我有一个使用
我希望将创建的
我之前对于
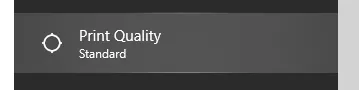
结果如下所示,该项的内容设置为与网格相等:
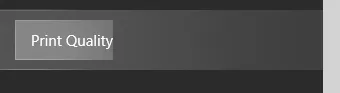
然后我可以按照需要绑定IsEnabled属性,但UI不会正确绘制。该项的内容似乎会在我已有的NavigationViewItem之上添加第二个NavigationViewItem。单击文本区域不起作用 - 必须单击灰色区域外的项才能导航。 任何关于我做错了什么的见解?总之,我希望找到一种既可以自定义NavigationViewItem的显示内容,又可以将IsEnabled属性绑定到我的模型中NavigationViewElement上的属性的方法。
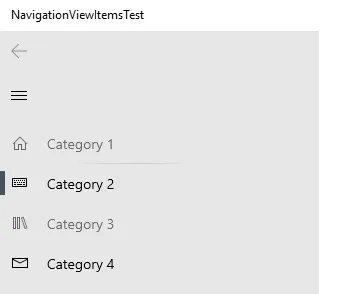
NavigationView控件的UWP应用程序。导航项是通过在XAML中将MenuItemsSource设置为类型为NavigationViewElement的对象集合来创建的。<NavigationView
Style="{StaticResource MainPageNavControlStyle}"
HeaderTemplate="{StaticResource MainPageNavHeaderTemplate}"
MenuItemsSource="{Binding NavigationViewElements}"
MenuItemContainerStyleSelector="{StaticResource NavStyleSelector}"
MenuItemTemplateSelector="{StaticResource NavItemTemplateSelector}"
x:Name="NavigationViewControl"
CompactModeThresholdWidth="480"
ExpandedModeThresholdWidth="635"
OpenPaneLength="324"
Loaded="OnControlLoaded"
ItemInvoked="OnItemInvoked"
IsTabStop="False"
IsSettingsVisible="False"
>
我希望将创建的
NavigationViewItems的IsEnabled属性绑定到NavigationViewElement上的一个属性。我该如何实现?我之前对于
ListBox有过类似的问题。在那种情况下,我能够从ListBox派生出一个新类,并重写PrepareContainerForItemOverride()方法,根据其所绑定的类(在此示例中为OptionItem)中的数据设置ListBoxItem的IsEnabled标志。protected override void PrepareContainerForItemOverride(Windows.UI.Xaml.DependencyObject element, object item)
{
ListBoxItem lItem = element as ListBoxItem;
OptionItem oItem = item as OptionItem;
if (lItem != null && oItem != null)
{
lItem.IsEnabled = oItem.IsEnabled;
}
base.PrepareContainerForItemOverride(element, item);
}
是否有NavigationView的等效物?或者是否有其他方法来指示NavigationViewItem的IsEnabled标志应绑定到NavigationViewElement.IsItemEnabled?
更新 我查看了Nico Zhu提出的解决方案,但不确定如何将其应用于我的要求。这可能是由于我对XAML的经验不足。
在我的实现中,我从选择器对象引用的DataTemplates不包括NavigationViewItem元素,因为我的布局要求。而不是简单地设置NavigationViewItem.Content和.Glyph,我使用一堆控件填充Grid。这是一个示例:
<DataTemplate x:Key="MainPageNavigationViewItem1LineTemplate">
<Grid Margin="{StaticResource MainPageNavigationViewItemTopGridMargin}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<FontIcon Glyph="{Binding Glyph, FallbackValue=}" FontFamily="{Binding FontFamily, FallbackValue=xGlyph}" FontSize="{StaticResource MainPageNavigationViewItemGlyphFontSize}" VerticalAlignment="Center" Margin="{StaticResource MainPageNavigationViewItemGlyphMargin}"/>
<StackPanel Grid.Column="1" Margin="{StaticResource MainPageNavigationViewItemTextMargin}" HorizontalAlignment="Stretch" VerticalAlignment="Center">
<TextBlock x:Name="Header"
Text="{Binding TheSummaryHelper.SummaryHeaderLabel, FallbackValue=TheHeader}"
Style="{StaticResource DefaultFontStyle}"
/>
<TextBlock x:Name="Line1"
Text="{Binding TheSummaryHelper.Line1.DisplayString, FallbackValue=TheFirstLine}"
Visibility="{Binding TheSummaryHelper.Line1.ItemVisibility, FallbackValue=Visible}"
Style="{StaticResource SmallSummaryTextStyle}"
/>
</StackPanel>
</Grid>
</DataTemplate>
结果如下所示,该项的内容设置为与网格相等:
我需要的就是这个,但我不知道如何将该项的IsEnabled属性绑定到NavigationViewElement.IsItemEnabled。
当我尝试按照建议模型操作,像这样在DataTemplate中添加一个NavigationViewItem:
<misc:MainPageNavigationViewItemTemplateSelector
x:Key="NavItemTemplateSelector"
>
<misc:MainPageNavigationViewItemTemplateSelector.ItemTemplate>
<DataTemplate x:DataType="vm_misc:NavigationViewElement">
<NavigationViewItem IsEnabled="{x:Bind IsItemEnabled}" Content="{x:Bind TheSummaryHelper.SummaryHeaderLabel}">
</NavigationViewItem>
</DataTemplate>
</misc:MainPageNavigationViewItemTemplateSelector.ItemTemplate>
</misc:MainPageNavigationViewItemTemplateSelector>
然后我可以按照需要绑定IsEnabled属性,但UI不会正确绘制。该项的内容似乎会在我已有的NavigationViewItem之上添加第二个NavigationViewItem。单击文本区域不起作用 - 必须单击灰色区域外的项才能导航。 任何关于我做错了什么的见解?总之,我希望找到一种既可以自定义NavigationViewItem的显示内容,又可以将IsEnabled属性绑定到我的模型中NavigationViewElement上的属性的方法。



NavigationViewElement模型中是否包含IsEnabled属性? - Dishant