY
这个不行 - 渐变被设置为矩形,而不是在形状本身上。 - Malfunction
@Malfunction,你的问题是关于ImageView中的白色图像而不是形状。你的形状是什么?你需要在ImageView中检测一个形状吗? - LaurentY
在API 29中,我不得不执行
canvas.density = originalBitmap.density才能正常工作。我不知道为什么。 - rtsketo显示剩余4条评论
-4
你可以使用选择器
main_header.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/. android"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:orientation="horizontal"
android:background="@drawable/main_header_selector">
</LinearLayout>
main_header_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/. android">
<item>
<shape>
<gradient
android:angle="90"
android:startColor="#FFFF0000"
android:endColor="#FF00FF00"
android:type="linear" />
</shape>
</item>
</selector>
同样的背景也可以应用到 ImageView 上。
要动态定义和使用选择器,请参考此链接: 动态定义和使用选择器
- Alexandre Martin
1
这是用于应用背景的。我需要一些能够改变图像本身的东西。 - Malfunction
-5
创建一个 XML 文件,并将其放置在 drawable 文件夹中。
gradient.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#CCb1e7fa"
android:centerColor="#B3ffffff"
android:endColor="#CCb1e7fa"
android:angle="180" />
<corners android:radius="5dp" />
</shape>
接下来将这个作为你的图片视图的背景
<ImageView
android:id="@+id/umageview1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/gradient"
android:layout_centerHorizontal="true"
/>
- Arihant Dugar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接