我有一个包含CollapsingToolbarLayout、RecyclerView和FloactingActionButton的布局。
我的想法是,当用户向下滚动RecyclerView时,展开工具栏;当向上滚动时,收起工具栏。但是,当我向上滚动RecyclerView时,AppBarLayout会收缩,导致FloactingActionButton消失。
我希望在屏幕的其他位置(如底部)再次显示它。该怎么做呢?
以下是我的屏幕截图:
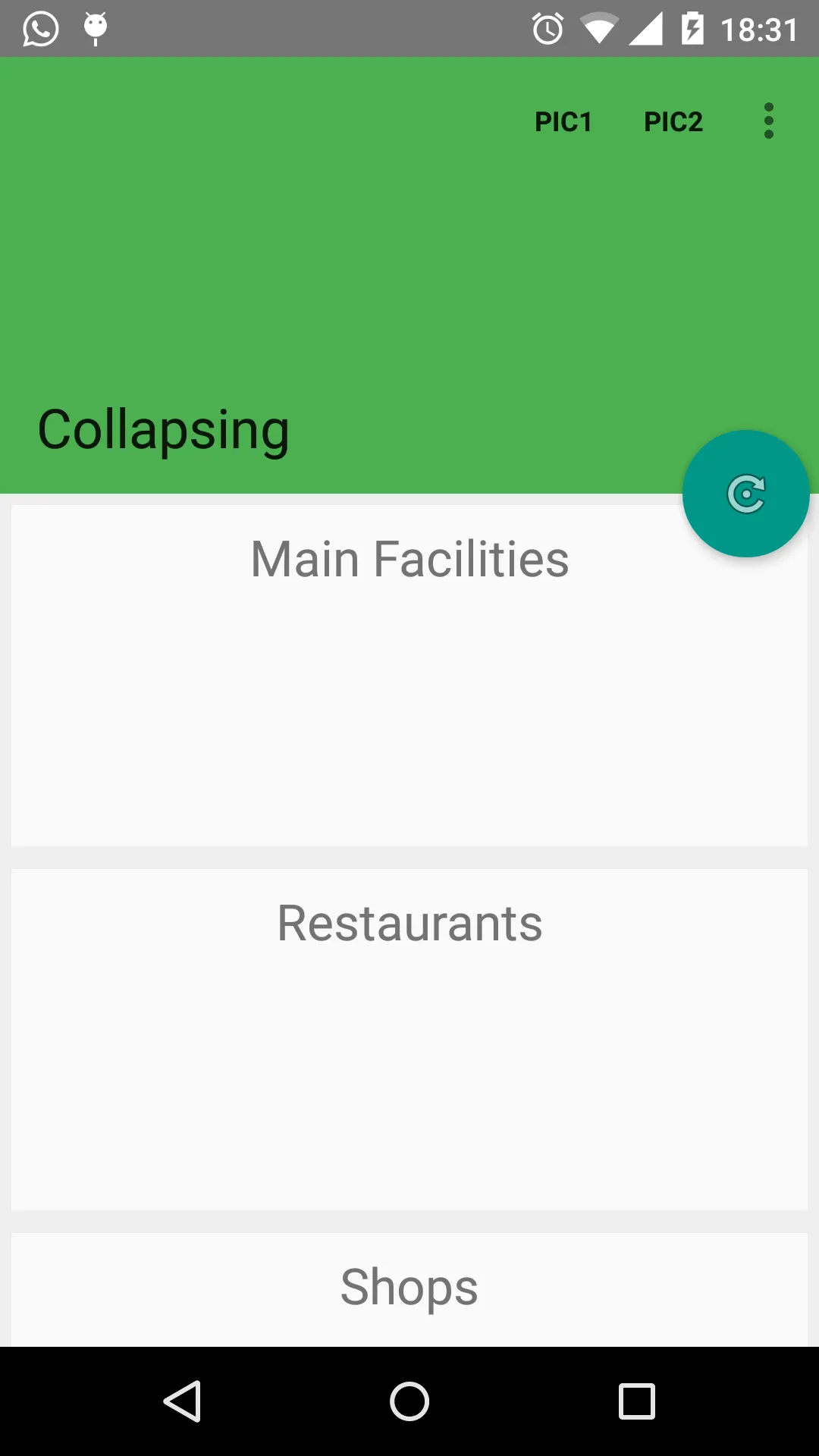
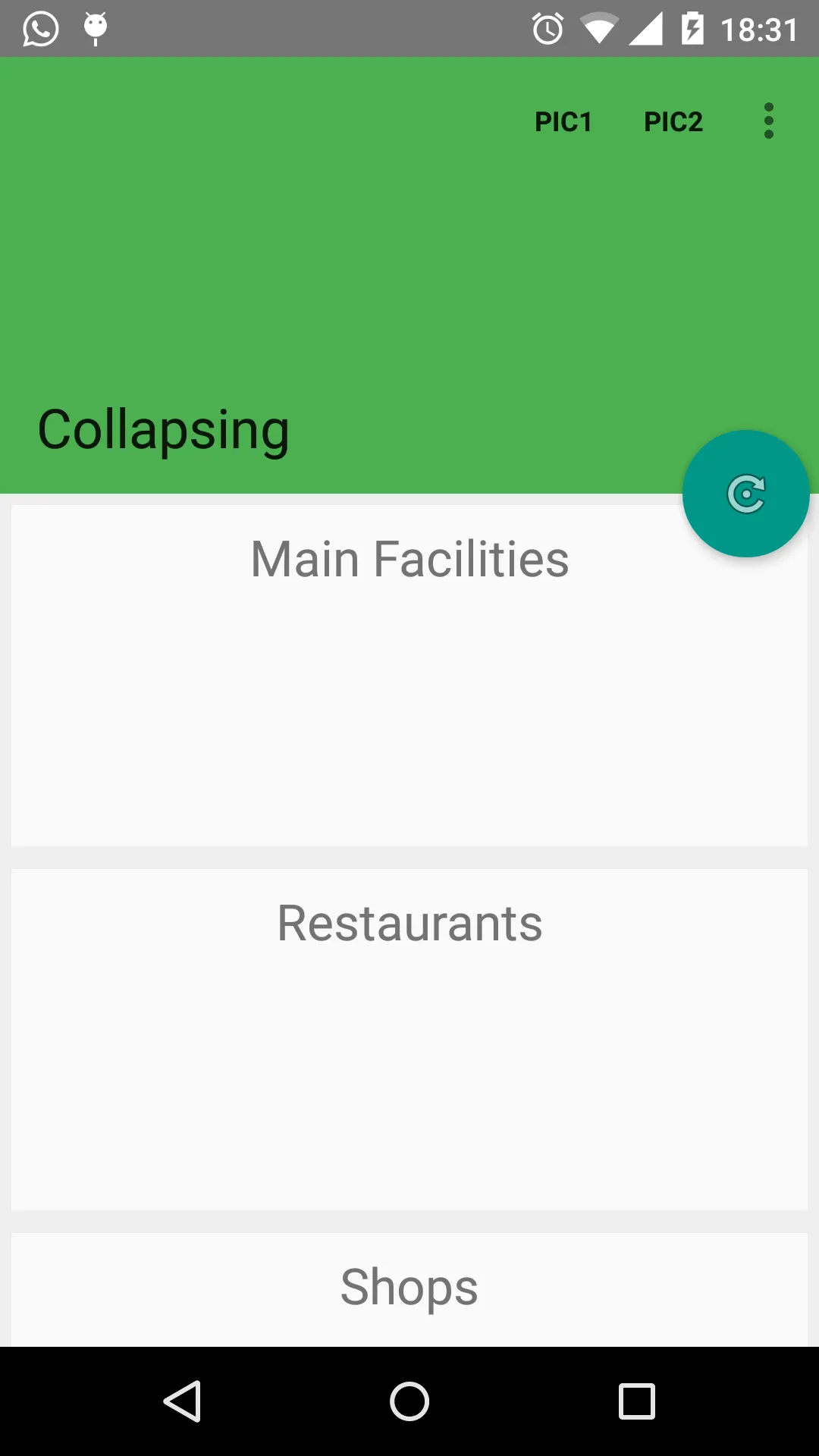
滚动之前 - 我的FloactingActionButton在那里。 向下滚动后 - 没有足够的空间容纳FloactingActionButton,所以它消失了。我只想在屏幕底部显示它。
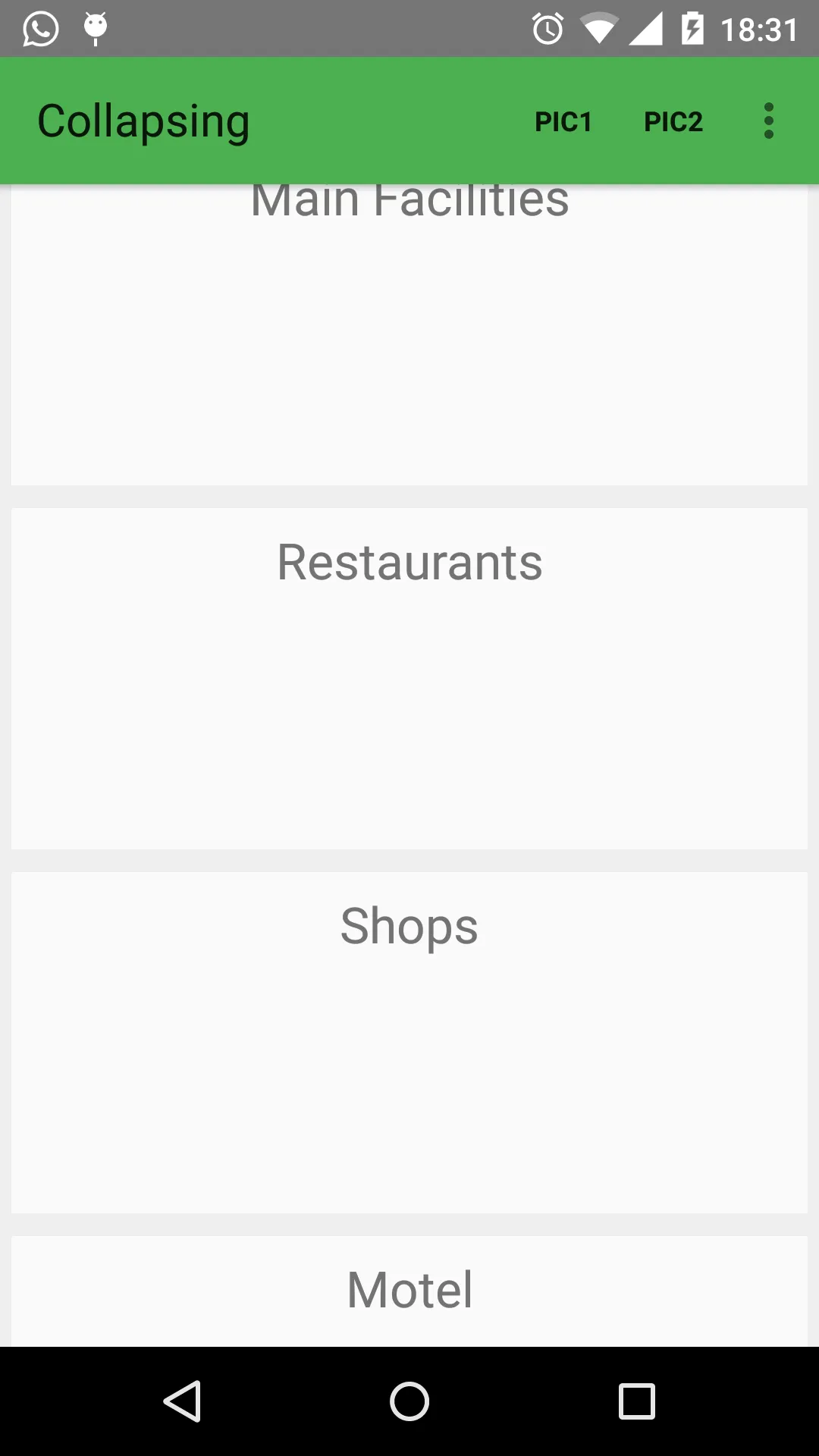
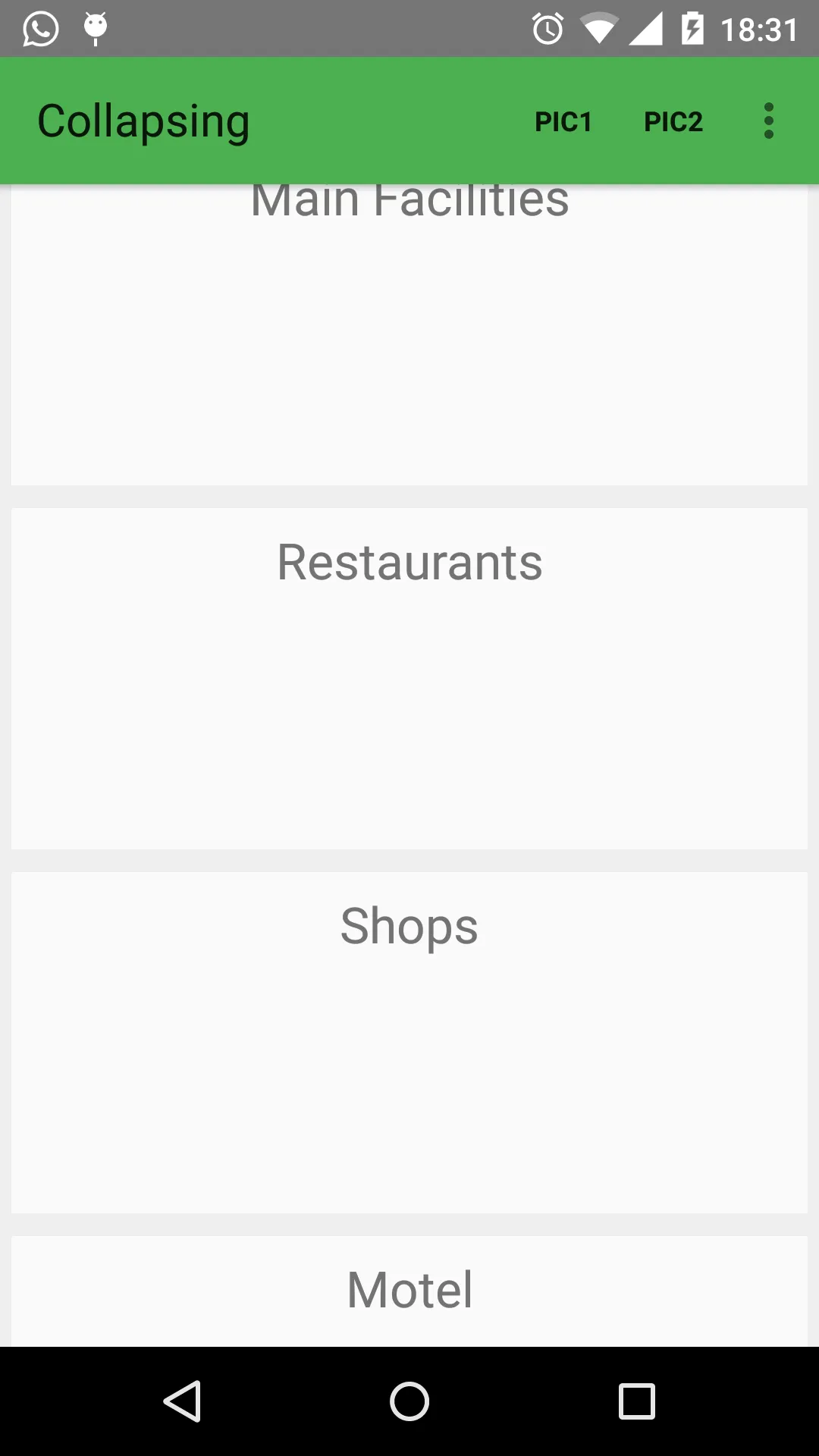
向下滚动后 - 没有足够的空间容纳FloactingActionButton,所以它消失了。我只想在屏幕底部显示它。
 以下是我的布局XML代码:
以下是我的布局XML代码:
我的想法是,当用户向下滚动RecyclerView时,展开工具栏;当向上滚动时,收起工具栏。但是,当我向上滚动RecyclerView时,AppBarLayout会收缩,导致FloactingActionButton消失。
我希望在屏幕的其他位置(如底部)再次显示它。该怎么做呢?
以下是我的屏幕截图:
滚动之前 - 我的FloactingActionButton在那里。
 向下滚动后 - 没有足够的空间容纳FloactingActionButton,所以它消失了。我只想在屏幕底部显示它。
向下滚动后 - 没有足够的空间容纳FloactingActionButton,所以它消失了。我只想在屏幕底部显示它。
 以下是我的布局XML代码:
以下是我的布局XML代码:<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="192dp">
<android.support.design.widget.CollapsingToolbarLayout
android:elevation="4dp"
android:id="@+id/collapsing_toolbar"
android:background="@color/primary"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
style="@style/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
app:layout_anchor="@id/app_bar_layout"
app:layout_anchorGravity="bottom|right|end" />
我的活动代码
public class MainActivityRecycler extends AppCompatActivity implements OnDataSelected {
private CollapsingToolbarLayout collapsingToolbarLayout;
public void onDataSelected(View view, int position) {
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_recycler);
setSupportActionBar((Toolbar) findViewById(R.id.toolbar));
collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbarLayout.setTitle("Collapsing");
//collapsingToolbarLayout.setExpandedTitleColor(getResources().getColor(android.R.color.transparent));
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
ArrayList<String> details = new ArrayList<String>();
details.add("Main Facilities");
details.add("Restaurants");
details.add("Shops");
details.add("Motel");
details.add("Forecourt");
DetailsAdapter mAdapter = new DetailsAdapter(this, null, details);
recyclerView.setAdapter(mAdapter);
recyclerView.setItemAnimator(new DefaultItemAnimator());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
class DetailsAdapter extends RecyclerView.Adapter<DetailsAdapter.ViewHolder> {
private List<String> cars;
private Context context;
private OnDataSelected onDataSelected;
public DetailsAdapter(Context context, OnDataSelected onDataSelected, List<String> cars) {
this.context = context;
this.onDataSelected = onDataSelected;
this.cars = cars;
}
@Override
public DetailsAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
String car = cars.get(position);
holder.textViewTitleCar.setText(car);
}
@Override
public int getItemCount() {
return cars.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
public TextView textViewTitleCar;
public ViewHolder(View view) {
super(view);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
treatOnDataSelectedIfNecessary(v, getAdapterPosition());
}
});
textViewTitleCar = (TextView) view.findViewById(R.id.info_text);
}
}
private void treatOnDataSelectedIfNecessary(View view, int position) {
if (onDataSelected != null) {
onDataSelected.onDataSelected(view, position);
}
}
}
}