这个问题是给那些熟悉以下内容的人的:
- Node.js - Express - Passport - 使用passport进行JWT身份验证(JSON Web Tokens) - Facebook OAuth2.0或Google OAuth2.0
我已经学习了一些在线课程,并且了解如何完成以下两件事情:
1. 使用Passport Local Strategy + JWT Tokens进行身份验证。 2. 使用Passport Google/Facebook Strategy + Cookie/Session进行身份验证。
我正在尝试将这两个课程的内容结合起来。我想使用Google Strategy + JWT Authentication。我想使用JWT而不是Cookie,因为我的应用程序将是一个Web/移动/平板应用程序,我需要从不同的域访问API。
我遇到了两个问题:
要启动Google/Facebook OAuth流程,您需要调用'/auth/facebook'或'/auth/google'。两种OAuth流程基本上都是相同的,所以现在我说'/auth/google',我指的是任何一种。现在我遇到的问题是:在客户端上,我是否应该使用href按钮链接还是axios/ajax调用'/auth/google'路由?如果我使用href或axios/ajax方法,我仍然会遇到两种解决方案的问题。
href方法的问题:
当我将< a >标签分配给'/auth/google'时,身份验证完全正常工作。用户通过Google Auth流程,登录并调用'/auth/google/callback'路由。现在我的问题是,我如何正确地将JWT令牌从'/auth/google/callback'发送回客户端?
我对此的问题是,现在认证能力保存在我的浏览器历史记录中!我可以注销(销毁存储在localStorage中的令牌),然后简单地查看我的浏览器url历史记录,返回包含查询参数中令牌的url,我就会自动重新登录而无需通过Google策略进行验证!这是一个巨大的安全漏洞,显然不是正确的方法。
axios/ajax方法的问题: 现在,在我解释这个问题之前,我确定如果我让它工作,它将解决我之前遇到的所有href问题。如果我成功从axios.get()调用中调用“/google/auth”,并在响应体中接收JWT,则不会将令牌作为url参数发送,并且不会保存在浏览器历史记录中!完美吧?但是,这种方法仍然存在一些问题:(
当尝试调用
- Node.js - Express - Passport - 使用passport进行JWT身份验证(JSON Web Tokens) - Facebook OAuth2.0或Google OAuth2.0
我已经学习了一些在线课程,并且了解如何完成以下两件事情:
1. 使用Passport Local Strategy + JWT Tokens进行身份验证。 2. 使用Passport Google/Facebook Strategy + Cookie/Session进行身份验证。
我正在尝试将这两个课程的内容结合起来。我想使用Google Strategy + JWT Authentication。我想使用JWT而不是Cookie,因为我的应用程序将是一个Web/移动/平板应用程序,我需要从不同的域访问API。
我遇到了两个问题:
要启动Google/Facebook OAuth流程,您需要调用'/auth/facebook'或'/auth/google'。两种OAuth流程基本上都是相同的,所以现在我说'/auth/google',我指的是任何一种。现在我遇到的问题是:在客户端上,我是否应该使用href按钮链接还是axios/ajax调用'/auth/google'路由?如果我使用href或axios/ajax方法,我仍然会遇到两种解决方案的问题。
href方法的问题:
当我将< a >标签分配给'/auth/google'时,身份验证完全正常工作。用户通过Google Auth流程,登录并调用'/auth/google/callback'路由。现在我的问题是,我如何正确地将JWT令牌从'/auth/google/callback'发送回客户端?
经过大量的谷歌搜索,我发现人们只是将JWT从oauth回调中作为重定向查询参数传递回客户端。例如:
res.redirect(301, `/dashboard?token=${tokenForUser(req.user)}`);
我对此的问题是,现在认证能力保存在我的浏览器历史记录中!我可以注销(销毁存储在localStorage中的令牌),然后简单地查看我的浏览器url历史记录,返回包含查询参数中令牌的url,我就会自动重新登录而无需通过Google策略进行验证!这是一个巨大的安全漏洞,显然不是正确的方法。
axios/ajax方法的问题: 现在,在我解释这个问题之前,我确定如果我让它工作,它将解决我之前遇到的所有href问题。如果我成功从axios.get()调用中调用“/google/auth”,并在响应体中接收JWT,则不会将令牌作为url参数发送,并且不会保存在浏览器历史记录中!完美吧?但是,这种方法仍然存在一些问题:(
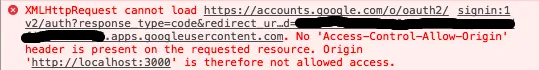
当尝试调用
axios.get('/auth/google')时,我会收到以下错误:
我尝试解决这个问题的方法:
- 我在我的npm服务器上安装了cors,并在index.js中添加了
app.use(cors());。 - 我尝试将 "http://localhost:3000" 添加到 Google 开发者控制台中的“已授权 JavaScript 起源”中。
这些解决方案都没有解决问题,所以我真的感到很困惑。我想使用axios/ajax方法,但不确定如何解决这个cors错误。
非常抱歉信息这么长,但我真的觉得必须提供所有信息,才能让你正确地帮助我。
再次感谢,期待您的回复!