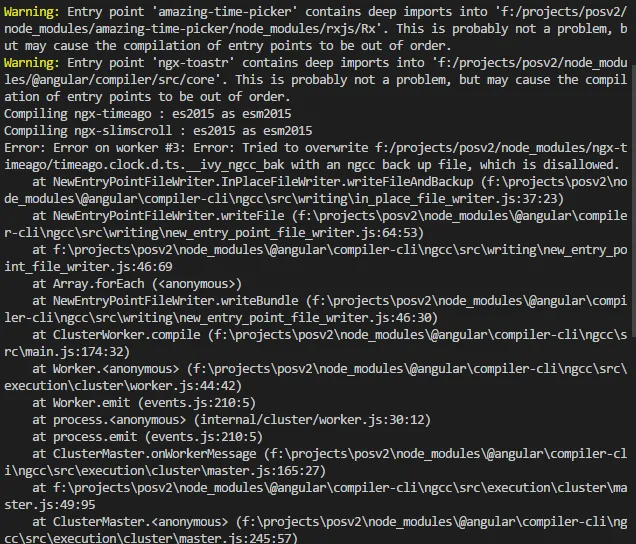
Angular在运行`ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points`命令时出现错误。
5
- VinoPravin
5
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 12 Angular ng serve 产生错误: NGCC 失败
- 16 Angular: 运行ngcc在VSCode中引起性能问题
- 5 错误: Angular 应用中 NGCC 操作失败
- 4 使用NPM时出现“npm ERR!missing script:ngcc”错误
- 5 Angular 11无法运行ngcc。
- 5 升级到Angular 12后出现错误:NGCC失败。
- 90 Angular 9 - NGCC在处理时出现未处理的异常
- 4 在运行“ng serve”时,我的应用程序出现“找不到模块'@angular/compiler-cli/ngcc'”的错误。
- 6 在Angular 8中出现错误:无法找到模块'@angular/compiler-cli/ngcc'
- 3 在使用Apache thrift时,Nativescript + Angular出现“Cannot read property 'browser' of undefined”错误。

--create-ivy-entry-points标志吗?https://angular.io/guide/ivy文档中说:“不要使用--create-ivy-entry-points,因为这会导致Node无法正确解析包的Ivy版本。” - Marcus