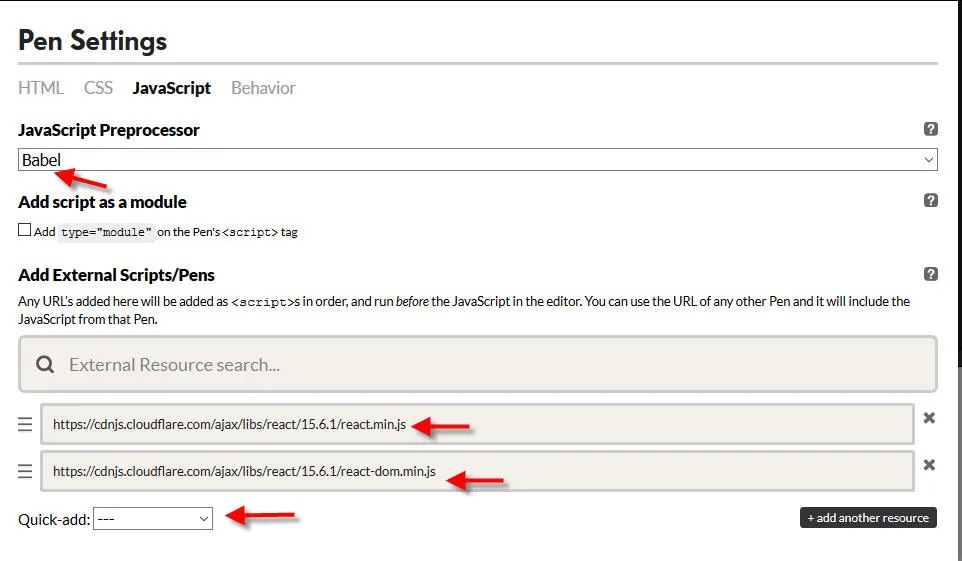
我是 ReactJS 的新手,遇到了将 babel 导入 html 的问题。目前该项目托管在 CodePen 链接到CodePen 上。我正在尝试将项目托管到本地主机,并且在不出错的情况下导入 babel 很困难。当我使用 script 标签导入 babel,如
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.34/browser.min.js"></script> 时,项目会崩溃。你能帮我解决如何使用 script 标签导入 babel 的问题吗?
Webpack吗? - Nandu Kalidindi