我希望能够让一行中的所有列高度相同。因此,该行中的所有列应具有与最大高度的任何列相同的高度。
Fiddler: https://jsfiddle.net/ebwwvy6m/11/
<div class="container-fluid">
<div class="row">
<div class="col-sm-2 bg-warning">
This is a col-sm-2
Some test content
Some test content
Some test content
Some test content
</div>
<div class="col-sm-6 bg-success">
.col-sm-6
</div>
<div class="col-sm-4 bg-info">
.col-sm-4
Some test content
Some test content
</div>
</div>
</div>
问题:
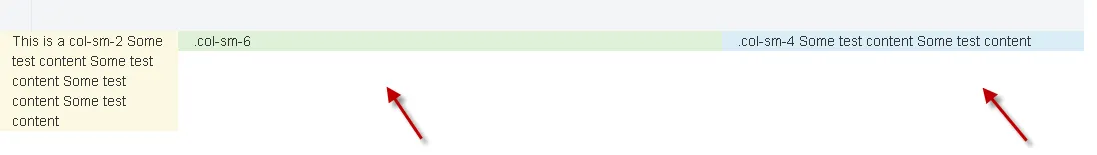
第二列和第三列应该扩展到与第一列具有相同的高度。
非常感谢您的帮助和建议。